此插件是wordpress的Real3D动画书的插件
。它需要安装并激活Real3D动画书wordpress插件3.17或更高版本。
此插件添加了在WooCommece单个产品页面上显示动画书的功能。当用户单击产品图像时,动画书将以灯箱模式打开。
在WooCommerce产品设置中,您可以选择如果已购买产品或用户有活动订阅,则将显示哪本挂图。如果用户尚未购买产品,也可以选择将显示的不同动画书。
可以在动画书设置中禁用动画书的打印和下载选项。
为了完全保护PDF不被下载,请从PDF创建Flipbook,然后从服务器上删除PDF,这可以通过“用于Real3D动画书的PDF工具”插件来完成
Addon捆绑包
Real3D动画书加载项捆绑包包含所有7个加载项:
PDF工具加载项
页面编辑器加载项
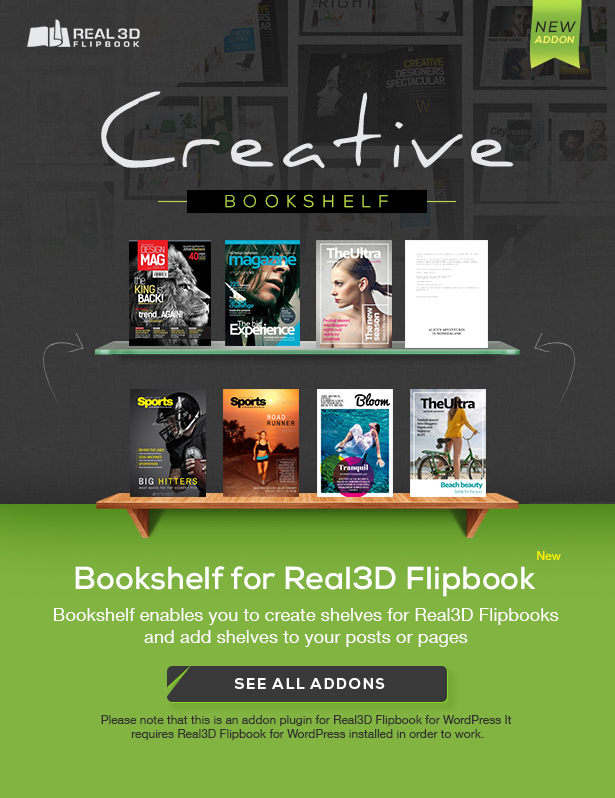
书架Addon
Elementor加载项
WooCommerce Addon
WPBakery Addon
预览模式加载项
只需49美元(价值153美元)立即获取
wordpress的Real3D动画书
为您的网站提供最强大的PDF图像查看器!
Real3D动画书在您的网站中将PDF或图像显示为超逼真的3D动画书。无需闪存,100%HTML5。易于使用。可自定义的UI。可自定义的动画书。。响应全面,专为移动设备而优化。单页视图、深度链接、交互式页面、PDF文本搜索、PDF超链接、无限书籍和页面、灯箱等等
买家怎么说
惊人:速度快,设计好,功能齐全,支持友好!
-路易斯的创意作品
在尝试了大约5个其他插件后,Real 3D动画书脱颖而出,成为最好的一个,原因有很多。其中包括:插件设计的质量,可用的各种选项,最重要的是,开发人员提供了出色的技术支持,他们帮助我为我的网站实现了最佳效果。
-atef_waih
易于使用——而且它看起来非常迷人…
干得好,干得好!!!
-4X设置
这真的是一个了不起的插件。但最棒的是,作者继续改进、支持它,并总体上使它变得越来越好。非常感谢。
-annebolenfiles
一个优秀的插件,灵活,具有强大的支持。
轻松成为wordpress动画书的最佳解决方案!
