WooCommerce弹出式购物车是一个简单的插件,提供了一个方便的功能。该插件为您提供了继续浏览商店的自由。您可以自由地将所有产品添加到您的购物车中,而无需进入购物车页面。客户不必等待页面刷新。添加到购物车的商品会立即显示“查看购物车”和“结账”按钮,以便购物者可以选择导航位置。
WooCommerce弹出式购物车允许您按类别或产品添加建议的产品,并在弹出窗口中转售。这一功能吸引客户向购物车添加更多产品,以增加订单和销售价值。
WooCommerce弹出式购物车的特点
移动友好型
启用/禁用购物车图标
推车中的数量输入框
打开购物车中添加的项目一次
完全可自定义的设置选项
Ajax在数量更改时添加到购物车
底部所有产品小计
在您的网站上的任何位置查看购物车弹出菜单
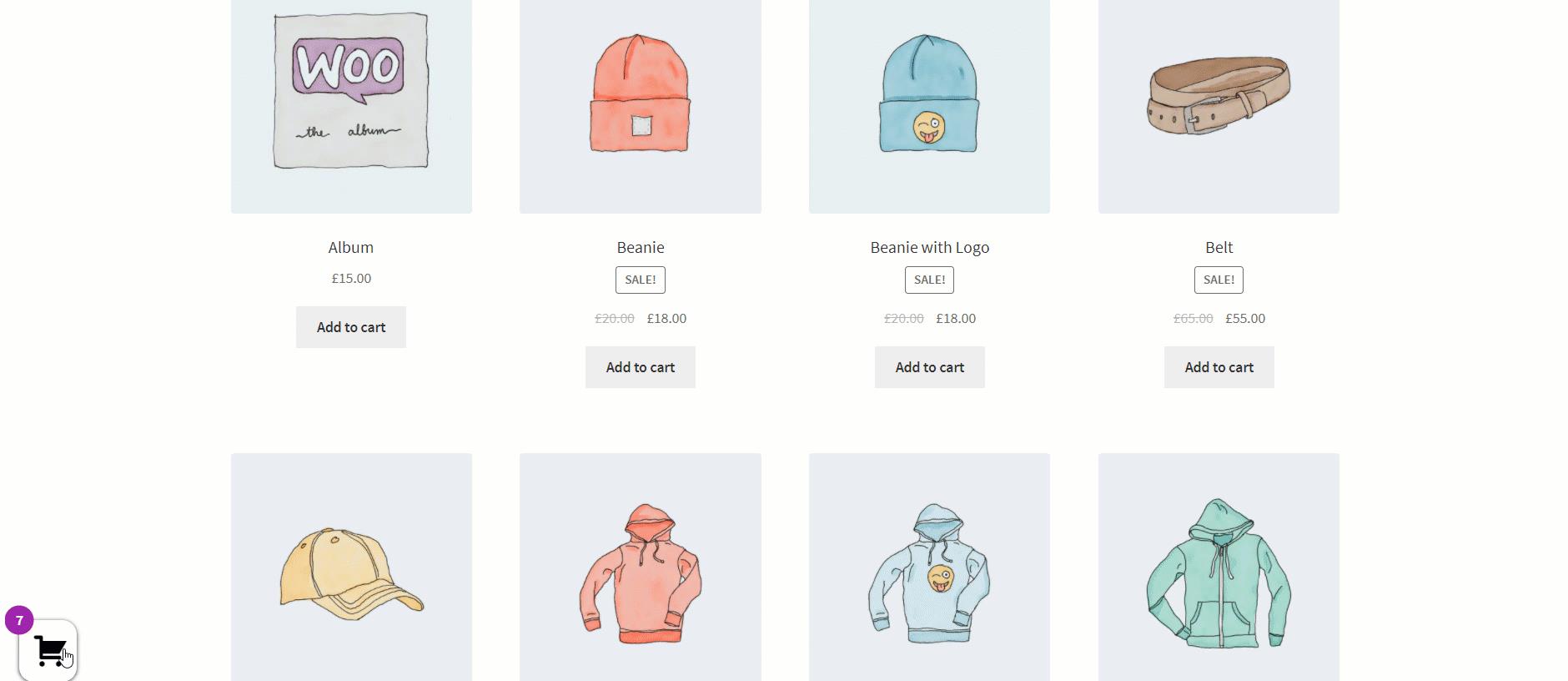
已添加产品的计数器编号
更改左、右迷你推车计数器位置
转盘中显示的建议产品
删除添加的项目而不刷新页面
按类别或按产品设置建议产品
从弹出式购物车中删除带有ajax的产品item
在弹出式购物车上显示产品价格、数量和SKU
单一产品页面也支持Ajax添加到购物车
弹出菜单上的查看购物车、结账、继续购物按钮
更改签出链接以重定向到购物车页面的选项
购物车标题字体大小,字体颜色,产品标题大小自定义弹出式购物车WooCommerce
如果你想侧面购物车而不是弹出购物车检查这个插件WooCommerce侧面购物车插件
WooCommerce弹出式购物车正在工作
