wordpress的内容管理器
创建自定义响应式布局并填充内容
创建自定义响应布局只需点击几下即可。一旦你的布局创建完成,就用你自己选择的内容填充它们——大量现成的短代码,包括许多自定义选项、边栏、自定义和导入的短代码。在网站前端编辑您的布局和内容,无需转到wordpress管理区域。
无需编码,所有操作都在一个非常直观的界面中完成!
它的工作原理
创建新页面
转到OTW网格管理器元盒并创建布局
在布局中放置内容
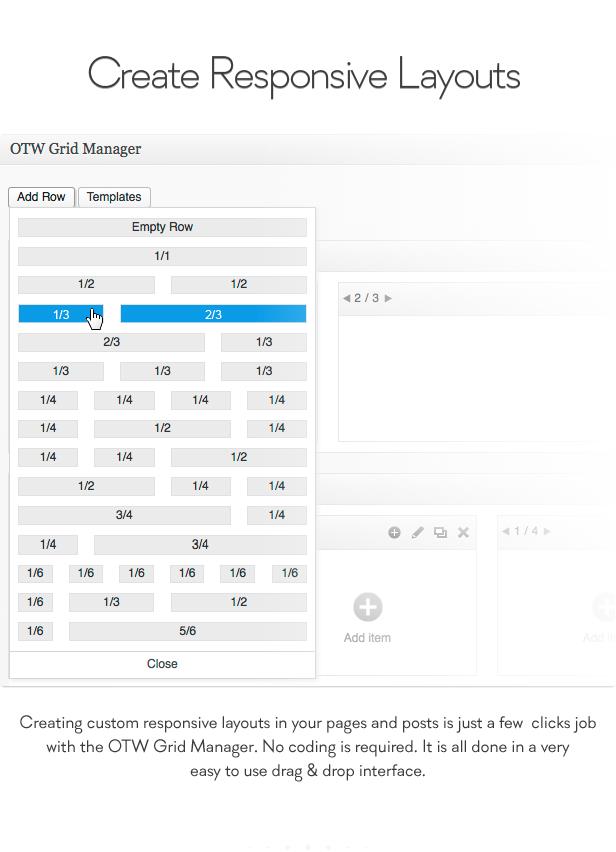
创建响应式布局
使用OTW网格管理器,只需点击几下即可在页面和帖子中创建自定义响应布局。无需编码。这一切都是在一个非常容易使用的拖放界面中完成的。
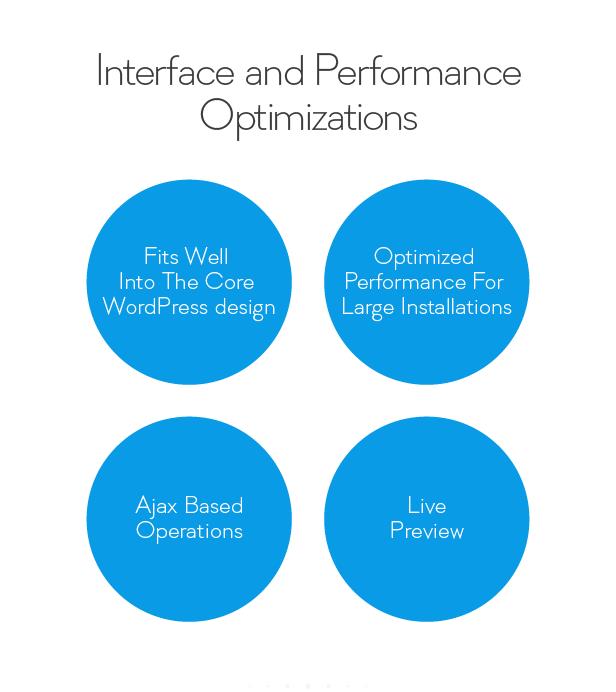
OTW网格管理器的一些功能:
响应式布局
保存/加载模板
拖放界面–重新排列行、列和快捷方式
克隆、调整大小、编辑、删除
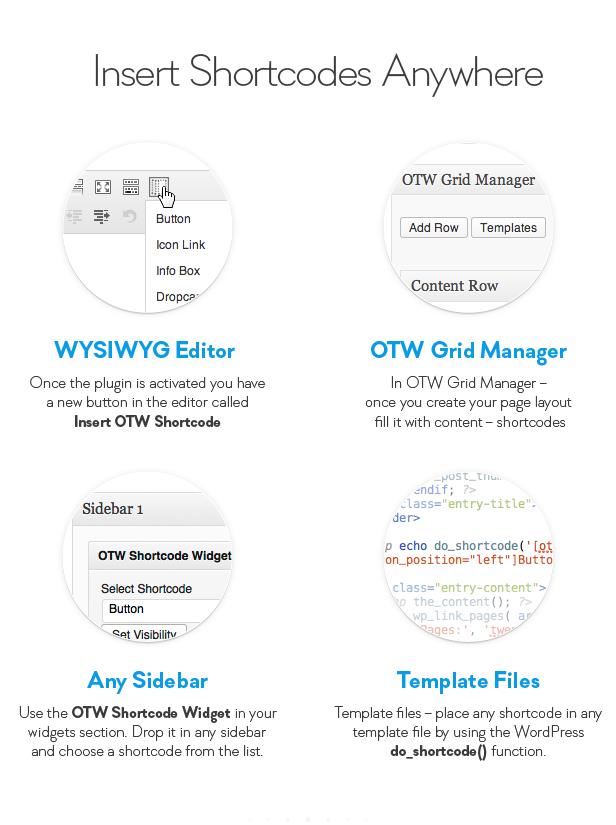
带接口的大量短代码
在网站前端编辑布局
OTW前端网格管理器允许您在站点前端编辑和重新排列布局。无需访问您的WorPress管理区域。它更容易、更快。
在布局和页面/帖子中插入边栏
使用现有的侧边栏,并将它们插入到使用OTW网格管理器构建的布局中。边栏列表可以在带有所有快捷代码的项目列表中找到。
