xPanel是一个用于wordpress主题的智能滑动面板和侧边栏小部件区域。使用xPanel,您可以在手机和平板电脑上以更用户友好的方式呈现侧边栏小部件和菜单项。只需点击一下,用户就可以以滑动面板的形式切换侧边栏内容。
使用xPanel,您可以将现有的侧边栏转换为滑动面板或注册新的侧边栏。该插件允许您控制显示面板的视口宽度。即,您可以将其用于从大型显示器到小型手机的任何宽度。用这个现代的滑动侧边栏给你的网站带来新的吸引力和增强的触感。它适用于几乎所有的主题,你会发现它是插件集合中非常有用的工具。
查看演示
重要提示:请在手机上查看演示,或将浏览器窗口调整为手机宽度。
详细功能
使用CSS3动画触摸并滑动侧边栏面板
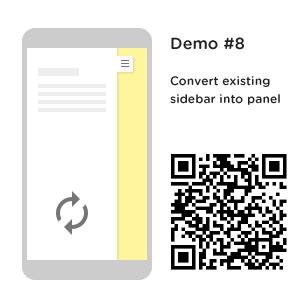
将现有侧边栏容器转换为幻灯片面板
从现有小部件区域中进行选择或为幻灯片面板注册新的小部件区域
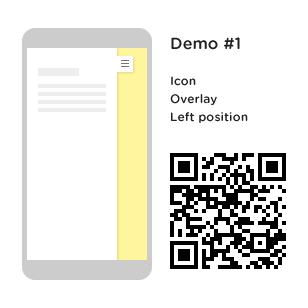
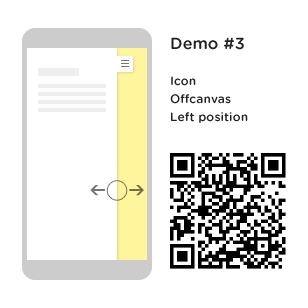
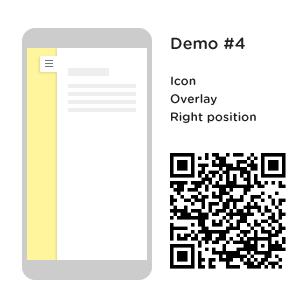
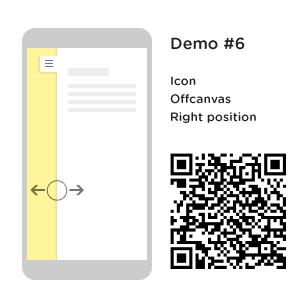
支持左侧或右侧面板位置
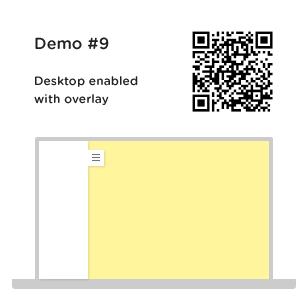
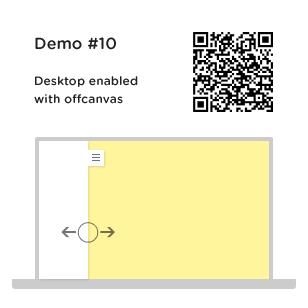
支持两个面板转换选项(画布外或覆盖)
2面板切换按钮样式(图标仅位于顶部,或图标底部带条形图)
在选择性页面、帖子和档案中隐藏面板–新建
切换按钮的自定义文本
用于面板显示的用户定义的自定义视口宽度
类似手风琴的可折叠菜单项(您可以从插件设置中启用或禁用此功能)
平滑的CSS3动画
包含材料设计图标库
适用于几乎任何免费或高级主题
兼容所有主要浏览器(IE 9或更高版本)
翻译就绪
支持带有RTL布局的语言
插件设置和配置的分步文档指南
按时提供专业支持
它是如何工作的
安装并激活xPanel后,您可以通过选择小部件区域或将前端的小部件容器转换为滑动面板来显示滑动面板。以下是一些使用案例,可以帮助您了解xPanel是如何发挥巨大作用的:
用例#1:假设你的主题前端有一个侧边栏。这个侧边栏包含重要的小部件和联系人表单,这些在移动设备上太落后了。您可能需要在移动用户的幻灯片面板中显示这些内容。在这种情况下,xPanel将帮助您将现有的侧边栏容器转换为滑动侧边栏。您只需要在插件设置中提供侧边栏容器选择器。例如,#边栏。
用例#2:假设你正在使用wordpress运行一个电子商务网站。您可能有许多产品过滤器,包括价格范围、购物车、属性过滤器等。在移动设备上,您希望以用户更容易访问的方式显示这些过滤器。在这种情况下,您可以使用xPanel将商店侧边栏转换为手机上一个很酷的“过滤器”类栏。
用例#3:尽管现在大多数主题都支持响应菜单,但在某些情况下,您可能希望在手机上为用户显示可折叠菜单。xPanel内置了将列表项转换为可折叠手风琴式菜单的选项。使用此功能,您可以使用“自定义菜单”小部件和xPanel为移动用户显示结构良好的可折叠菜单。
这些只是xPanel可以有效使用的一些示例。您可以在这个侧面板中显示自定义内容、广告、表单以及几乎所有使用小部件的内容。
插件支持
所有支持都通过评论部分和电子邮件提供。对于任何与插件或常规查询有关的问题,请随时从我的个人资料页面消息框中给我发电子邮件,或在项目评论部分发表评论。我很乐意回答。感谢您浏览插件。
更新日志
=2019年10月5日-v1.4.0=
*添加了图标 文本切换按钮选项
-请参阅设置xPanel显示切换按钮样式带文本的图标
*添加了用于更改面板的z索引的选项
-请参见设置xPanel显示面板z索引
*增加了更改切换按钮顶部位置的选项
-请参阅设置面板显示按钮顶部位置
*移动和本地化切换按钮HTML从JS到php文件
*添加了用于修改切换按钮html输出的过滤器“xpanel_button_html”
=2019年6月28日-v1.3.2=
*修正了:即使面板被禁用,也会在底部显示无样式的侧边栏
=2019年5月4日-v1.3.1=
*已修复:面板在博客页面上不隐藏
=2017年12月7日-v1.3.0=
*增加了面板打开时的车身类“面板活动”
-对主题中的样式设置有用
*为面板触发器按钮添加了jQuery.on()点击事件
-如果按钮是动态操作的,则单击事件有效。例如在粘性导航栏中
=2017年10月23日-v1.0=