点击图片查看演示
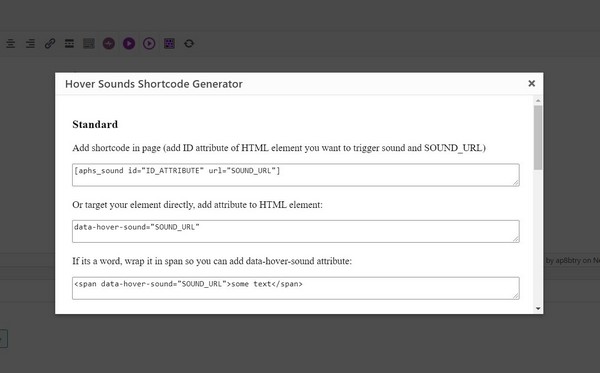
查看插件文档
wordpress的悬停声音允许在和页面中的元素交互时播放声音。声音可以附加到页面上的任何HTML元素。悬停声音可以在悬停或单击时播放。
您可以使用悬停声音来推广产品,在页面或有声读物中创建交互式元素。这是一种创建引人入胜的内容的简单方法。
悬停或单击时播放声音
将声音效果附加到任何HTML元素
为图像添加声音效果
创建具有声音效果的自定义(暂停/播放)按钮
播放ASL/手语视频
使用声音效果覆盖嵌入页面的wordpress音频
使用单击时一次播放多个声音的选项
笔记
这是wordpress插件。
请注意,要使声音在悬停时开始播放,用户需要在之前与页面进行交互(如单击或按键或使用窗口滚动)
更新/更改日志
版本1.2【30.6.2024】
-[UPDATE]代码改进
版本1.15[15.5.2022]
-[UPDATE]将声音附加到类名
版本1.13[21.3.2022]
-[FIX]对aphs而不是aphs_sound进行短编码
1.12版[12.7.2021]
-短代码中的[FIX]错误(语音=语音_slow)
-[FIX]自定义css并非在所有页面上都可用
版本1.1【2021年6月30日】
-[ADD]使用Google Analytics跟踪声音的点击次数
版本1.06[21.4.2021]
-[FIX]在移动设备的新窗口中打开内联声音
1.05版【4.2.2021】
-[UPDATE]选项和帮助指导如何将声音添加到Elementor中的部分
版本1.0[7.11.2020]
-首次发布






声明:本站所有资源版权均属于原作者所有。更多说明请参考 VIP介绍。禁止复制、盗用、采集、发布本站内容到任何网站、等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。如需安装,修复,wordpress主题定制,wordpress插件开发,shopify主题定制,shopify开发,请与我们联系。

