使用Masker小部件为您的图像提供一个新的形状。有了这个简单有趣的Elementor小部件,你可以为你的图像添加任何剪辑掩码,为你的网站添加一个独特而有吸引力的元素。它还允许您将遮罩应用于选定图像的特定部分。
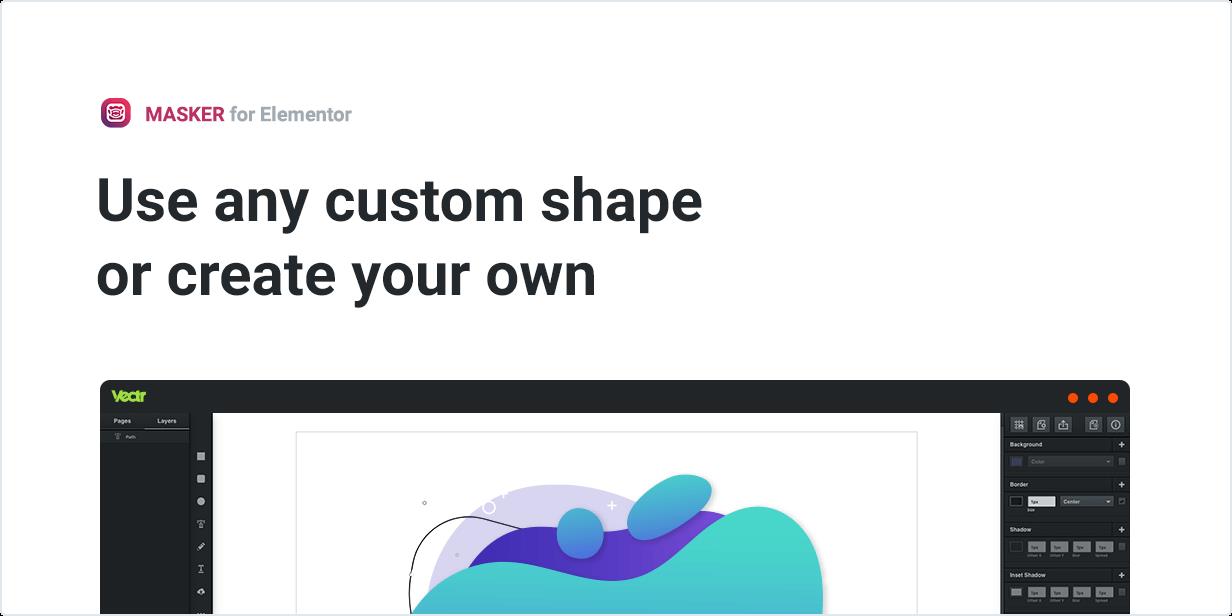
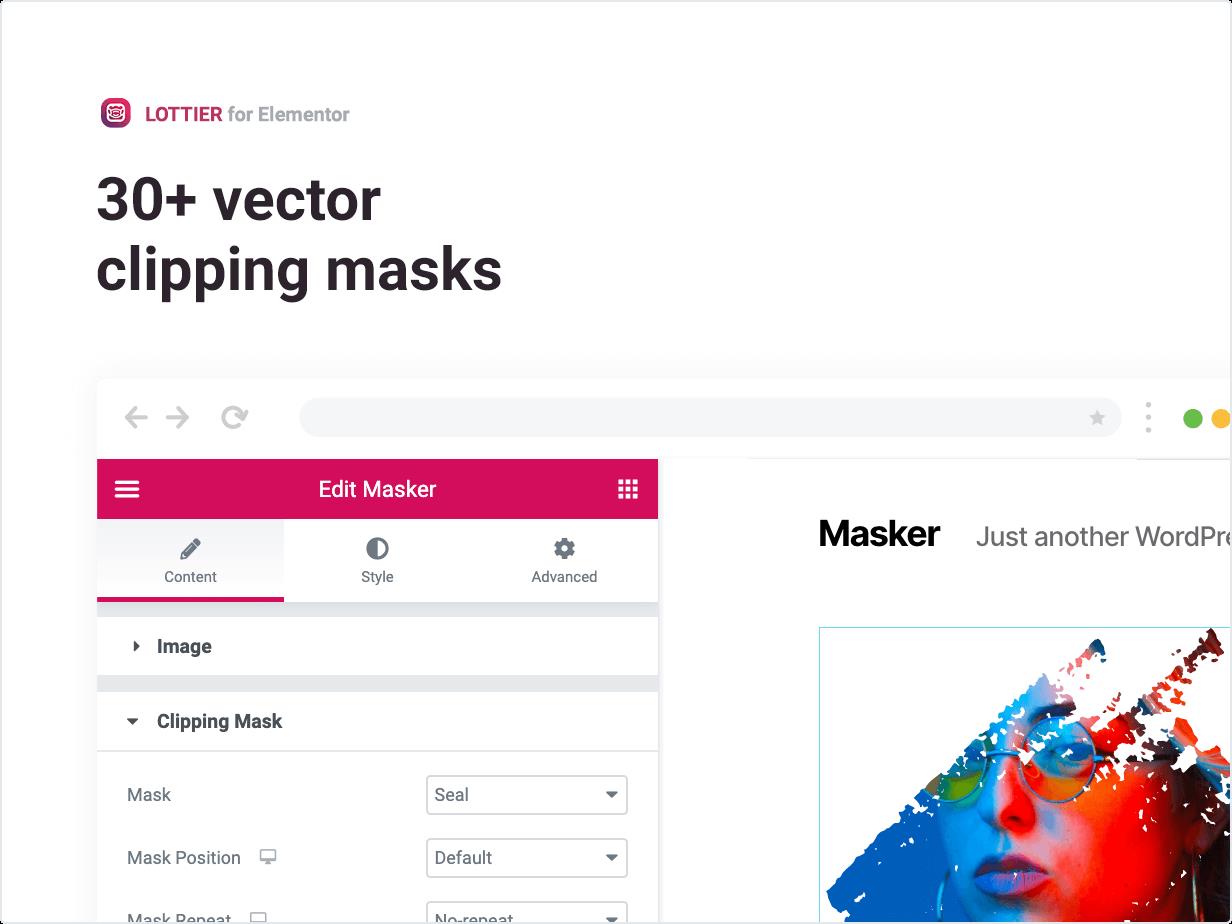
