WooCommerce的取货地点允许您创建无限的取货位置,以便客户可以
为他们的订单选择最方便的取货点。您可以使用谷歌显示取货地点
地图。客户可以从下拉菜单/收音机输入字段中选择位置,也可以滚动
地图对于每个取货地点,您可以指定完整的地址和联系方式,并将其固定在谷歌地图上,
工作时间和其他细节。所选取货地点将保存在订单中。可以是
显示给管理员和客户。所选取货地点的店主将收到
包含订单详细信息的电子邮件。提货地点选项可以显示在购物车和结账处
页。
主要功能:
创建无限制的取货地点。
定义每个取件地点的联系方式、电子邮件、工作时间等。
允许客户选择取货点并指定到达日期/时间。
在地图上显示所有取货地点,以便用户可以轻松选择最近的地点。
使用内置短代码在任何页面上显示取货位置。
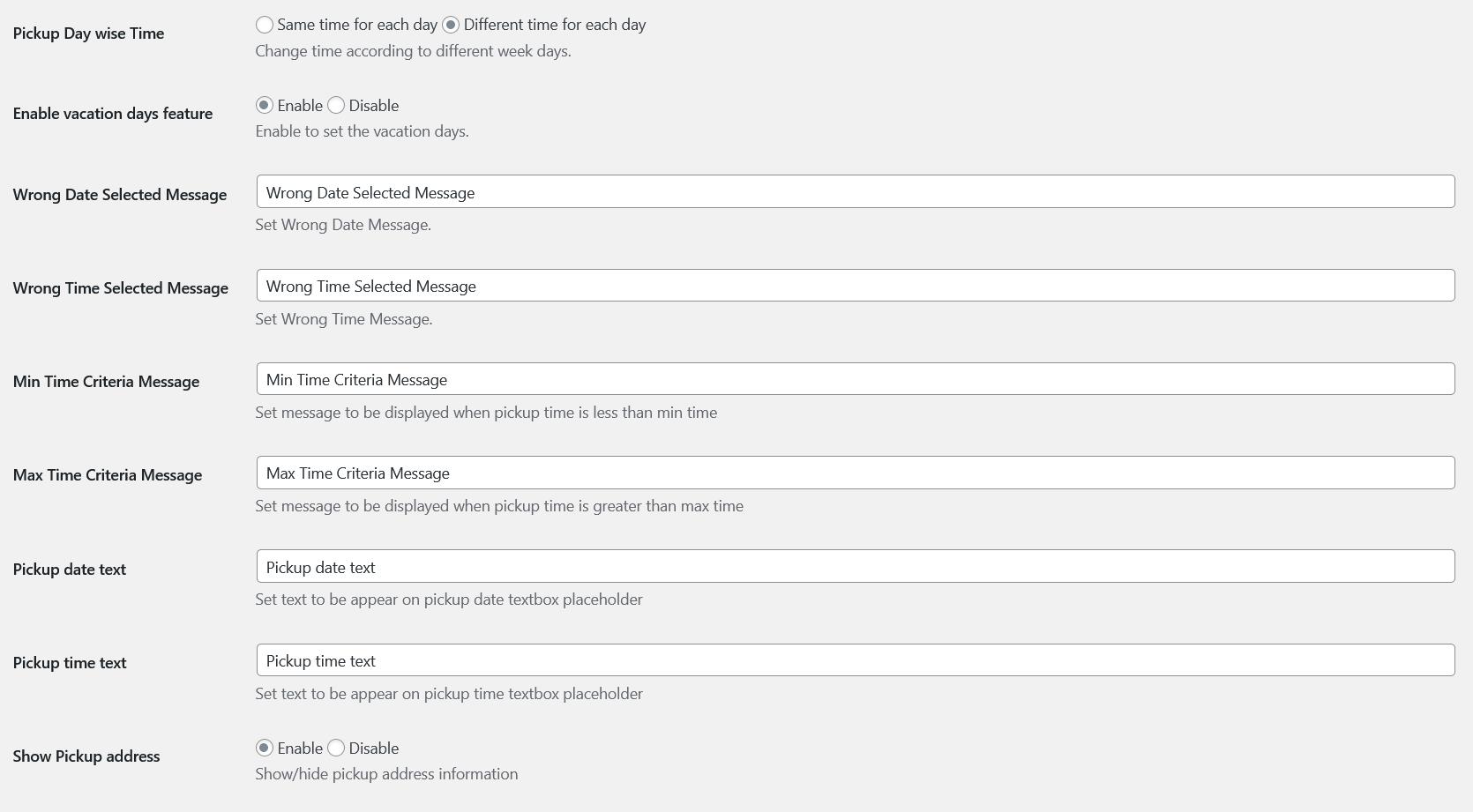
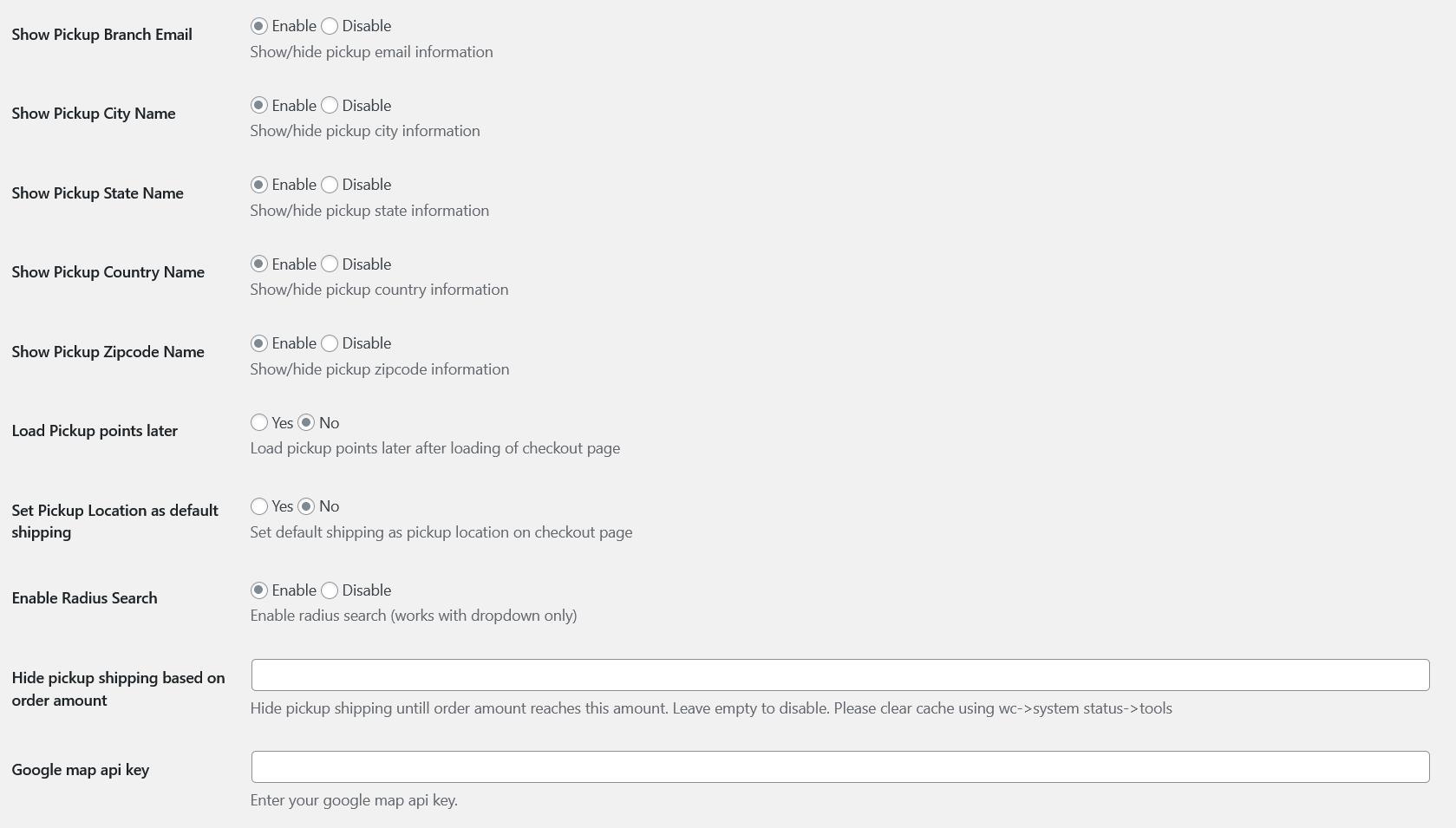
