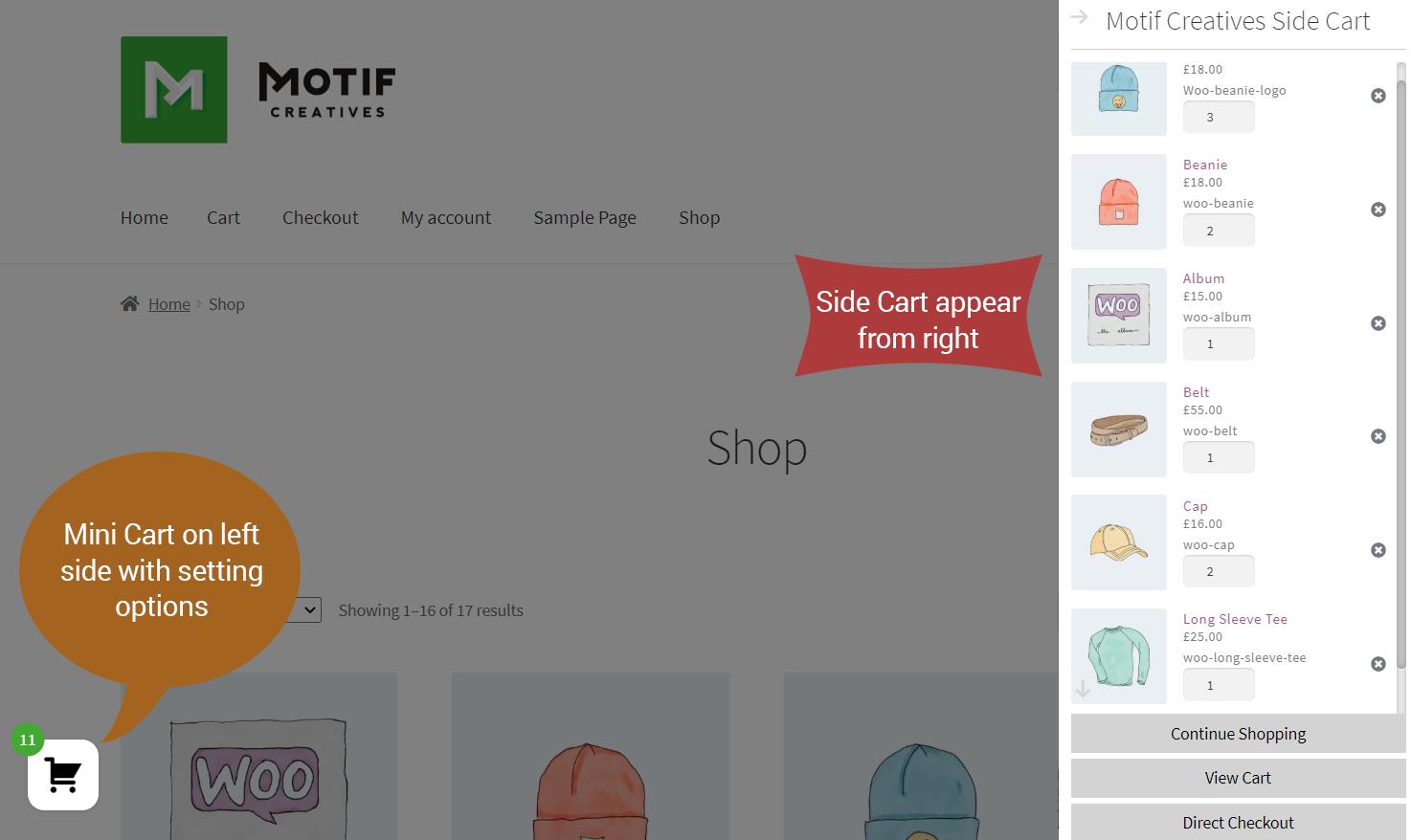
WooCommerce Side Cart是一款适用于WooCommCommerce商店的交互式浮动侧推车。一旦用户可以从商店或产品页面购买任何商品,根据Ajax更新更改产品数量,从购物车中删除商品,更新价格和数量,就会出现这种情况。WooCommerce真棒侧推车是完全可定制的,有许多设置选项;您可以更改迷你购物车图标的位置、侧面购物车的颜色、以您的语言显示自定义文本。
有了WooCommerce Side Cart,您不仅可以通过迷你购物车和柜台让Woo商店更具互动性,还可以选择在产品和商店页面上启用。有了Awesome Side Cart,无需进入购物车和结账页面;在侧推车上,所有按钮都在它们的页面上。