该插件附带30多个预设图像掩码,可以快速轻松地应用。您甚至可以使用SVG格式的自定义形状。Masker小部件对于您的设计来说是一个有趣的解决方案,它不需要额外的编码或CSS知识,并为您的访问者提供了一些新的东西。
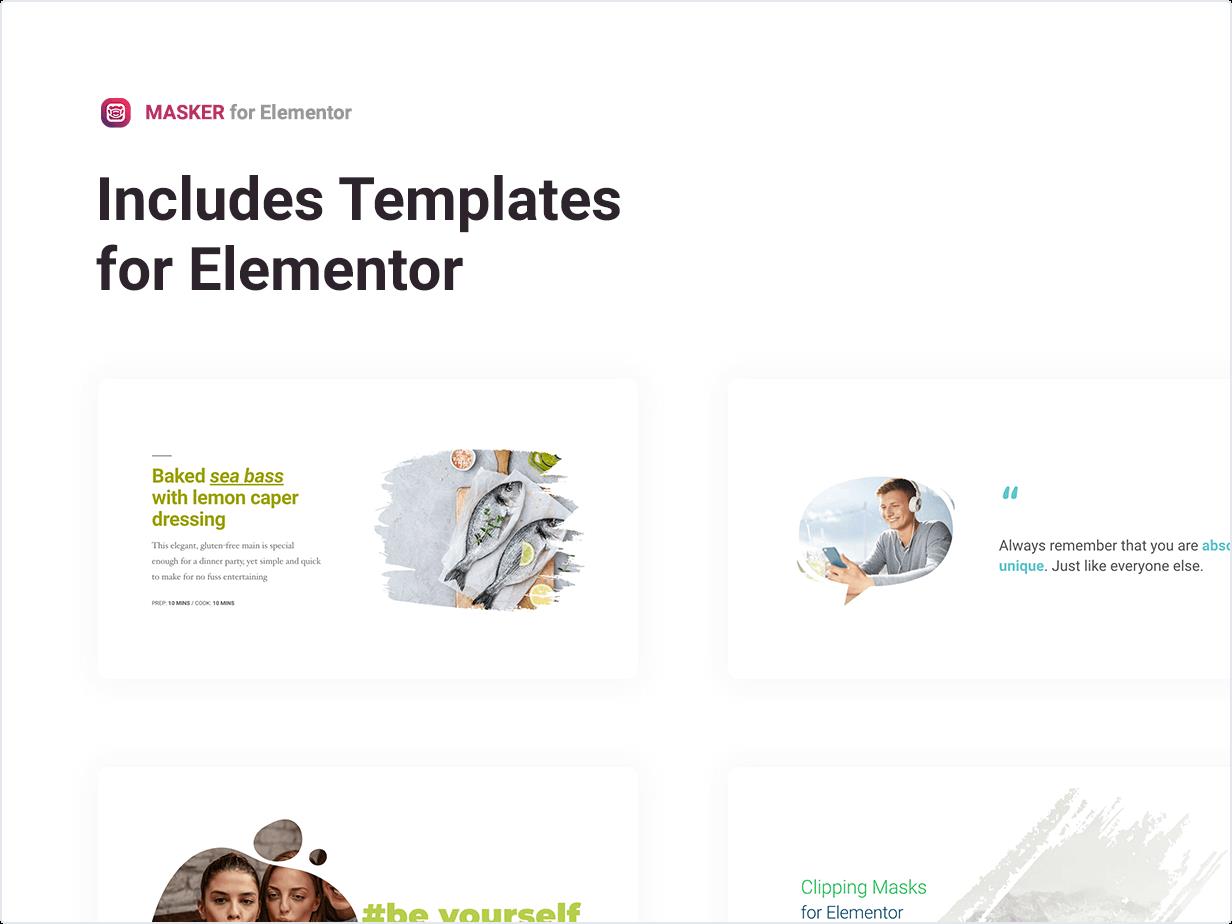
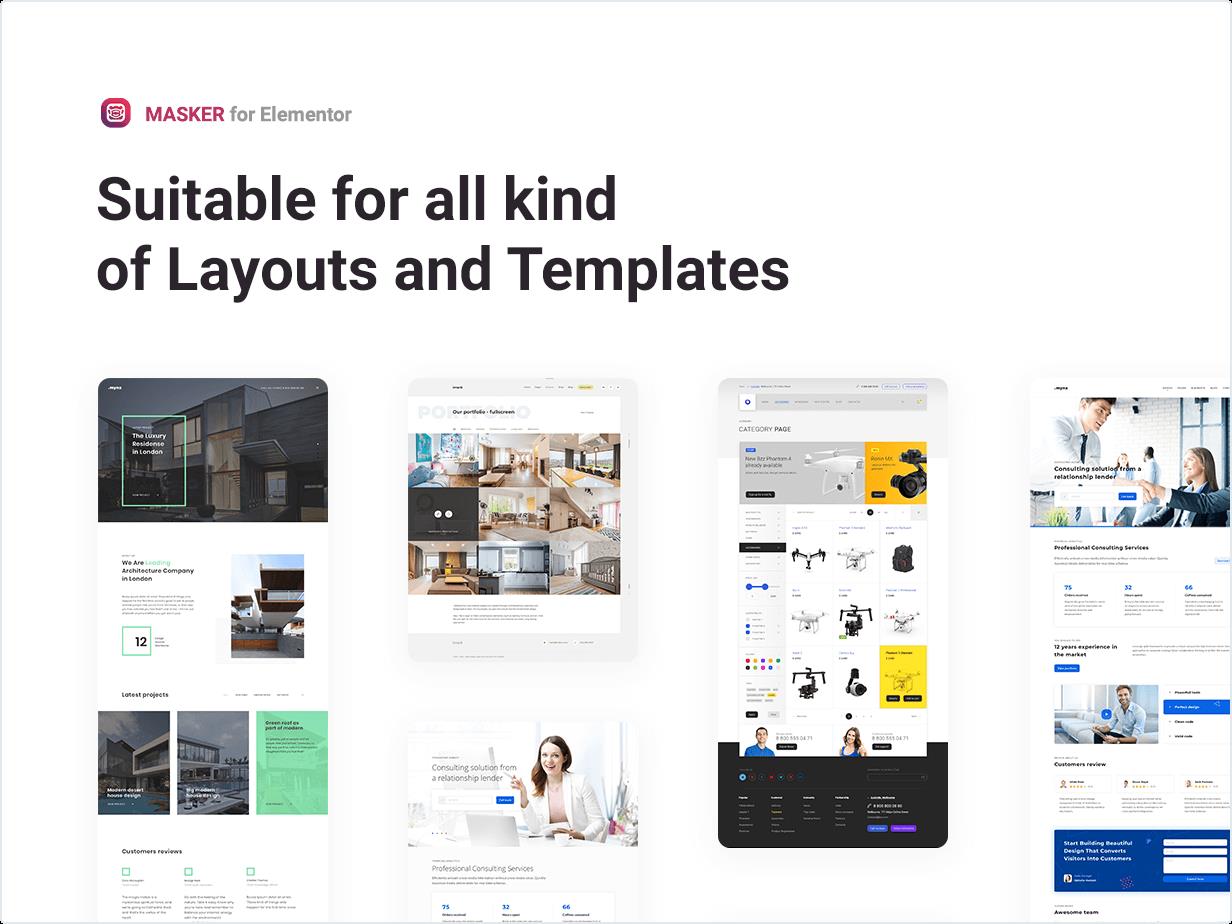
为了更好地理解小部件的功能,我们在包中包含了5个模板。这些只是一些可以激励你创造自己风格的例子。它只需点击几下即可为您提供快速入门。