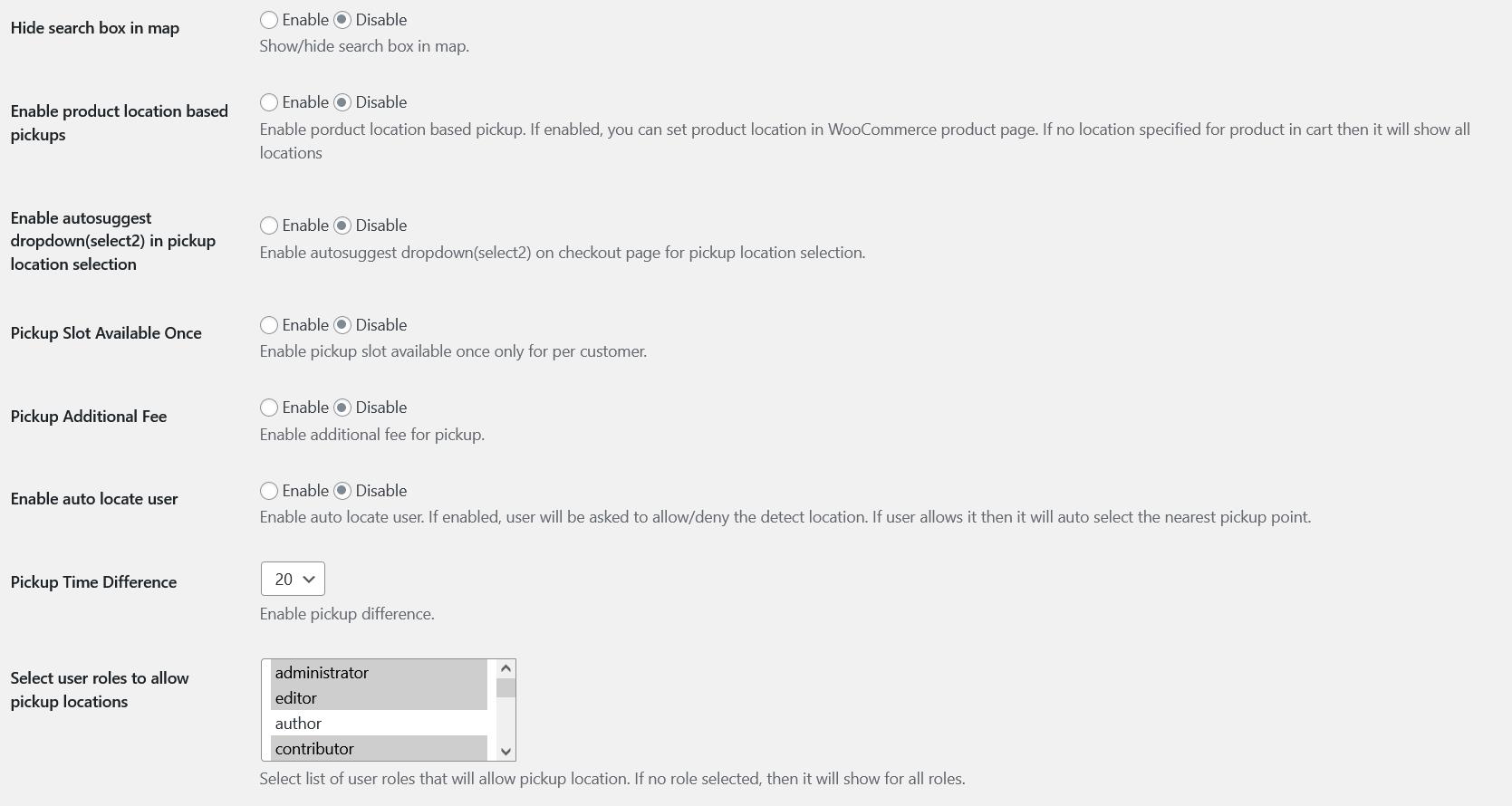
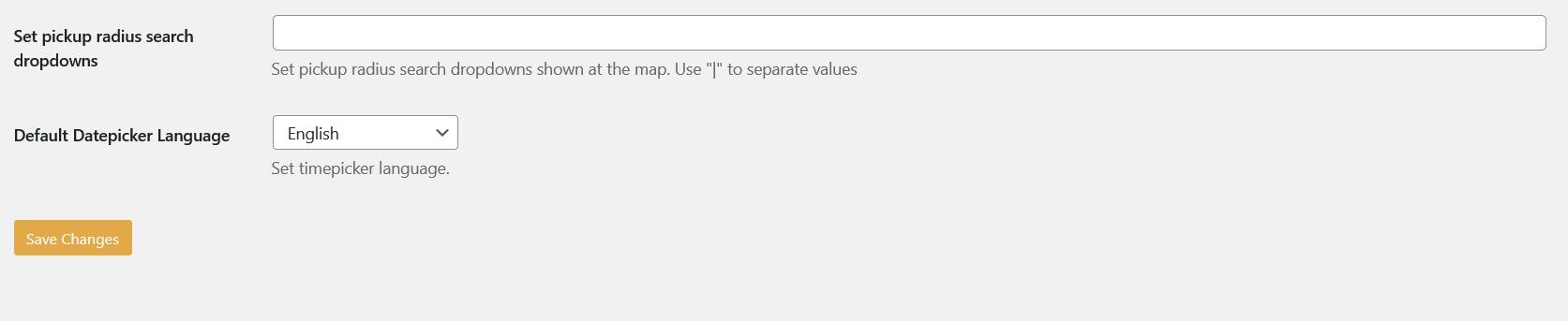
数以吨计的选项(见下面的屏幕截图),包括基于最低订单价格的取货价格
条件
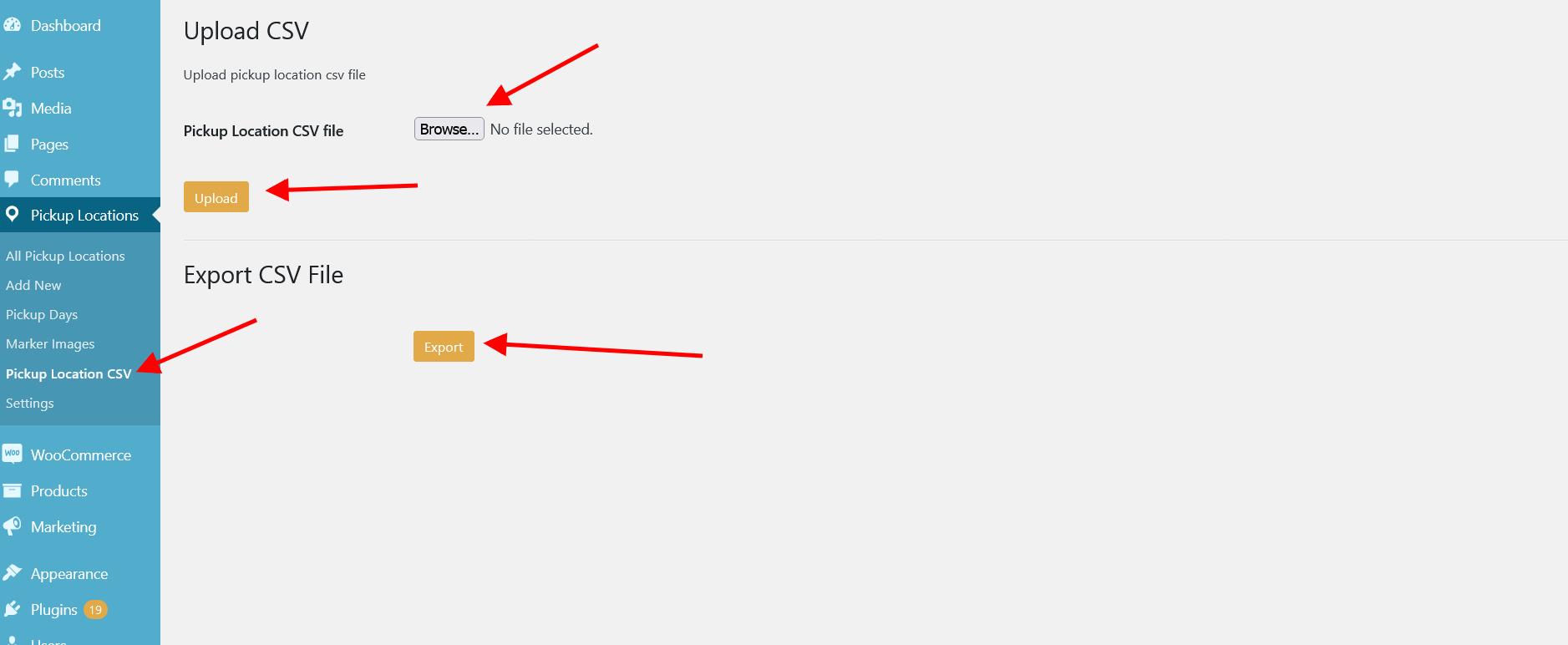
拾取位置使用CSV文件导入/导出。
如何安装
从您的codecanyon帐户下载.zip文件。