如果你想要弹出式购物车而不是侧面购物车,请检查此插件WooCommerce弹出式购物篮插件
WooCommerce侧推车的特点
在您的网站上的任何位置查看Side Cart
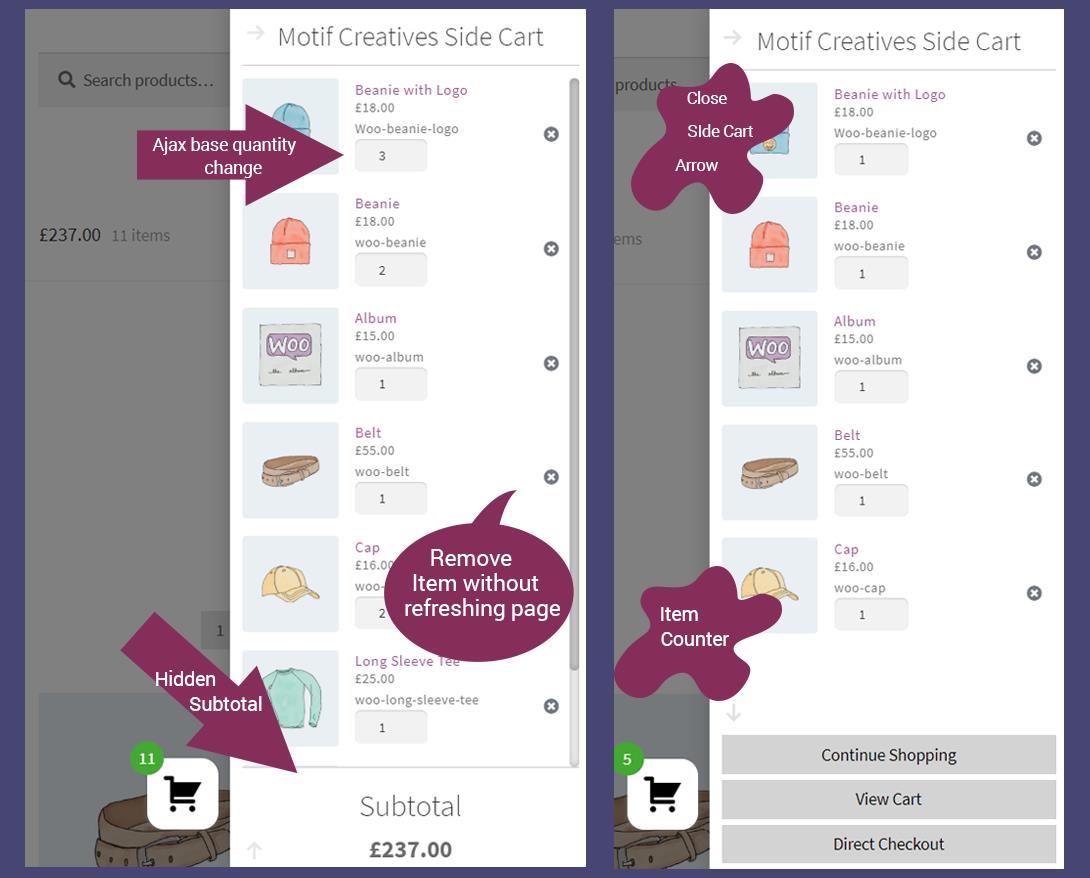
删除添加的项目而不刷新页面
Ajax在数量更改时添加到购物车
查看购物车、结账、继续购物按钮需要自定义
从侧推车中移除带有ajax的项目和产品
已添加产品的计数器编号
底部所有产品小计
打开购物车中添加的项目一次
完全可自定义的设置选项
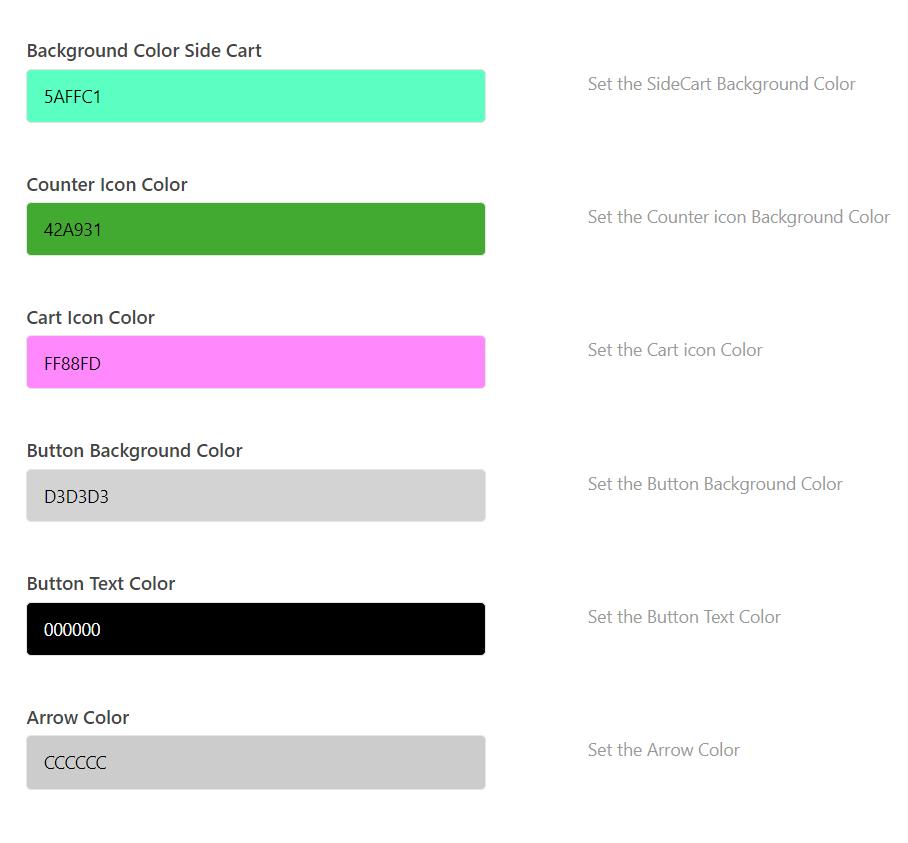
WooCommerce的车头、侧车颜色