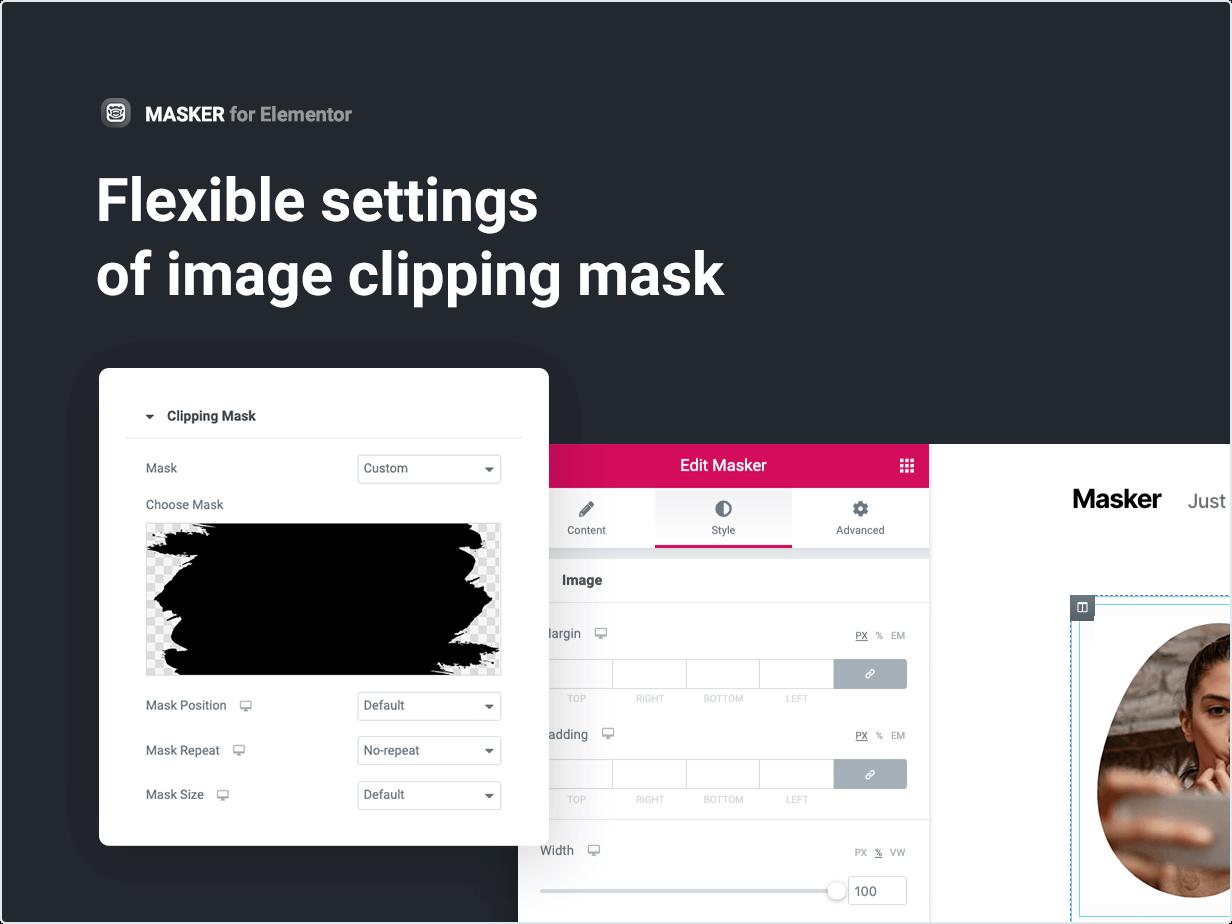
Masker具有简单的设置。您可以使用媒体库或图像URL选择图像,并管理不同设备的位置、大小和其他选项。“剪裁遮罩”选项卡提供了不同的形状选项以满足您的需要。灵活的样式设置允许您更改元素的颜色、字体、背景、渐变、填充和边距。所有这些都可以直接从Elementor的接口进行配置,不需要额外的代码知识。