转到:wordpress管理插件添加新插件和上传插件
使用“选择文件”按钮下载的文件。
立即安装并激活插件。
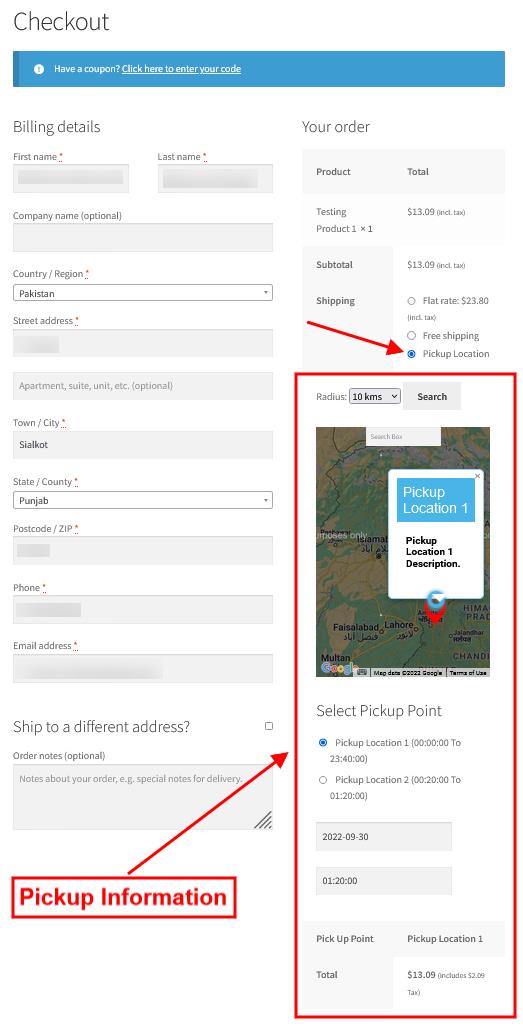
前端
在前端,将根据定义的设置显示拾取位置。请参阅下面的屏幕截图
的签出页面:
可以看到地图和单选按钮,以便客户可以从
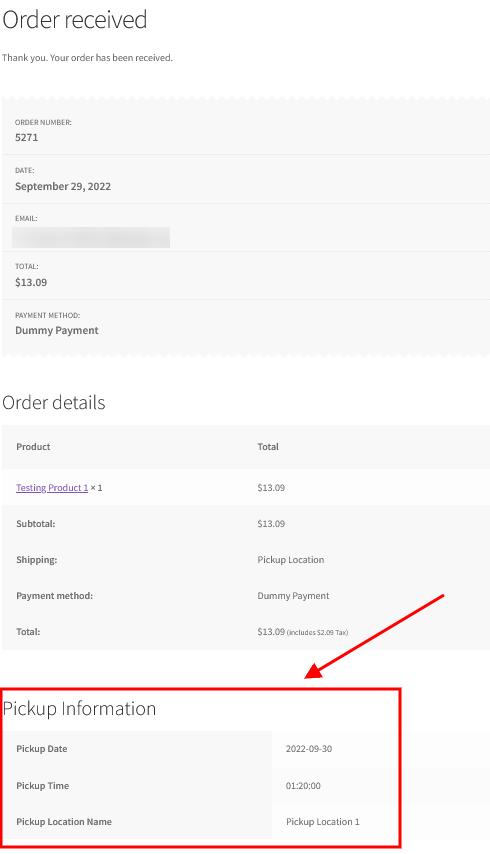