单一产品页面也支持Ajax添加到购物车
在侧推车上显示产品价格、数量和SKU
侧推车中的数量输入框
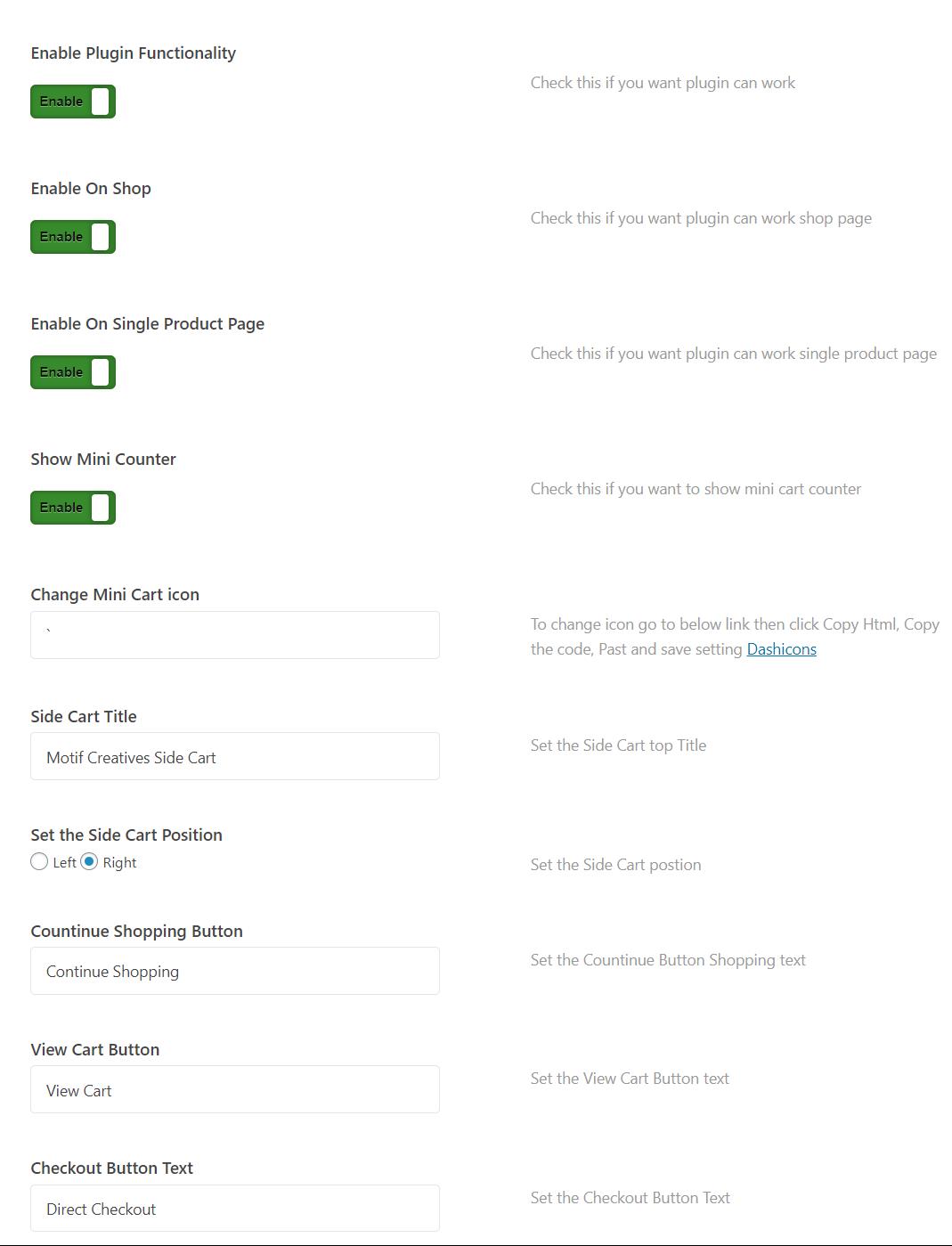
启用/禁用购物车图标
更改购物车位置
移动友好型
你想在一个页面内管理你的商店库存吗?
试试我们的股票经理插件WooCommerce股票经理插件。
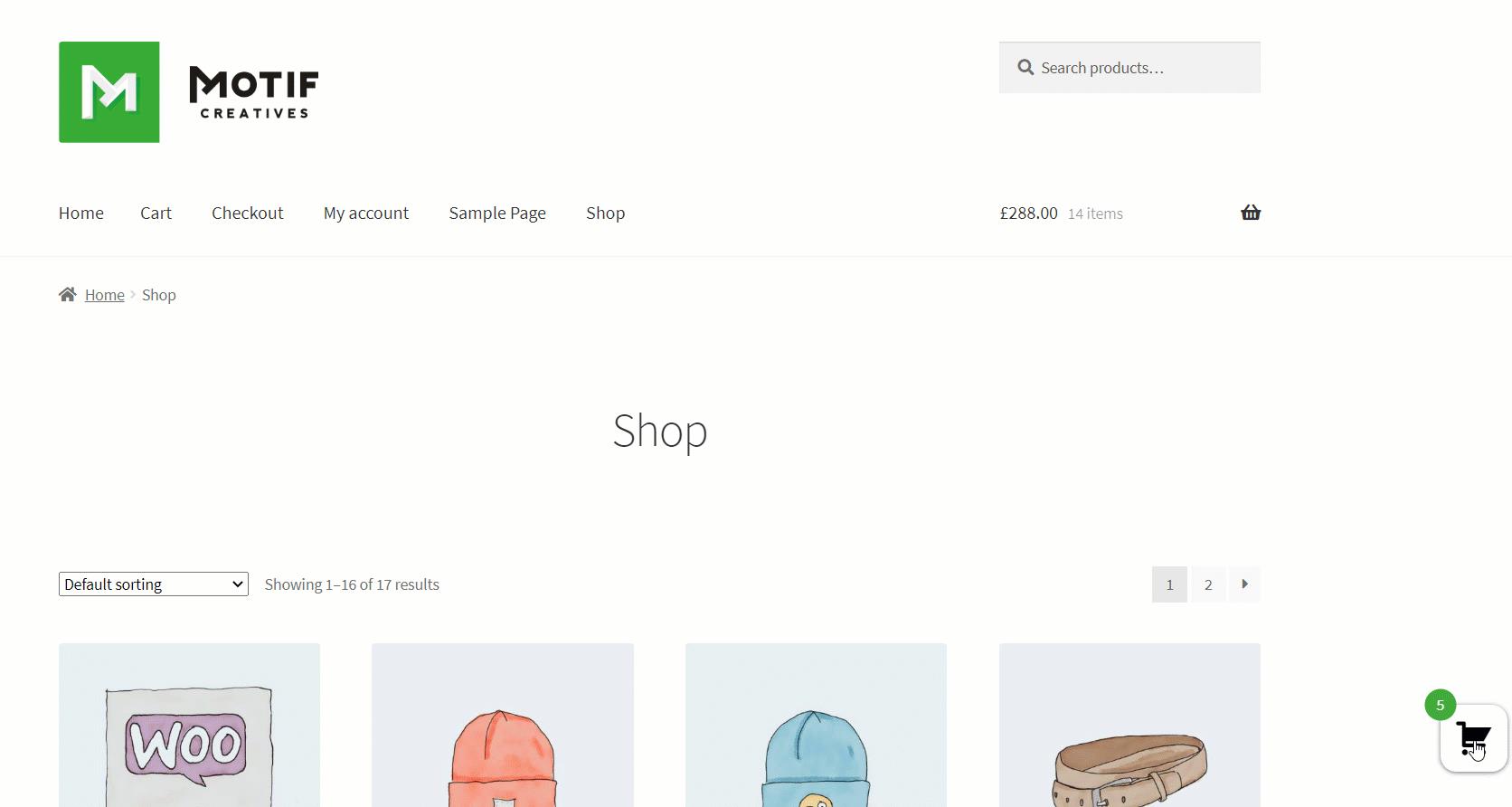
工作原理(WooCommerce侧车)
WooCommerce侧购物车在一个窗口中,如何工作,平滑加载覆盖一旦你添加到购物车中的项目,它就会出现。您可以增加产品数量,删除或关闭购物车;在Side Cart上,我们有查看购物车、结账页面的按钮。此外,如果一个人愿意,他可以继续购物。
