获得对布局、页面内容、边栏和小部件的完全控制
自定义响应式页面布局–扩展页面,将小部件放入页面内容区域
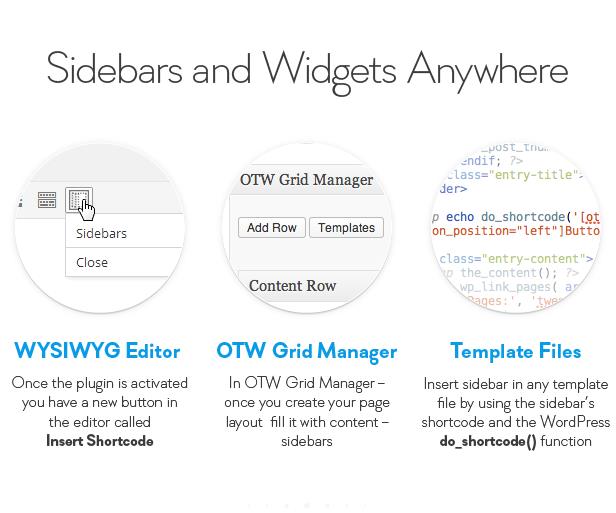
拖放OTW网格管理器–在几秒钟内构建响应式布局!
垂直或水平小部件对齐
将任何主题侧边栏替换为任何页面集上的自定义侧边栏
无限制的自定义边栏
粘滞的边栏和小部件
小部件可见性–在任何页面上显示或隐藏任何小部件
支持任何类型的内容页面,页面模板,帖子,类别,标签,档案,自定义帖子类型,分类,帖子类型档案,wordpress服务页面-首页,首页,404,搜索等。
OTW内容边栏-在页面和帖子的内容中添加自定义边栏
WPML插件支持-显示基于语言的边栏和小部件
WooCommerce插件支持–woo页面、产品、类别、标签
bbPress插件支持–bbPress页面、论坛、主题、主题标签
BuddyPress插件支持-活动和会员页面
用户角色–显示基于用户角色的边栏和小部件
针对大型WP安装优化了性能
旨在融入wordpress的核心设计
简单直观的管理
无需编码
自定义响应式页面布局–缩小页面范围
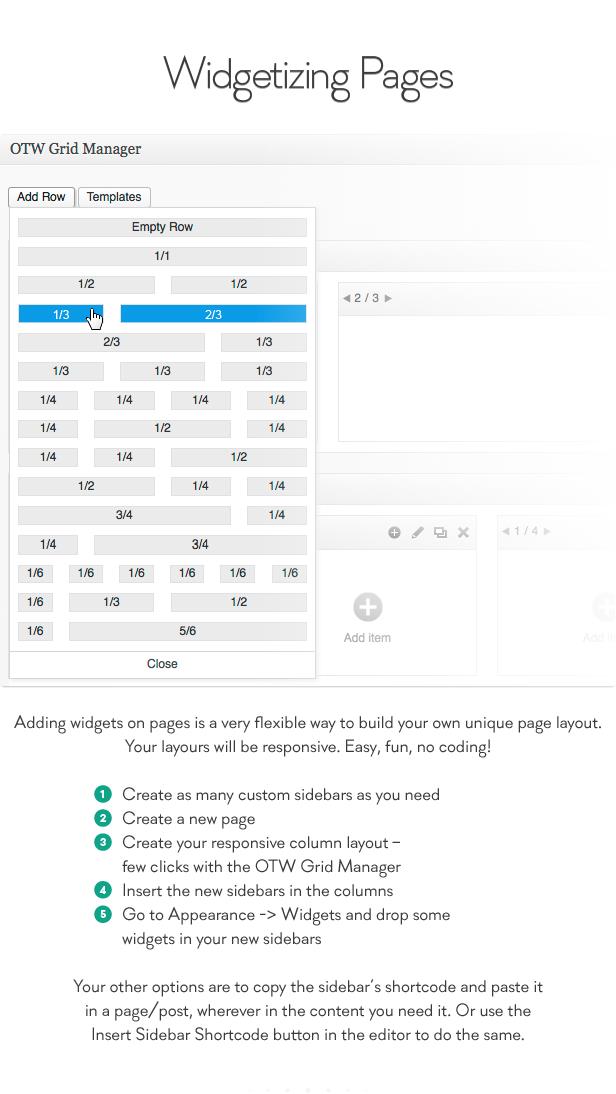
在页面上添加小部件是构建自己独特页面布局的一种非常灵活的方式。你的裁员将是有反应的。简单,有趣,无需编码!