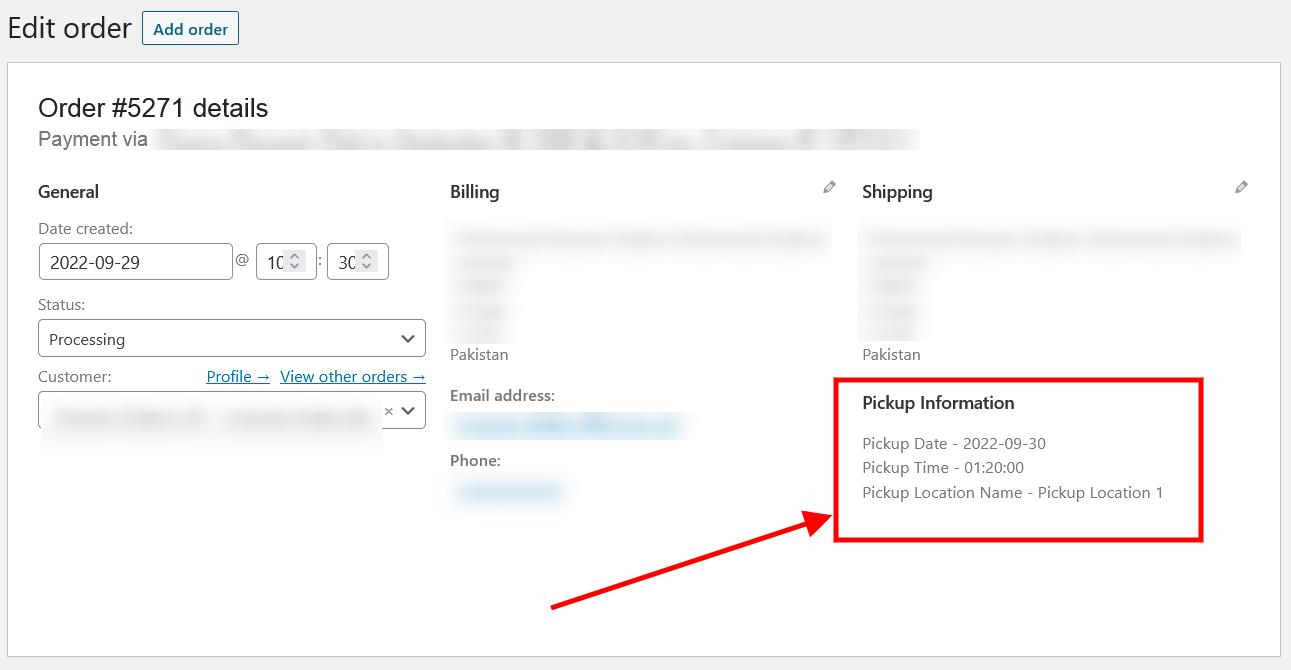
单选按钮或直接从地图中选择。下单后,取货信息将显示给
客户的订单详细信息页面,如下所示:
如果“发送取货信息”
电子邮件”是从插件的设置中启用的。
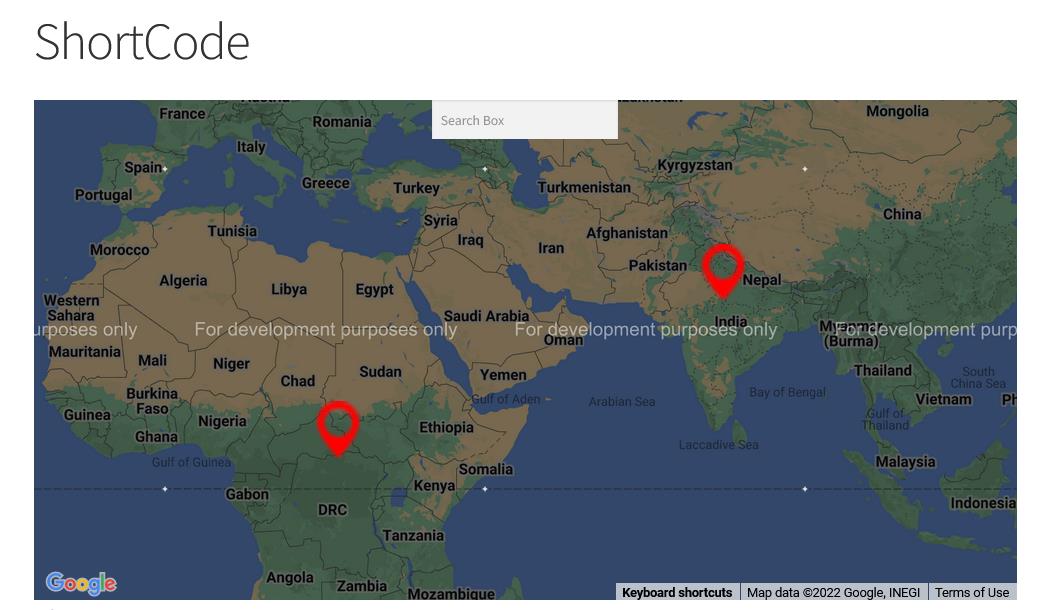
短代码
WooCommerce的取货位置插件有一个快捷代码,用于显示地图上的所有取货位置