侧面购物车小计隐藏页按钮
为了更好的用户界面/用户体验,我们在同一个侧车上添加了结账、购物车访问按钮。下图可以解释这一点。
我们能改变迷你推车的位置吗?
是的,你可以。WooCommerce Side Cart有一个设置选项,用于定位左侧或右侧带有计数器的迷你购物车图标。但默认情况下,在安装插件时,它处于正确的位置。
WooCommerce侧推车功能
WooCommerce Side Cart具有在不刷新页面的情况下删除项目的功能。您也可以增加或减少项目数量。动画箭头可以引导关闭侧推车,并在按钮后面显示小计。
WooCommerce侧推车常规设置选项
WooCommerce侧推车样式选项
常见问题解答
1.我可以更改迷你推车的位置吗?
答:可以,您可以从后端设置更改迷你推车的位置。
2.这个插件是否在侧推车上显示产品价格、数量和SKU?
答:是的,它在侧推车上显示产品价格、数量和SKU。
3.我的客户是否可以在不刷新页面的情况下从侧推车中移除项目?
答:可以,您的客户可以在不刷新页面的情况下删除添加的项目。
4.我们应该把订单总额放在购物车里吗?
答:是的。
5.我们是否也可以在不刷新页面的情况下更新商品数量?
答:是的,您可以在不刷新页面的情况下轻松添加、删除和更新项目。
预翻译语言
更改日志:
版本1.0.9
兼容性检查修复与最新的woo和wp
版本1.0.8
兼容性检查修复与最新的woo和wp
高性能订单存储兼容性
版本1.0.7