根据需要创建任意数量的自定义边栏
创建新页面
使用OTW网格管理器只需点击几下,即可创建响应性列布局
在列中插入新的边栏
转到外观-小工具并在新的边栏中放置一些小工具
你的其他选择是复制侧边栏的短代码并将其粘贴到页面/帖子中,无论你需要它的内容在哪里。或者使用编辑器中的“插入侧边栏短代码”按钮也可以这样做。
您可以使用OTW网格管理器阅读更多关于Widgeting页面的信息——流程、屏幕截图、视频。
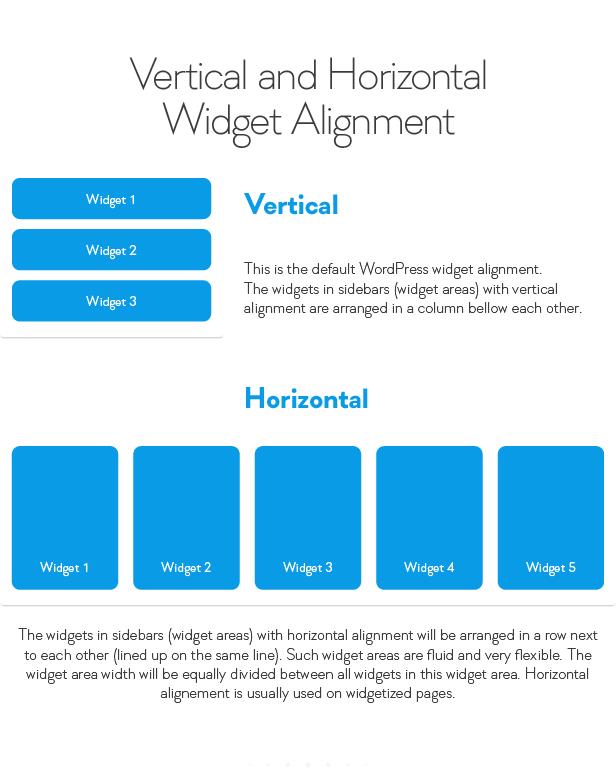
垂直和水平小部件对齐
垂直这是默认的wordpress小部件对齐方式。具有垂直对齐的边栏(窗口小部件区域)中的窗口小部件排列在彼此下方的列中。
水平边栏(窗口小部件区域)中具有水平对齐的窗口小部件将排列成一行,彼此相邻(在同一行上排列)。
这样的小部件区域是流动的并且非常灵活。小部件区域的宽度将在该小部件区域中的所有小部件之间平均分配。水平对齐通常用于宽定页面。
您可以通过屏幕截图阅读更多关于水平或垂直小部件对齐的信息。
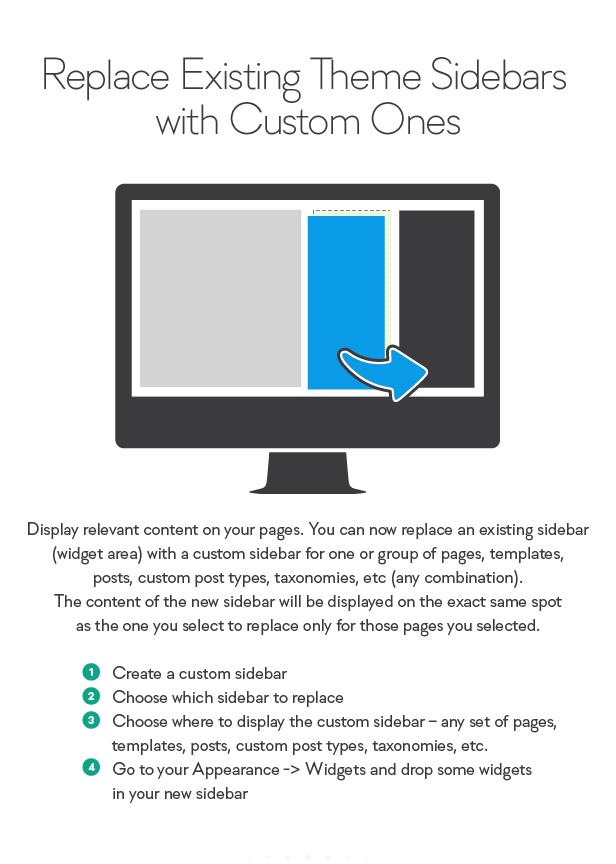
将现有的主题边栏替换为自定义边栏。
在页面上显示相关内容。现在,您可以用一个或一组页面、模板、帖子、自定义帖子类型、分类法等(任何组合)的自定义侧边栏替换现有的侧边栏(小部件区域)。新侧边栏的内容将显示在与您选择的位置完全相同的位置,仅用于替换您选择的页面。您还可以轻松地将侧边栏设置为粘性侧边栏,这样即使用户向下滚动页面,侧边栏中的内容也可以保持可见。
创建自定义侧边栏
选择要替换的侧边栏
选择显示自定义侧边栏的位置——任何一组页面、模板、帖子、自定义帖子类型、分类法等。
转到你的外观-小部件,并在新的侧边栏中放置一些小部件
小工具可见性–完全控制
现在,每个小部件都可以在一个或几个页面、模板、帖子、自定义帖子类型、分类法等(任何组合)上显示或隐藏。它适用于所有的小部件——WordPress默认和任何自定义添加的小部件。
转到外观-小部件
每个小部件都有一个名为“设置可见性”的按钮
选择小部件显示或隐藏的位置
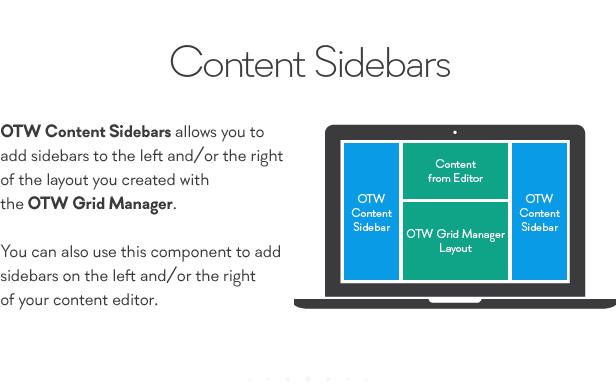
OTW内容提要栏
在页面和帖子内容的左右两侧添加自定义边栏。这在全宽页面模板中效果最好。如果您的主题没有,我们会包含这样的模板。
可以为所有页面设置内容侧栏,并且可以单独为每个页面覆盖这些设置。
这些边栏可以很容易地制作为粘性边栏,因此即使用户向下滚动页面,这些边栏中的内容也保持可见。
在页面模板文件中添加侧边栏
尽管它需要一些编码知识,但它仍然非常简单。使用你想添加的侧边栏的短代码和WordPress功能do_shortcode。
如果你是主题森林主题作者