任何页面。您可以将其用作:[plwc拾取位置]
它将按如下方式渲染贴图:
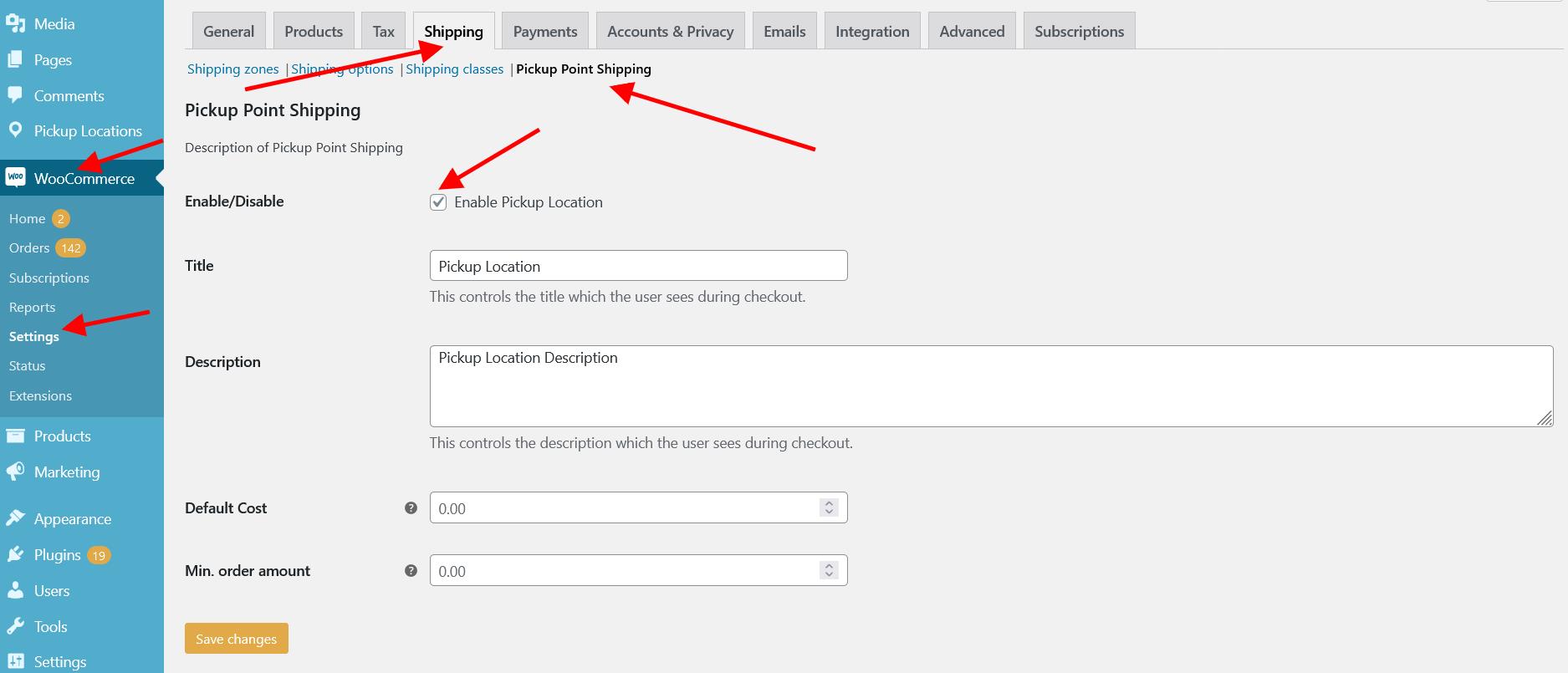
后端设置
WooCommerce shipping设置页面中将提供一种新的收货方式:
当你安装WooCommerce的取货地点插件时,里面会出现一个名为“取货地点”的新菜单
管理面板。
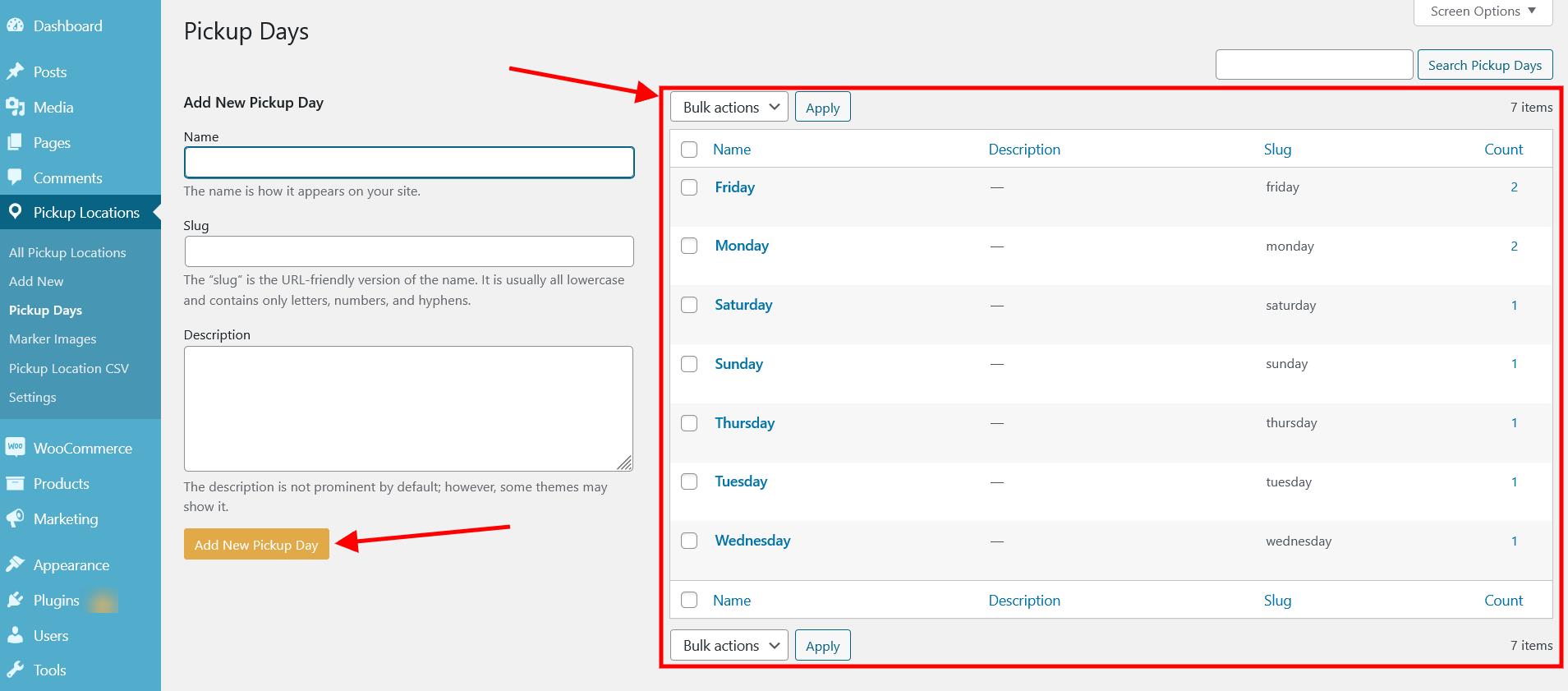
