WooCommerce测量价格计算器插件,基于公式的定价-单位定价可以允许您将产品设置为基于公式和单位定价的定价产品,无需使用单个表格设置每个变化价格。尽管如此,您仍然可以为可变产品中的每个变体添加定价范围。插件既适用于简单的产品,也适用于可变的产品,每个测量单位都有一个统一的测量定价。
WooCommerce测量价格计算器插件,基于公式的定价-单位定价您可以以任何单位(重量单位、长度单位、面积单位、体积单位)等形式销售产品。
我们提供各种带有WooCommerce测量价格计算器插件的演示,基于公式的定价-单位定价,因此您可以快速了解它的工作原理。插件可以工作于简单和可变的产品类型。
WooCommerce测量价格计算器插件的功能,基于公式的定价-单位定价
每个变量和简单产品都有自己的定价范围表
基于计量单位的定价(您需要多少)
单亲产品定价表没有限制
轻松设置每个变体的动态定价
可变产品的库存管理(每个变体本身)
每种产品都有其定价和范围
提供完整的测量单位
长度、宽度、面积、体积测量单位
每个变体(非母产品)和简单产品的最小最大验证
非常易于使用和理解它的工作原理
易于配置,具有相同的可变定价数据选项卡以及简单类型
基于计量单位的定价(您需要多少)
轻松设置无限制的动态定价表
简单产品的库存管理
在单个产品页面中显示范围表选项
提供完整的测量单位
我们销售什么样的计量单位?
如何使用插件配置可变产品?
进入“添加新产品/编辑产品”页面后,请按照以下步骤操作。
选择产品类型变量。
然后选择WooCommerce可变定价选项卡(绿色文本)。
在最后一集中,您的“测量”类型和“带标签的单位”。
别忘了选中上面的复选框,上面写着(启用可变定价产品)
完成后,请参阅以下内容
定价范围表(针对每个变化)
现在,您有了每个变体的定价范围表,如下所示,可以设置您的产品的变体及其范围定价,无需限制使用您的母产品定价表。
最小-最大验证
因此,一旦您设置好了变体定价,您还可以在第二个选项卡中为每个变体设置最小-最大数量验证,如下所示。完成后,更新或发布产品。
如何将简单产品类型设置为测量?
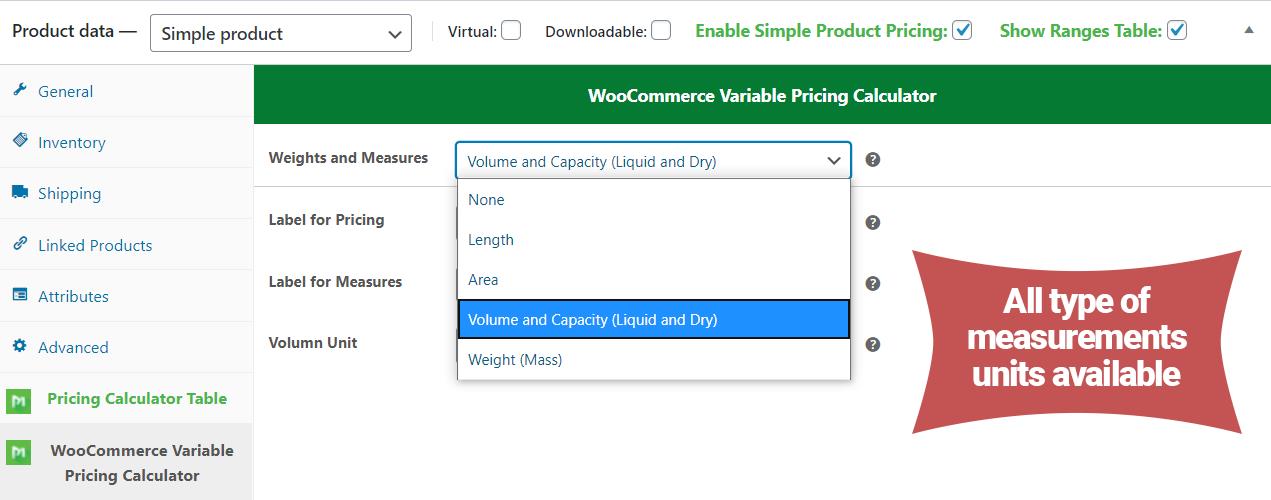
安装后,转到“产品”页面,查看图像中的插件选项卡,如下图所示。因此,关键部分是选中“启用简单产品定价选项”复选框,使产品作为简单测量产品工作。如果要在产品页面上显示范围,请启用名为“显示范围表”的第二个复选框。选择测量集字段标签,保存后输入范围表简单产品的工作方式与测量计算器类似。
简单产品中支持哪些测量单位?
它支持所有人。但如果你想要其他人,请告诉我们。我们有面积、宽度、长度、体积和它们的所有单位。
最小-最大验证
WooCommerce测量价格计算器插件,基于公式的定价-单价可以具有最小-最大数量验证,以限制用户订单数量。
我们销售什么样的计量单位?
简单产品的前端视图
在前端,单个产品页面视图简单易懂。我们有一个范围表下面的按钮,看看它是如何工作的,定价标签上的产品。
2D测量产品计算示例
最小-最大值的验证错误(带通知)
按测量单位类别访问产品
重量质量基础测量产品演示
长度基准测量产品演示
体积基准测量产品演示
面积基准测量产品演示
常见问题解答
1.定价是否基于计量单位?
答:是的,价格是以计量单位为基础的。