下面的GIF可以解释WooCommerce弹出式购物车的所有工作,比如如何在不刷新页面的情况下,借助弹出式将产品从购物车中删除。您可以增加产品的数量,并通过设置选项设置建议的产品以隐藏或显示建议的产品。
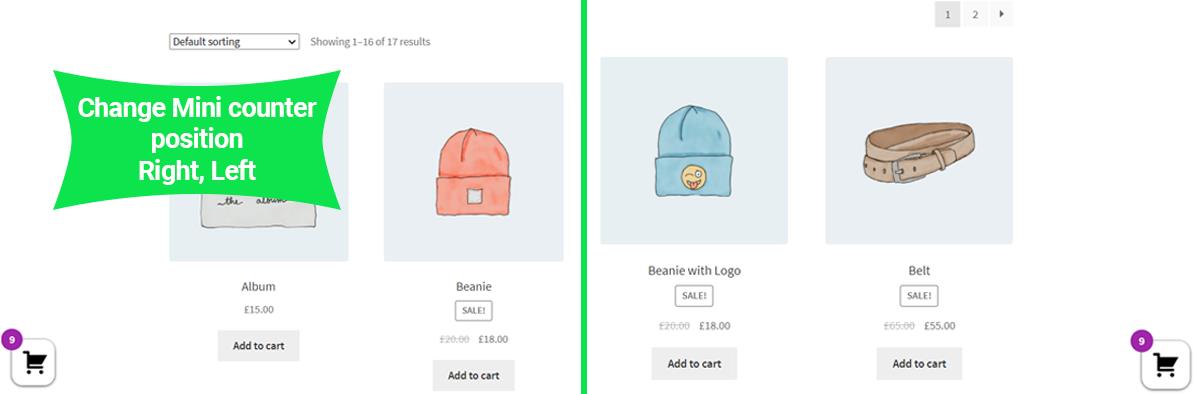
更改迷你计数器位置
WooCommerce弹出式购物车允许管理员使用迷你购物车图标更改柜台的位置。管理员可以从后台设置选项设置“左对齐”或“右对齐”。管理员还可以更改颜色以及图标。
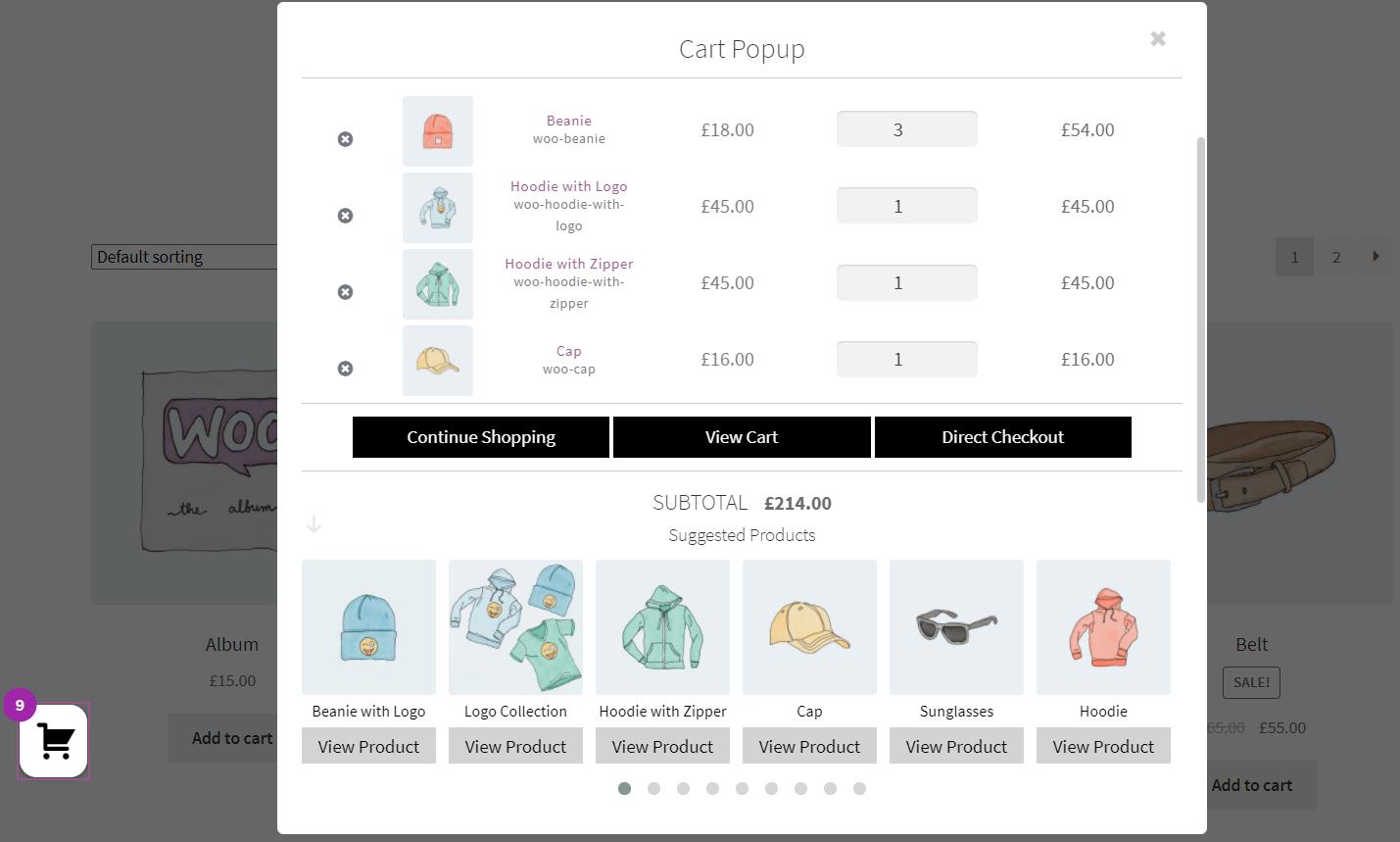
WooCommerce弹出式购物车功能在一个窗口中
建议产品的猫头鹰旋转木马
使用ajax删除项目
更改物料数量
在项目前面显示行合计
小计显示
用于继续购物、购物车查看和结账的按钮
