WooCommerce倒计时有助于激励客户购买。许多店主使用WooCommerce倒计时计时器
销售活动和促销活动,以提高销售额,提高流量和收入。?让我们来了解WooCommerce
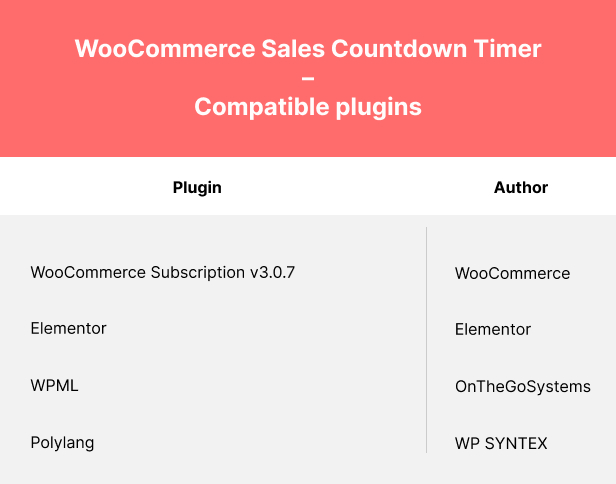
VillaTheme的倒计时计时器插件。
销售倒计时计时器是一个插件,允许店主在销售活动中增加销售额。使用短代码
插件可以在任何页面上显示WooCommerce倒计时计时器。它是一个必备的插件,用于鼓励客户
通过向他们灌输紧迫感来购买。
*重要提示:
我们的插件支持使用WP的Conditional在某些页面上分配优惠券框弹出窗口
标签。为了处理WP的条件标记,这个插件使用了eval(),这是非常危险的,因为它
允许执行任意PHP代码。因此,请仅使用适当的条件标记填写此字段
其由可信的开发人员验证和/或提供。
?
WooCommerce倒计时
该插件在WooCommerce的单个产品页面和商店页面上显示销售倒计时计时器。时钟会
通知客户销售何时结束或剩余多少销售产品数量。在WooCommerce单一产品中,您
可以选择销售倒计时定时器设置并安排销售活动。
在WooCommerce单一产品页面、变体产品中选择Sales Countdown Timer配置文件,以及
选择批量产品的“销售倒计时计时器”。
显示基于WooCommerce销售计划时间的倒计时时钟。
选择具体的销售时间。WooCommerce允许您按日期安排销售时间。有销售
倒计时计时器您可以按小时和分钟选择特定的销售时间。
单个产品页面上的位置:选择单个产品上显示倒计时时钟的位置
产品页面。有许多选项可供您选择:在产品价格之前,在产品之后
价格,销售前的闪光徽章,销售后的闪光徽章之前,“添加到购物车”
按钮,在产品图片中的“添加到购物车”按钮之后。
存档页面中的位置:选择倒计时点击在存档页面中显示的位置,如
商店页面和类别页面。有许多选项可供您选择:在产品之前
价格,产品价格后,销售前闪光徽章,销售后闪光徽章,之前
“添加到购物车”按钮,在产品图片中的“添加到车”按钮之后。
在商店页面、类别页面、相关产品中显示:?您可以选择显示
或者在这些页面上隐藏倒计时时钟。
即将发布的销售消息:当您计划未来的销售活动时,您可以选择
在单个产品页面上显示即将到来的销售消息。可以使用自定义消息
显示到销售时间还有多少时间的短代码。
销售结束消息:显示销售何时用短代码完成消息
{countdown_timer}。
短代码:短代码{countdown_timer}将显示倒计时时钟。
销售进度栏-库存数量栏
该插件集成了一个进度条,显示有多少产品可用于销售活动,有多少
产品已经售出,剩下多少。
进度条消息:?根据需要配置销售进度条消息
使用短代码。
短代码:
{quantity_left}–剩余产品数量
{quantity_seld}–售出的产品数量
{percentage_left}–剩余产品的百分比
{percentage_sold}–售出产品的百分比
{goal}–您在单个产品页面上设定的目标
进度条类型:选择可将销售进度显示为增加或减少。
订单状态:选择将在进度条中统计的订单状态。
位置上面的销售进度条有两个位置