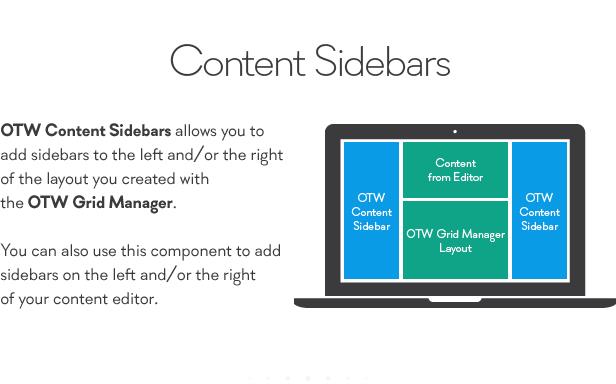
另一个选项是OTW内容边栏,它允许您在刚创建的布局的左侧和/或右侧添加边栏。您还可以使用此组件在内容编辑器的左侧和/或右侧添加边栏。
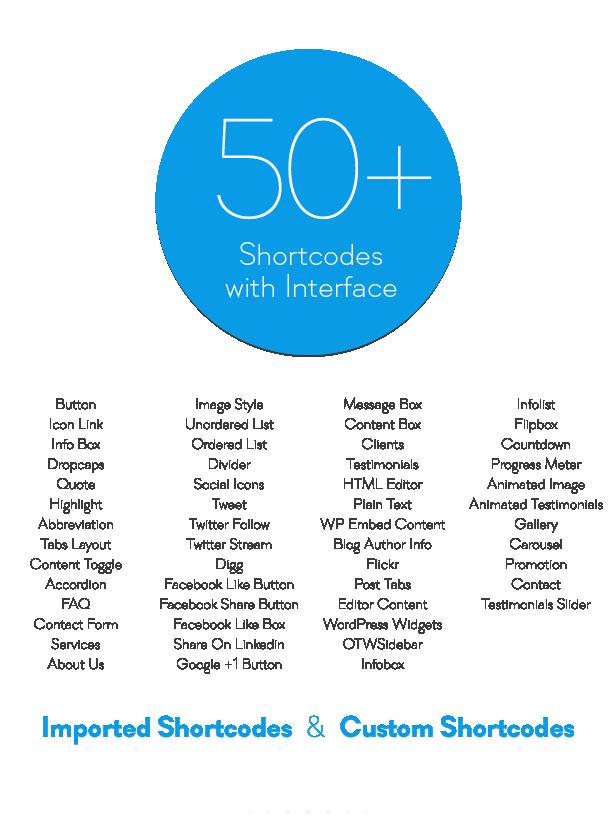
带接口的短代码
节省时间并更快地构建页面。此插件附带50多个现成的快捷代码。每个短代码都有一个非常易于使用的界面,可以帮助您快速构建一个非常复杂的内容(短代码)。在创建快捷代码时,您可以在保存之前预览您正在构建的内容。创建快捷代码后,可以轻松地对其进行编辑或克隆。
博客短代码
该插件有一个非常强大的快捷代码,可以让你将帖子列表页面添加到你的网站。短代码有6个现成的模板,有很多设置用于选择帖子和管理列表。
博客1栏
博客2栏
博客3栏
博客4栏
小工具样式
博客存档
投资组合短代码
该插件还有一个公文包快捷代码。您可以在单独的公文包帖子类型中轻松上传公文包项目。然后你可以建立投资组合列表。短代码有6个现成的模板,有很多设置用于选择帖子和管理列表。
投资组合1列
投资组合2列
投资组合3列
投资组合4列
小工具样式
投资组合档案
短代码列表
按钮
图标链接
信息框
Dropcaps
引用
突出
缩写
选项卡布局
内容切换
手风琴
常见问题