-杰姆·贝特曼
在为flipbooks购买了另一个插件后,我已经很怀疑是否应该购买这个了。然而,事实证明它使用起来很好,简单快捷!!它可以与大的PDF一起工作,你不必为此购买另一个单独的插件。此外,它对书籍有一个很好的概述,最后但并非最不重要的是,我的PDF在网站上以一种很好的方式显示。
-Jip1980
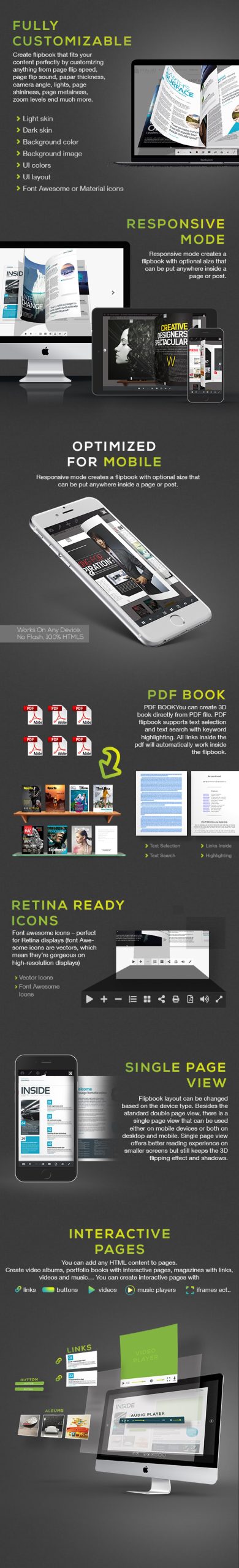
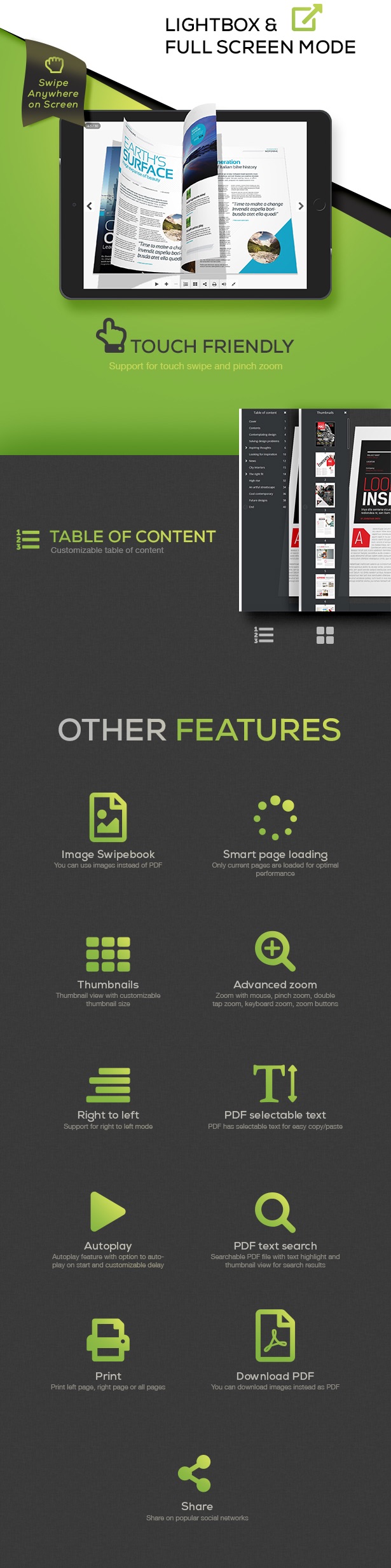
针对移动设备进行了优化。单独的移动选项。支持页面上的动态HTML内容。具有多种视图模式和自动回退功能。它是一款成熟的产品,在所有平台和设备上都能提供最佳的阅读体验。未来的所有更新都是免费的。包括源文件和文档。
易于使用
创建动画书既快捷又简单,只需上传PDF或图像,并将快捷代码插入帖子或页面即可。
许多设置可以通过短代码参数进行更改。单个短代码可用于显示多个PDF。通过导出/导入可轻松移动到另一台服务器。
PDF中的动画书直接在您的网站中显示PDF!用户可以查看您的PDF,而无需下载,也无需离开您的网站。PDF页面是逐页呈现的,因此用户可以在文档完全加载之前开始阅读PDF。支持内部和外部链接。PDF中的所有链接都将自动在动画书中工作。支持文本选择和带有关键字突出显示的文本搜索
图像中的动画书
您也可以根据图像创建动画书。图像可以是横向或纵向,单页或双页,封面为单页。
逼真的WebGL动画书
Real3D动画书使用Javascript 3D库three.js创建超逼真的3D动画书,具有页面弯曲、有光泽的页面、灯光和阴影。这使您可以非常详细地自定义动画书。您可以更改页面厚度、金属度和粗糙度、阴影暗度、相机角度、相机缩放、灯光颜色和位置。还可以启用/禁用灯光、阴影和抗锯齿。
CSS 3D 2D动画书
使用CSS3制作的超快速、轻便的动画书,无需使用WebGL。如果你的首要任务是快速翻页和高性能,那么CSS翻页簿是最好的选择。
滑动书本
触摸友好的滑动模式只能在移动设备上使用或作为默认查看器使用。滑动模式以水平滑动而不是翻转的方式显示文档,这在移动设备上更为自然。滑动模式检测屏幕大小和方向,以显示单页或双页布局。
自定义UI
Real3D动画书非常适合任何主题,因为您可以完全自定义用户界面。您可以更改菜单颜色、按钮颜色、形状、大小、边框、阴影和隐藏不需要的按钮。
每个菜单按钮可以位于左侧、右侧或中间、顶部或底部。顶部和底部菜单栏可以是全宽、居中或透明的。透明菜单栏上的按钮可以有不同于常规按钮的设计。按钮的顺序是可自定义的。从3个预定义的皮肤和4个预定义的UI布局中进行选择。在“字体真棒”和“材质”图标集之间进行选择。使用高级UI选项可以进一步自定义所有内容。
自定义动画书