WooCommerce wordpress Ajax下拉式购物车的产品规范
为什么使用此产品?产品优势
WooCommerce wordpress的Ajax下拉式购物车?将带来许多巨大的好处,如下所示:
对于客户
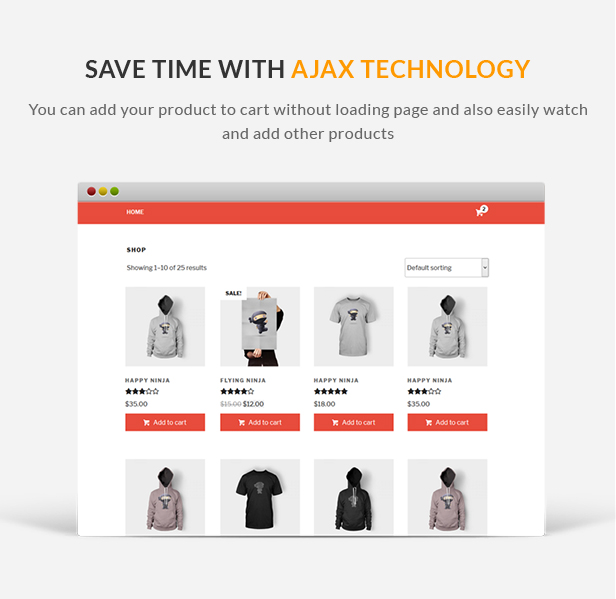
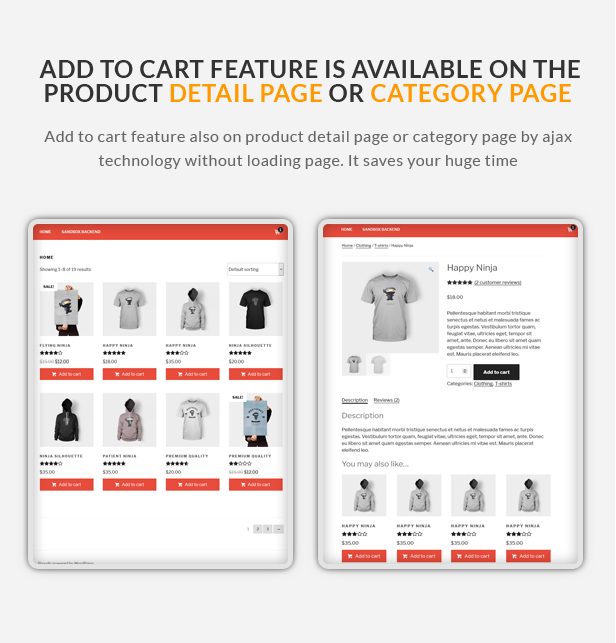
使用Ajax技术在不加载页面的情况下节省客户在网站上购物的时间
为客户提供方便,因为Ajax添加到购物车功能在?产品详细信息页面(有属性,无属性)和类别页面
用于管理员
轻松安装插件
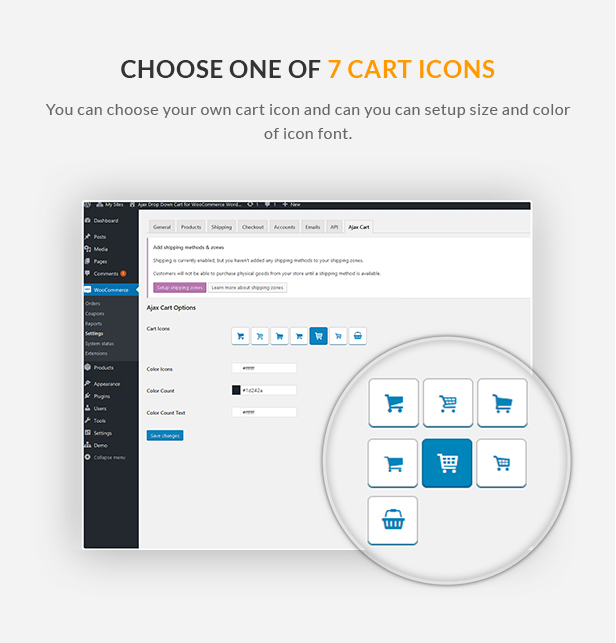
您可以从后端可用的七个购物车图标中选择一个,以适合您的主题。
您可以选择任何位置将购物车放置在您的主题上
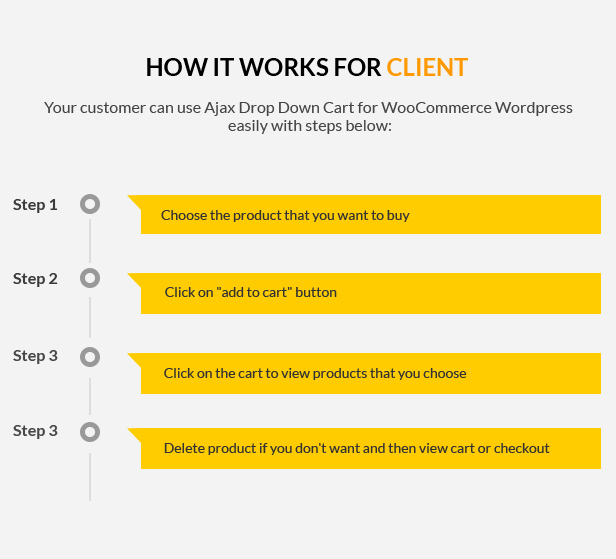
它如何为客户服务
您的客户可以通过以下步骤轻松使用Ajax Drop Down Cart for WooCommerce wordpress:
第一步:选择你想要购买的产品
步骤2:点击“添加到购物车”按钮
步骤3:点击购物车查看您选择的产品
