自动网格响应式多媒体资料wordpress
这是一个wordpress插件,用于扫描wordpress安装中的文件夹及其包含图像的子文件夹。
子文件夹将是显示在顶部的类别,插件将使用图像创建一个网格响应库。
您只需要将图像拖放到文件夹中即可。并使用短代码在您的帖子或页面中添加图库
你只需要注意在文件夹中组织你的图像,如果你想添加缩略图。
图像是通过FTP上传的,所以你可以利用使用液滴进行FTP上传的好处。例如:“transmit”(用于MAC)或“FTP Droplet Lite”(用于Windows)
然后,您只需将图像拖放到桌面计算机中的文件夹中,就这样,液滴将自动连接到wordpress中的文件夹。
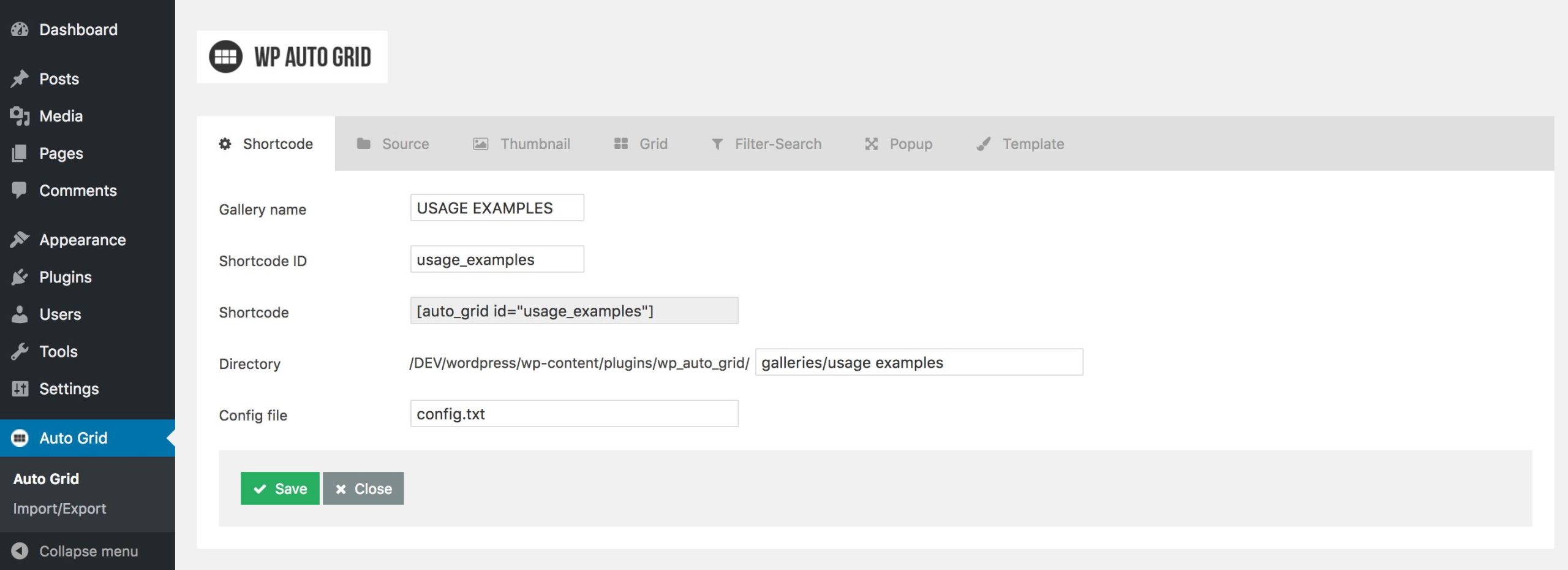
用户友好型管理面板
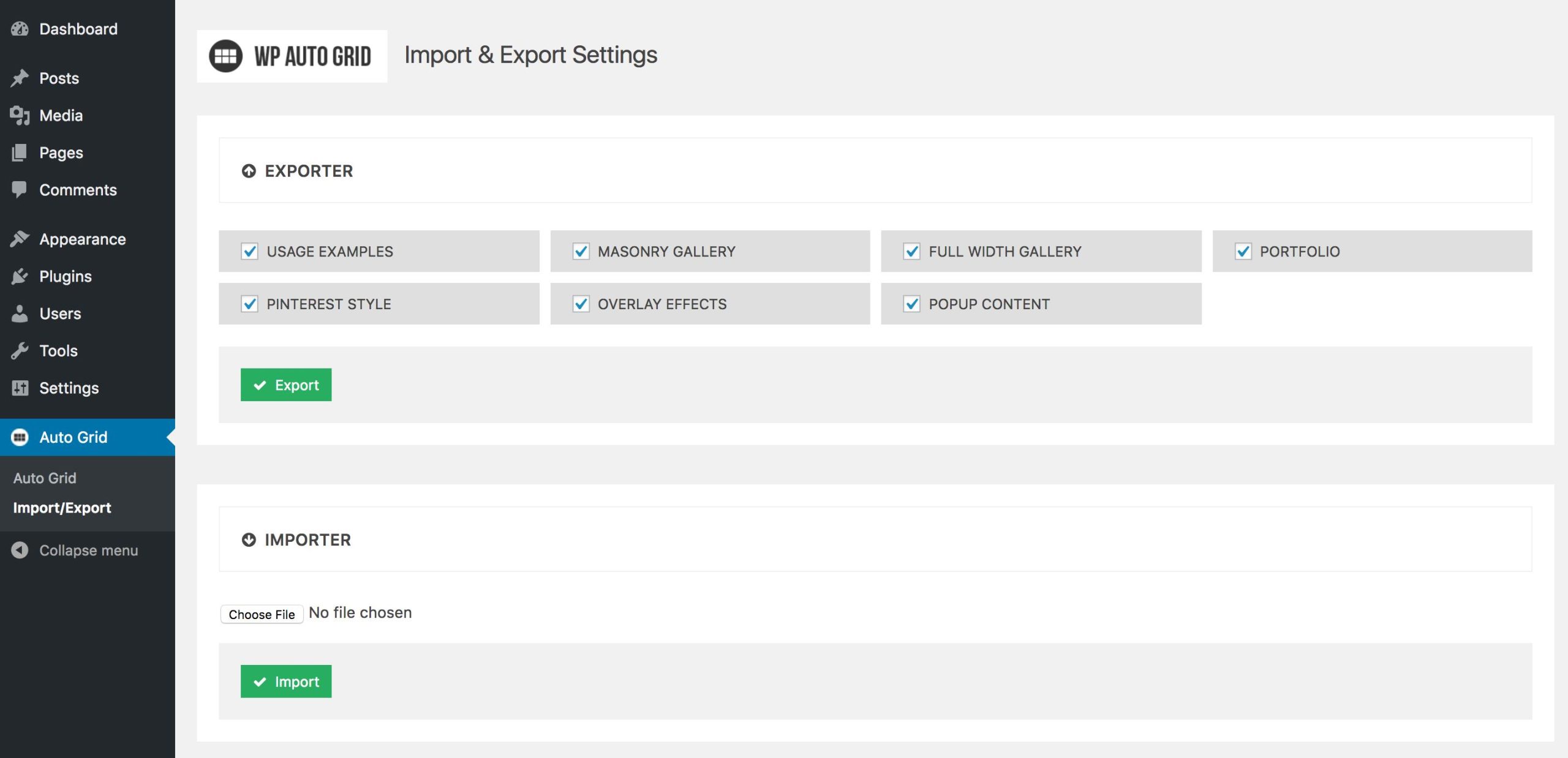
导入导出库设置
特征:
友好的Wordpress管理面板
导入导出您的设置
不需要编码
扫描服务器中的文件夹及其包含图像的子文件夹
仅对想要提高性能的图像支持网格缩略图
.txt文件支持添加youtube/vimeo视频、iframe、额外文本、比率和更多信息
接受任何尺寸的图像
全响应网格和灯箱
深度链接
全宽,如果将每列的宽度设置为“自动”,网格将适应其容器的100%
可以为每列指定静态宽度或指定列数
为所有类型的分辨率配置不同的布局
