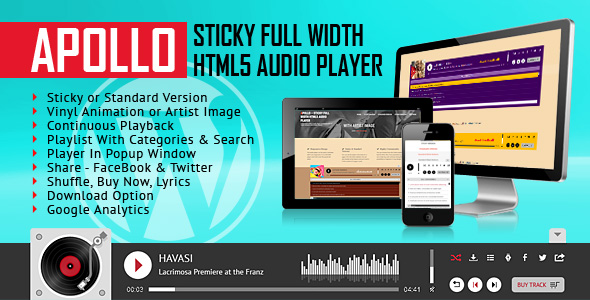
一流的响应HTML5音频播放器,兼容所有主要浏览器和移动设备。任何可能的配色方案,可根据参数进行自定义,因此您可以在任何设计中集成此音频播放器。
它支持.mp3和.ogg音频文件
?
如果您只需要该产品的JQUERY插件,您可以从这里下载:https://codecanyon.net/item/responsive-html5-audio-player-pro-with-playlist/7602488
?
步骤1:安装-https://www.youtube.com/watch?v=BIZp-_MqSJ0
第2步:创建一个新玩家并管理玩家设置-https://www.youtube.com/watch?v=ibja8DM_Zis
步骤3:管理播放列表和类别–https://www.youtube.com/watch?v=dq8Gal0XGPU
?
特征:
每个音频的可选“起点”和“终点”
您可以选择只允许访问者预览音轨的一部分。如果不使用这些参数,将播放整个音轨
可选“淡入”和“淡出”
您可以选择设置声音是在曲目开始时淡入还是在曲目结束时淡出
响应式设计
音频播放器可用于具有响应能力的网站。可选参数,用于禁用响应行为,以便将其集成到非响应网站中。
移动兼容
它与IOS和Android操作系统兼容。
任何配色方案
你可以从两种皮肤中选择:背部白色。此外,通过参数,您可以创建任何配色方案,并有可能将其集成到任何设计中。
谷歌分析
激活Google Analytics跟踪的选项。您将能够看到每个音频文件播放了多少次。
类别
播放列表项目可以按类别进行结构化。一个音频文件可以属于多个类别。
播放列表搜索
您可以选择搜索播放列表。键入搜索词时将显示结果。
下载选项
可用按钮(在桌面上)下载当前播放的文件。您可以选择隐藏下载按钮。
共有
你可以在Facebook和Twitter上分享你的音频播放器。用于自定义共享标题和描述的参数。
“购买”按钮
您可以定义到购买歌曲页面的链接。用于在同一窗口或新窗口中打开链接的参数,以及用于更改按钮标题的参数。
歌词按钮
您可以定义歌词页面的链接。用于在同一窗口或新窗口中打开链接的参数,以及用于更改按钮标题的参数。
读取文件夹
选项可从包含MP3文件的文件夹中生成播放器播放列表。
多个实例
您可以在网站或同一页面上插入多个音频播放器。
多个参数
超过55个选项,您可以从中自定义您的播放器,包括:自动播放,循环,洗牌,初始音量,显示/隐藏播放列表,显示/在初始颜色参数隐藏播放列表。
免费更新
购买产品后,您可以从您的帐户免费下载所有更新版本。
?
IOS/Android的注意事项(苹果/谷歌施加的限制):
1.由于IOS/Android禁用了自动播放功能,无法从JS进行控制,因此自动播放无法工作
2.音量控制器无法在IOS/Android上工作。您必须使用移动设备的物理按钮来调整音量。
?
Safari Chrome注意事项(苹果-谷歌限制):
从Safari 11、Firefox 66和Chrome 66开始,自动播放将不起作用,因为Apple Google禁用了自动播放功能,并且无法从JS进行控制
新产品
其他推荐玩家