步骤4:如果你不想删除产品,然后查看购物车或结账
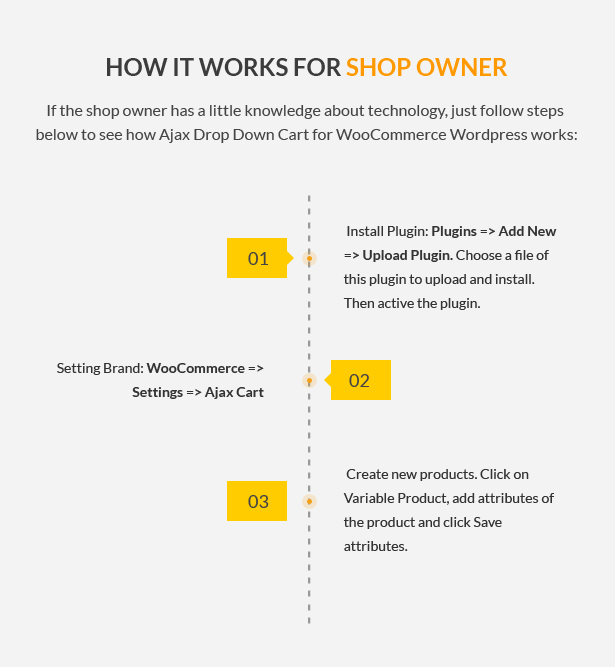
它是如何为店主工作的
如果店主对技术有一点了解,只需按照以下步骤了解WooCommerce wordpress的Ajax Drop Down Cart是如何工作的:
步骤1:安装插件:插件=添加新插件=上传插件。选择此插件的文件进行上传和安装。然后激活插件。
步骤2:设置品牌:WooCommerce=Settings=Ajax购物车
第三步:创建新产品。单击可变产品,添加产品的属性,然后单击保存属性。
主要特点
使用AJAX技术添加到购物车,无需重新加载页面
在细节页或类别页添加到购物车而无需重新加载页面:Ajax技术也在产品细节页或分类页添加到车功能,而无需再加载页面。
删除购物车页面上的任何产品:您的客户只需点击一下,就可以从下拉购物车中删除任何产品
产品缩略图:购物车中的缩略图产品图像非常有助于购物者记住和比较他们添加到购物车的产品。
主要特点
使用Ajax技术节省时间:您可以在不加载页面的情况下将产品添加到购物车中,还可以轻松观看和添加其他产品。
添加到购物车而不加载:通过ajax技术在产品详细信息页面或类别页面上也添加到购物篮功能而不加载页面