Elementor的Masker与所有现代浏览器都非常兼容。用户查看您网站的浏览器并不重要:Chrome、Firefox、Opera、Safari或Edge。在所有设备和浏览器上,一切都会看起来很棒。
Elementor的Masker小部件的功能
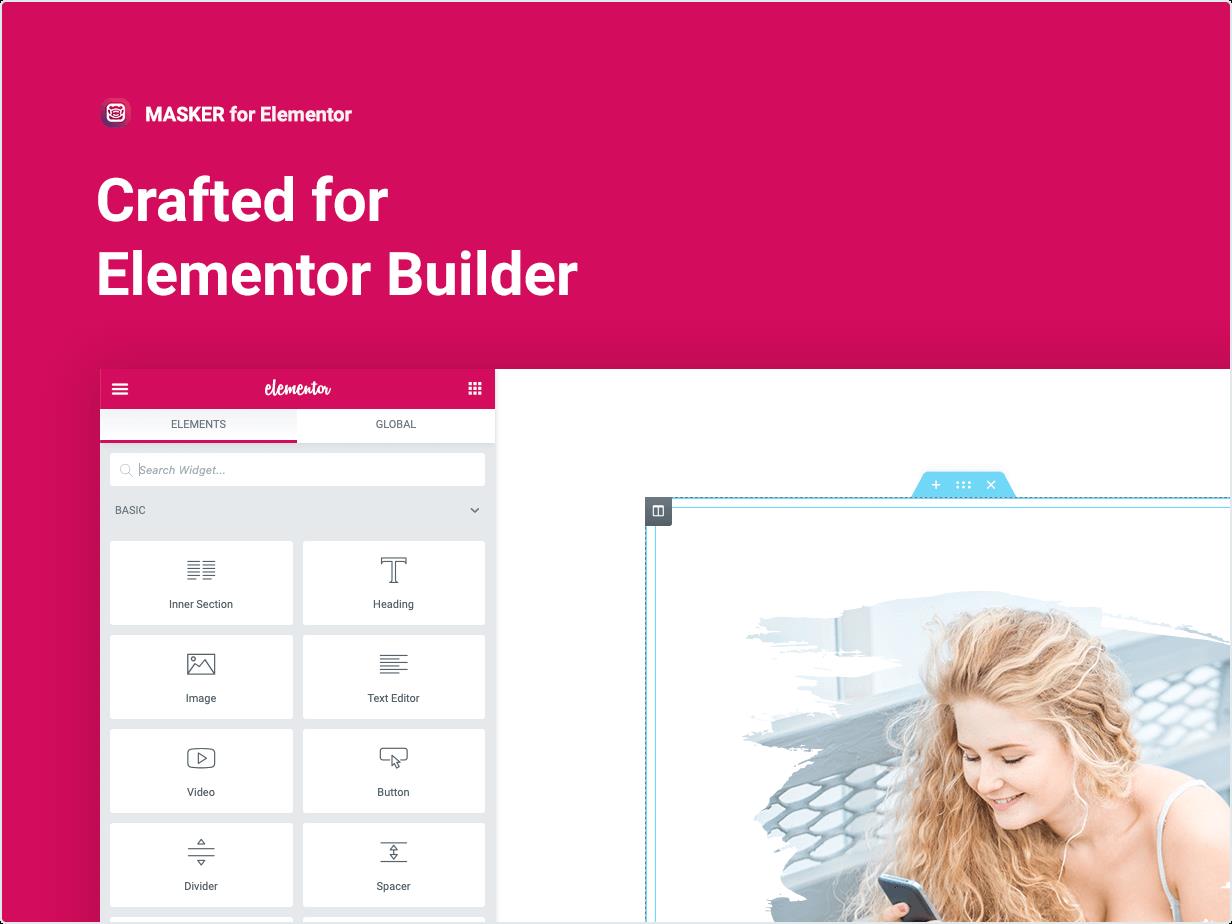
非常适合Elementor 2.5及更高版本
30 预设遮罩图像
添加自定义SVG遮罩图像
