wordpress ZoomTabs简介-顶部
wordpress缩放标签和手风琴是创建标签或手风琴的完美工具。当实现响应开关时,选项卡会自动最小化为手风琴,以便在移动设备上精细显示。
wordpress缩放选项卡功能
HTML5技术-zoomtabs使用最新的HTML5技术(如历史API)为您的客户提供前所未有的体验
全响应–从移动到高清都很好看
四层皮–适合每个品牌的全套皮
CSS3技术-该播放器使用尖端的CSS3
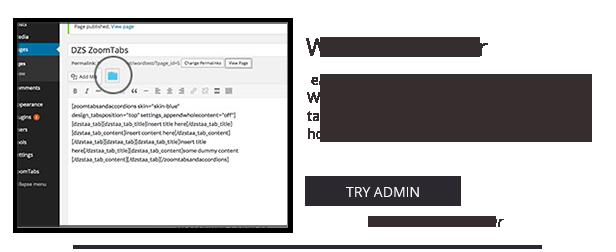
所见即所得编辑器-用户易于创建,What You See Is What You Get编辑器提供帮助
SCSS Powered-开发人员易于修改
视网膜就绪-图形具有两倍的分辨率,可流畅地观看视网膜
易于安装–购买、下载zip、阅读文档
历史api–启用选项卡选项,通过HTML5历史api直接链接
无限制的颜色–通过设置高亮颜色,让它成为您的专属,而这一切都可以通过颜色选择器轻松实现
iPhone/iPad已优化–此图库已针对Apple触摸设备进行了优化
安卓优化-该组件已在安卓4.0上进行了测试,效果非常好
开发人员/SASS支持-该组件的CSS是在SASS之上构建的,这意味着SASS用户可以很容易地修改皮肤。对于非SASS用户来说,这也没有问题,因为提供了CSS文件(由SASS生成)
100%css skinnable-想对皮肤进行轻微修改吗?皮肤100%是从css构建的,使用css知识编辑非常容易
SEO友好-从一开始就考虑到搜索引擎优化,Testimonial Rotator使用非隐藏的有效html标记来构建小部件
侧边栏小部件–包括一个小部件,以便ZoomTabs和Accorsions可以包含在侧边栏中
兼容所有主流浏览器,包括IE,兼容IE7到IE10、Chrome、Safari和Firefox
ZoomTabs和Accorsions评论
ZoomTabs和Accorsions常见问题解答
一页纸上可以有多个手风琴吗?
每页可以有无限的手风琴。
如果我根本不想把标签转换成手风琴,有解决方案吗?只需强制插件仅处于选项卡模式即可。
在短代码生成器中,只需将切换断点设置为类似1的值。这意味着当宽度小于1px时,它将切换到手风琴模式,这是不可能的。
在我向页面添加了一个选项卡后,如何编辑它,添加更多细节?
在视觉编辑器中选择整个快捷代码
然后单击短代码生成器按钮
它应该允许您编辑快捷代码
我想知道这个插件是否适用于自定义帖子类型?
可以包含在任何帖子类型中——页面/自定义帖子类型/普通帖子
当我在页面上使用选项卡时,我可以在第一个选项卡中放置一个按钮,将用户链接到第二个选项卡的内容(无需刷新页面)吗?换句话说,我希望用户能够点击显示在第一选项卡的内容区域中的按钮,而不是点击选项卡来显示其内容,这将引导用户到第二选项卡的内容。
是的,你可以做到。只需在内容中插入此内容。
a href=“#”onclick=“document.getElementById(’dzs-tabs0’).api_goto_tab(1);return false;”转到选项卡2
一个简单的问题。如何在没有打开标签的情况下加载de Accordion。它缝合默认行为是打开第一个选项卡,我找不到任何设置来更改这一点,所以没有打开任何选项卡。
简单–只需将开始选项卡设置为-1
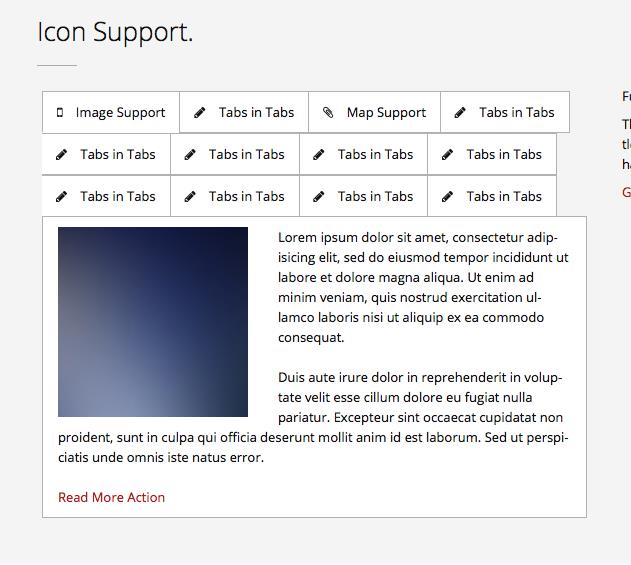
嗨,有一个问题。我可以在一个页面上创建多少个选项卡,你能给我看看吗
它看起来是这样的:
或者如果选项卡宽度设置为全宽
更新
要进行更新,请禁用并删除以前的版本,然后安装新下载的版本。或者只需解压缩下载的zip文件,并通过FTP覆盖wp-content/plugins/中的上一个文件夹
更新1.60【2019年12月16日】
[FIX]在短代码生成器中编辑内容时出现问题
[FIX]古腾堡经典块支持短代码生成器
更新1.54【2018年4月18日】
〔修复〕标签中标签的问题
更新1.51【2016年10月21日】
[ADD]添加皮肤红
更新1.50【2016年8月17日】
[TWEAK]现在,如果页面上只有选项卡,链接会更短