商品名称,SKU
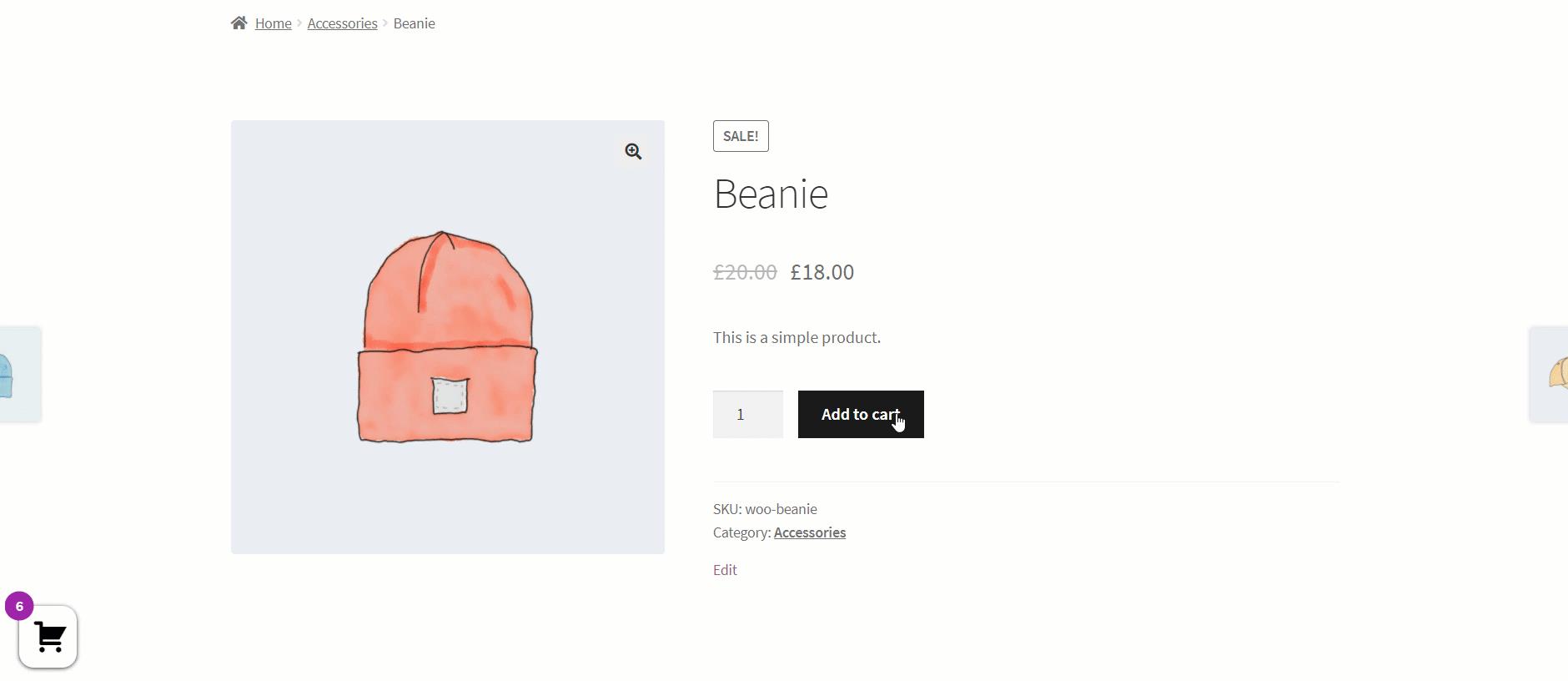
WooCommerce弹出式购物车单个产品页面
WooCommerce弹出式购物车是通过单个产品页面将产品添加到购物车中打开的。您还可以选择为单个产品页面启用或禁用WooCommerce弹出购物车。带有购物车项目计数器的迷你图标可帮助您打开弹出式购物车。
WooCommerce弹出式购物车设置选项
常规设置选项
启用插件功能
在商店中启用
在单个产品页面上启用
显示迷你计数器
更改迷你购物车图标
侧面推车标题
设置侧面推车位置
继续购物按钮文本
查看购物车按钮文本
签出按钮文本
您想获得WooCommerce商店的预购吗?
查看我们的预购插件WooCommerce预购插件。