包括5个口罩模板
自定义图像宽度和高度
可自定义的字体、颜色、边框、背景、渐变等。
媒体库或图像URL作为源
灵活的剪裁遮罩设置
响应设置
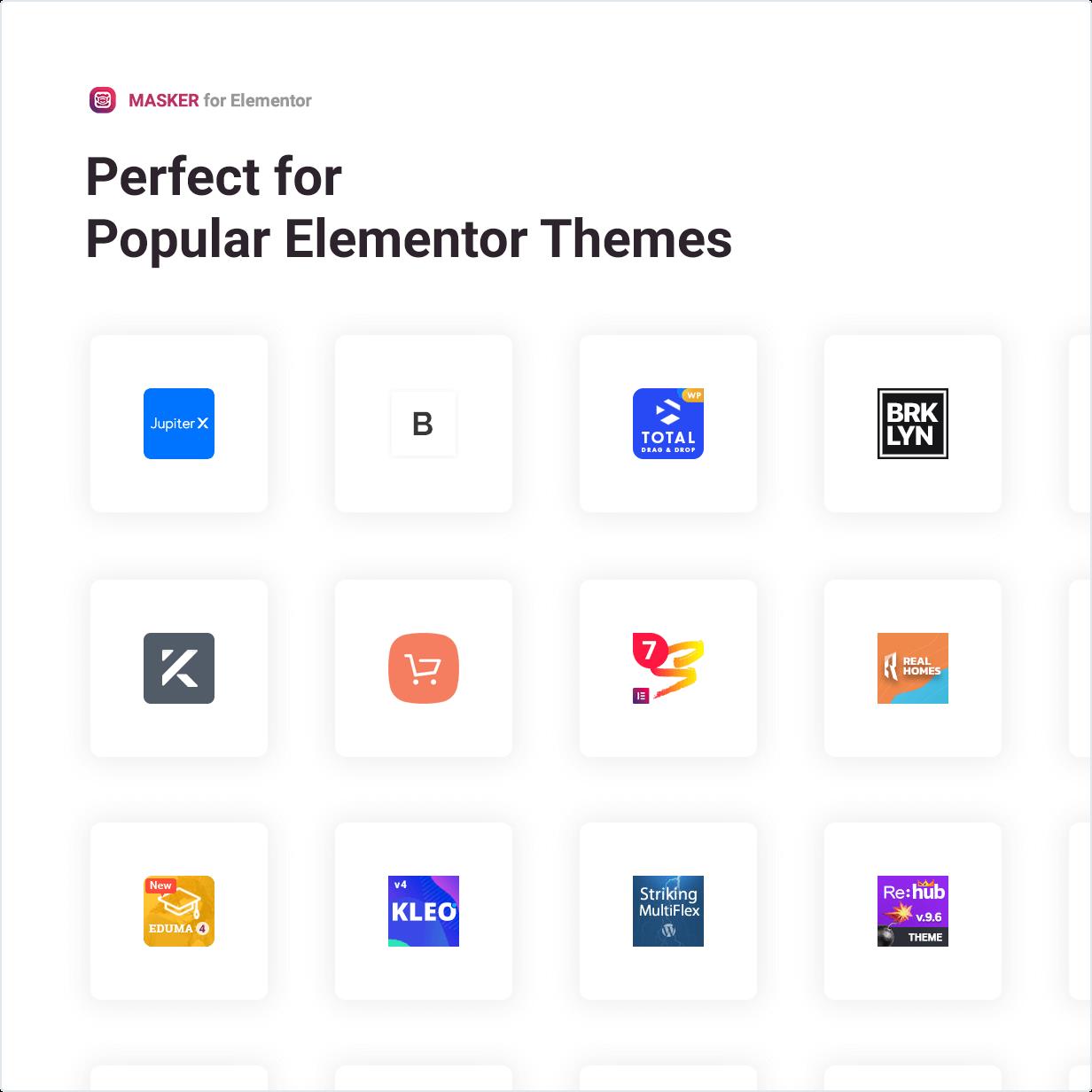
适用于所有基于Elementor的wordpress主题
完全对徐友好
包含用于任何语言的快速翻译的pot文件
非常适合RTL方向
快速平稳的安装
经过测试并兼容wordpress 5
轻盈快速
所有主要浏览器都支持Chrome、Firefox、Safari、Opera和Edge
使用现代用户界面,易于使用和自定义
安装指南和详细的用户手册
六个月包括对CodeCanyon买家的支持
插件安装只需几秒钟。此外,您不需要进行任何其他设置。插件在安装后就可以立即工作了——你只需要在wordpress中安装并激活它。阅读联机文档中有关功能和设置的更多信息。
变更日志
1.1.3–2022年3月23日
删除了不推荐使用的_register_controlles方法
1.1.2–2021年8月29日
修复了管理区域中的通知
1.1.1–2020年12月26日
改进的自定义位置控件
1.1.0-2020年12月2日
固定了响应模式下的自定义图像位置
固定了响应模式下的自定义遮罩位置
1.0.2–2020年8月28日
改进了插件在管理领域的性能
1.0.1–2020年7月18日
修复了插件更新和激活问题
1.0.0-2020年4月
首次发布