7个购物车图标:您可以选择自己的购物车图标,也可以设置字体图标的大小和颜色。无限制的颜色,您可以自定义适合您网站的颜色下拉车的任何部分。
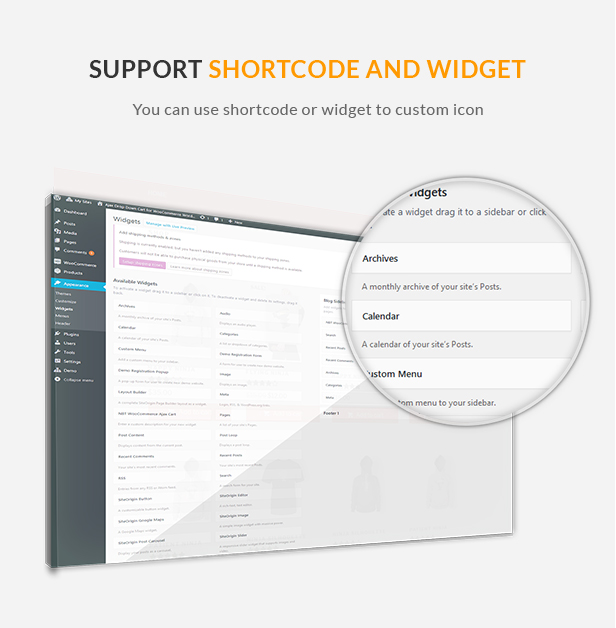
支持短代码和小部件:您可以使用短代码或小部件自定义图标。
显示通知:您不需要点击购物车,但您也可以通过显示通知在购物车上看到您添加的产品。
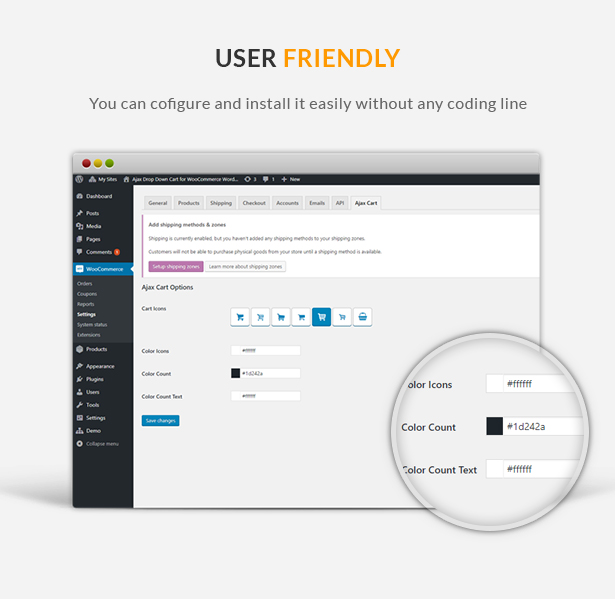
用户友好:您可以轻松配置和安装它,而无需任何代码行。
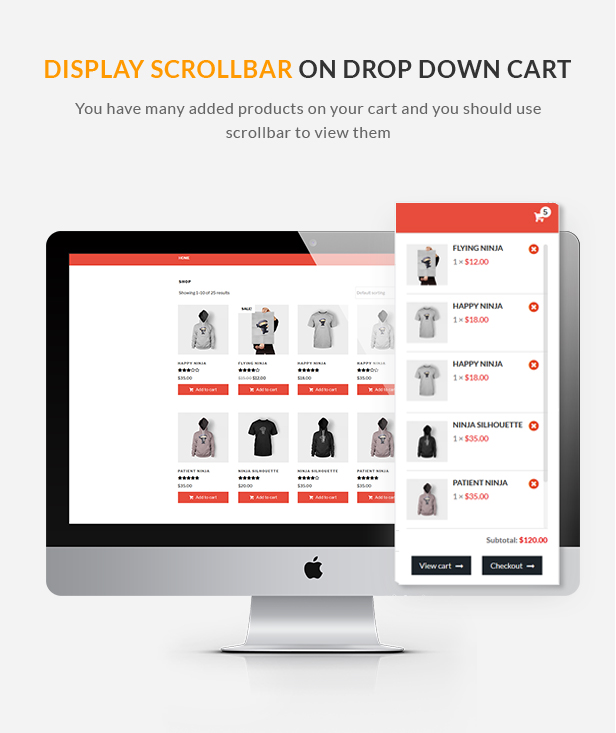
在下拉式购物车上显示滚动条:你的购物车上有很多添加的产品,你应该使用滚动条来查看它们。
已成功使用此插件的WordPress解决方案列表:
WordPress打印商店网站模板与在线设计包
WordPress Marketplace主题集成Woocommerce多供应商软件包
TEEPRO-Wooccommerce定制T恤设计师WordPress主题
其他很棒的项目也来自Netbase团队:
Woocommerce产品设计师插件
Magento Online产品设计器扩展
一页签出的美德
Magento 2的市场多供应商模块