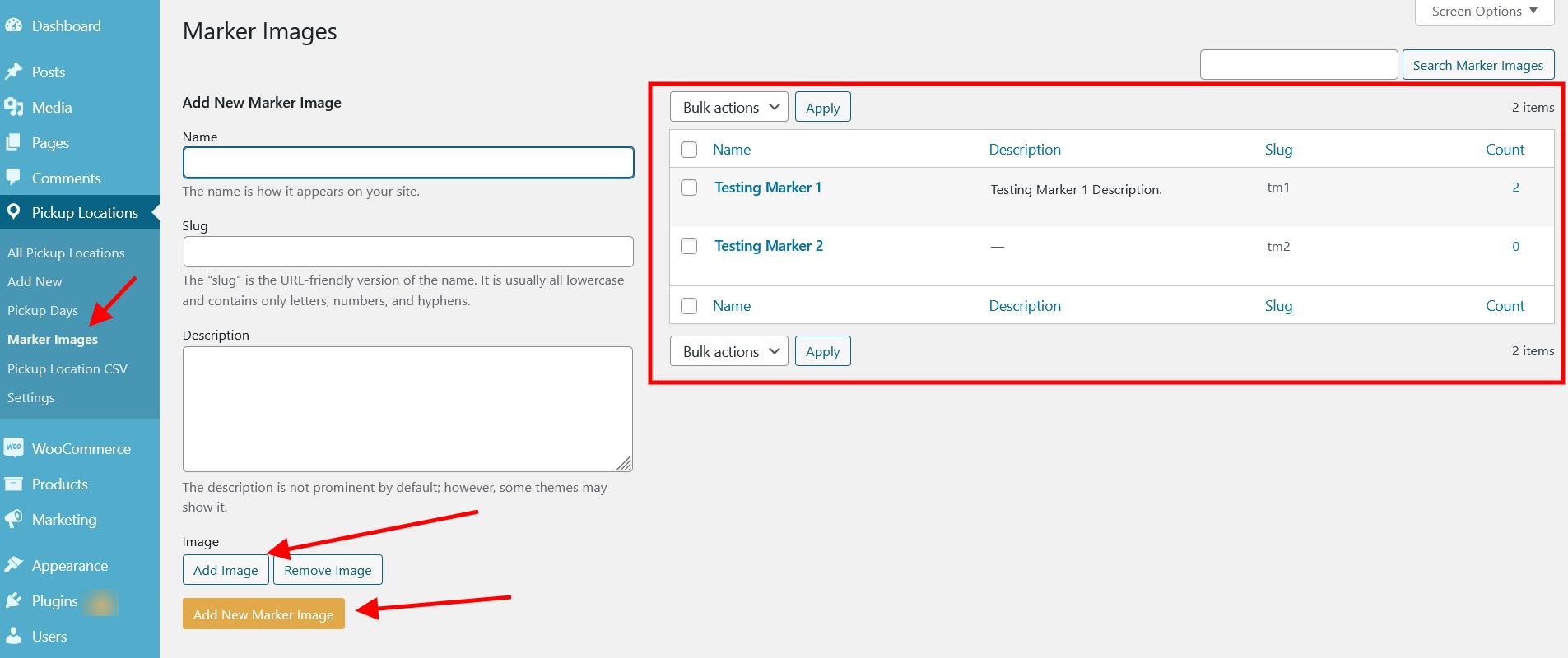
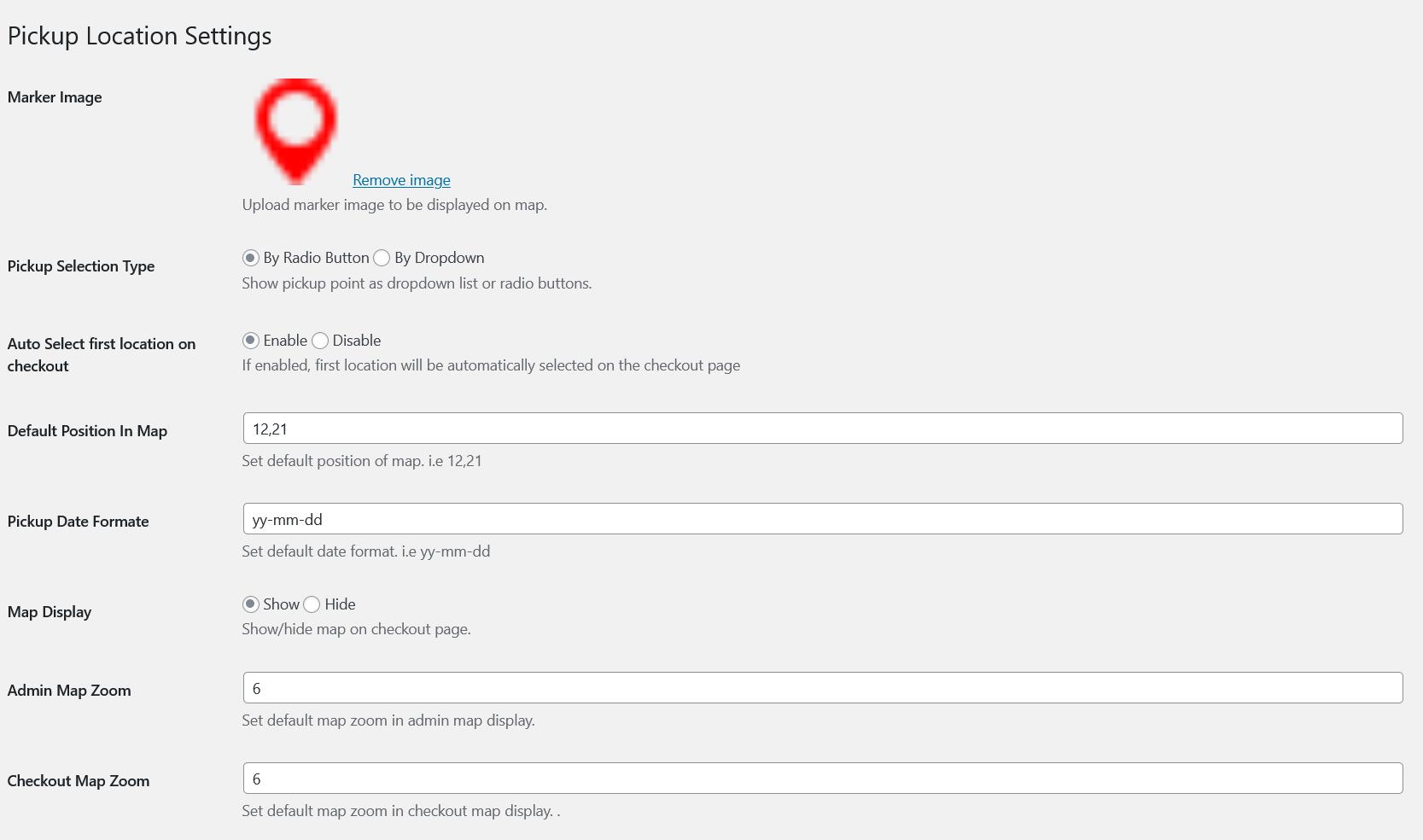
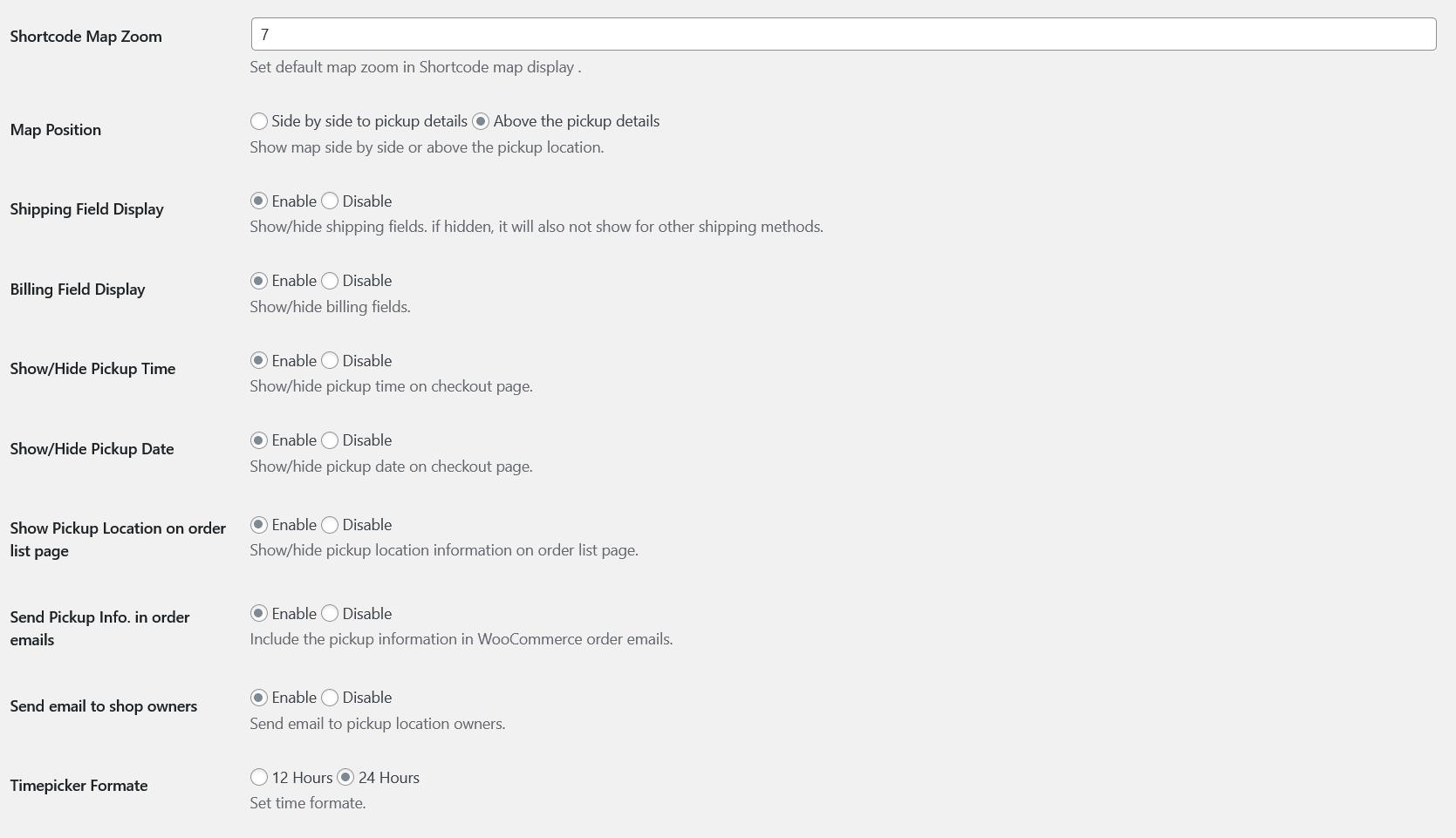
此菜单将有六个子菜单,分别命名为“所有取货地点”、“添加新的”、“取货日期”、“标记图像”和“取货
位置CSV”和“设置”。
让我们逐一探究其中的每一个。
所有捡拾器位置