CSS3效应
搜索系统
方向感知悬停效果
带幻灯片放映的灯箱(播放、暂停、自动播放)
易于实现,因此您可以非常快速、轻松地将其添加到页面中,还可以非常快速地创建更多实例(只需添加一行HTML代码)
按名称、日期或随机排列图像
与Twitter引导程序兼容
不需要引导程序
成组加载图像
通过Javascript选项停用和激活功能
单击缩略图时可以链接到另一个页面
免费技术支持
你可以在这里查看文档
—-更新:2020年2月4日
更新了媒体盒插件
—-更新:2019年11月11日
修复了惰性加载选项在停用时不起作用的问题
—-更新:2019年3月29日
更新了所有组件
—-更新:2018年3月16日
现在,您可以将目录参数传递给快捷代码,这样您就可以使用完全相同的设置更改不同页面的图库目录,例如:
[auto_grid id=“masony_gallery”directory=“gallery/gallery1”]
[auto_grid id=“masony_gallery”directory=“gallery/gallery2”]
—-更新:2017年8月31日
版本3在这里!该插件是全新的,它已经完全重新设计,现在它基于Media Boxes插件
因此,现在它有很多选项和功能,请查看文档以了解实现自动网格的新方法
—-更新:2014年9月8日
修复了新版Chrome和Opera的一些错误
—-更新:2014年1月22日