此页面将显示创建的所有取货位置。您也可以通过“添加新位置”创建新位置
按钮
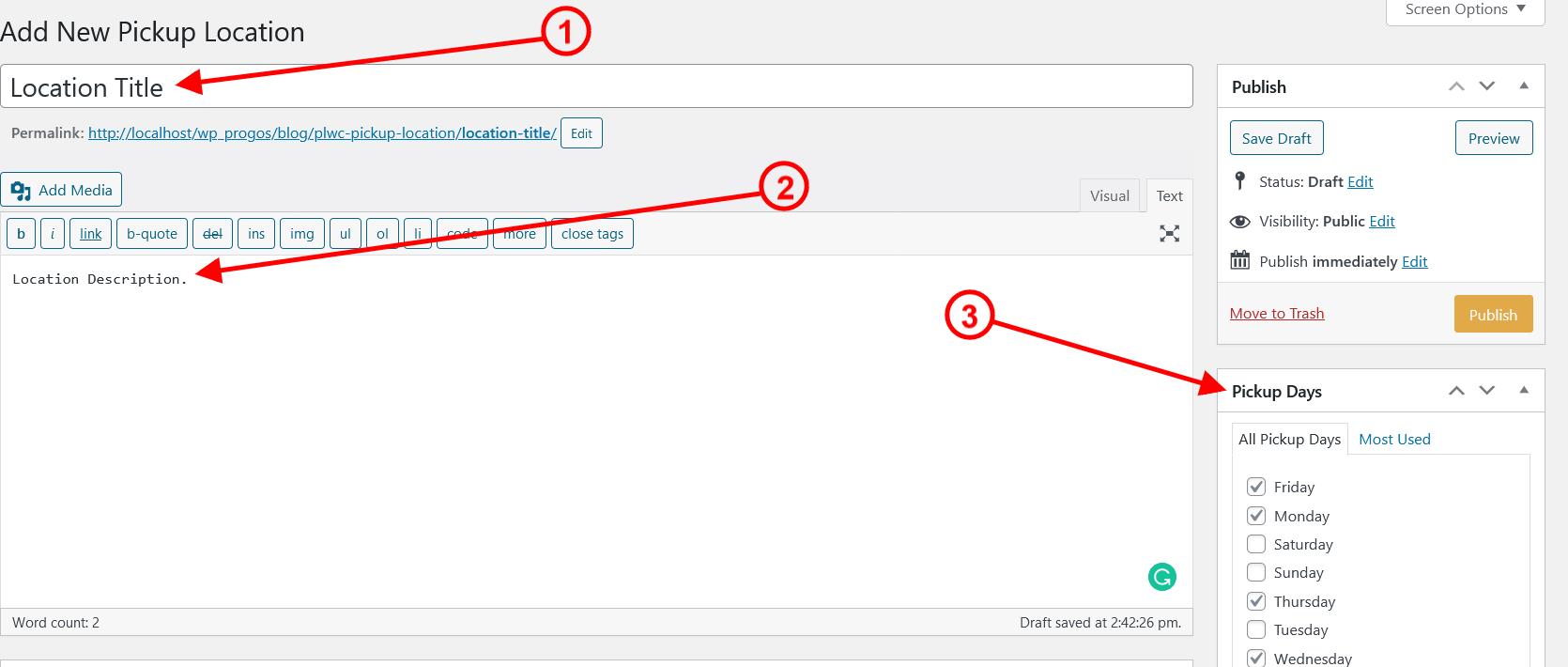
添加新内容
您可以从这里添加一个新的取货地点。拾取位置的不同设置说明如下:
拾取位置的标题。
拾取位置的描述。
选择取货日期。
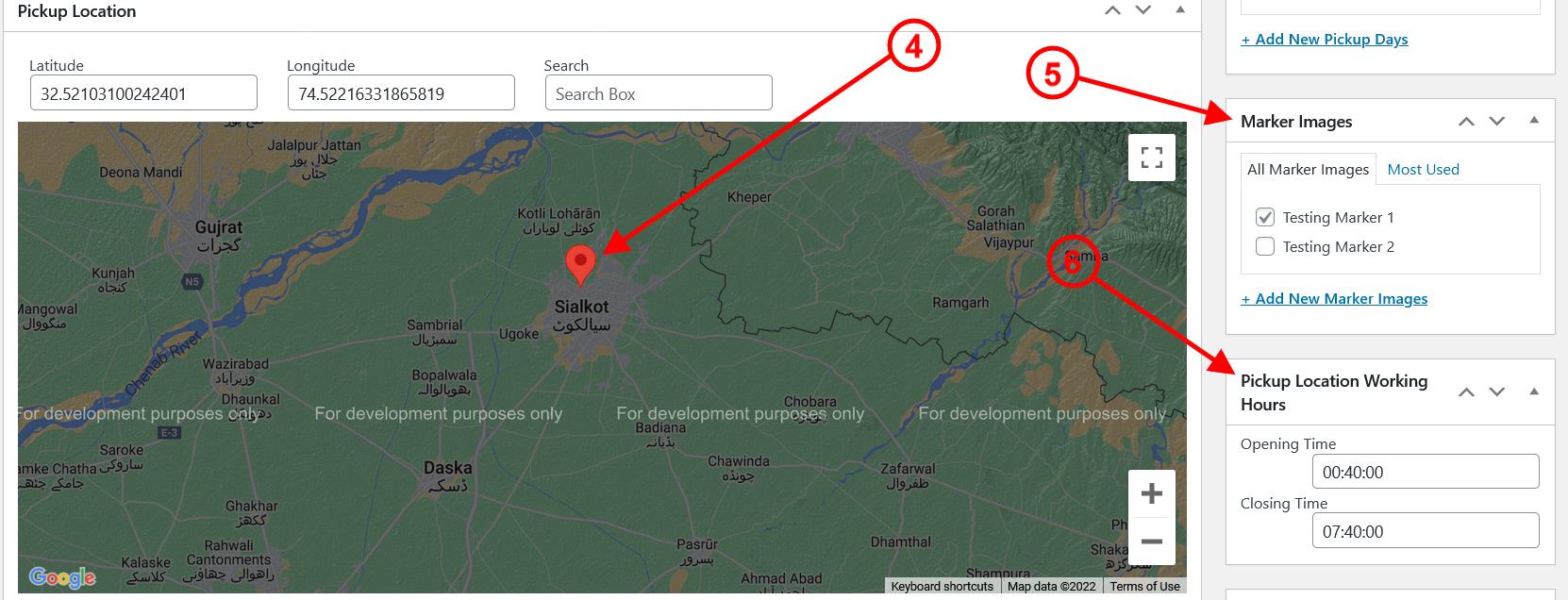
单击地图以设置位置标记。
选择要放置在拾取标记地图上的图像。