WooCommerce礼品卡v2.4
如果你熟悉1.6以下的WooCommerce礼品卡版本,你应该查看插件中附带的文档
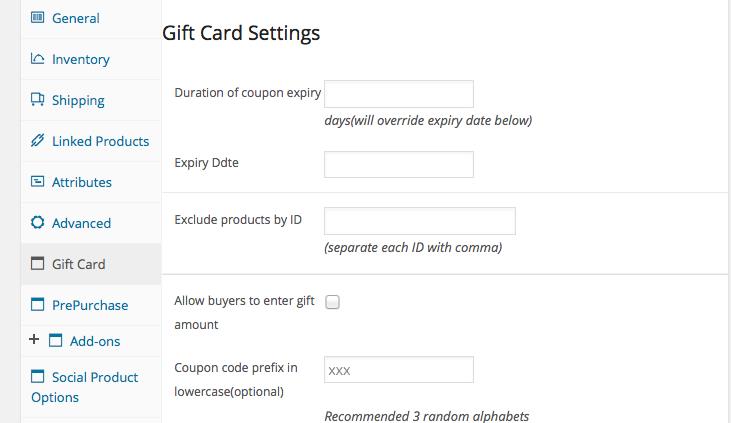
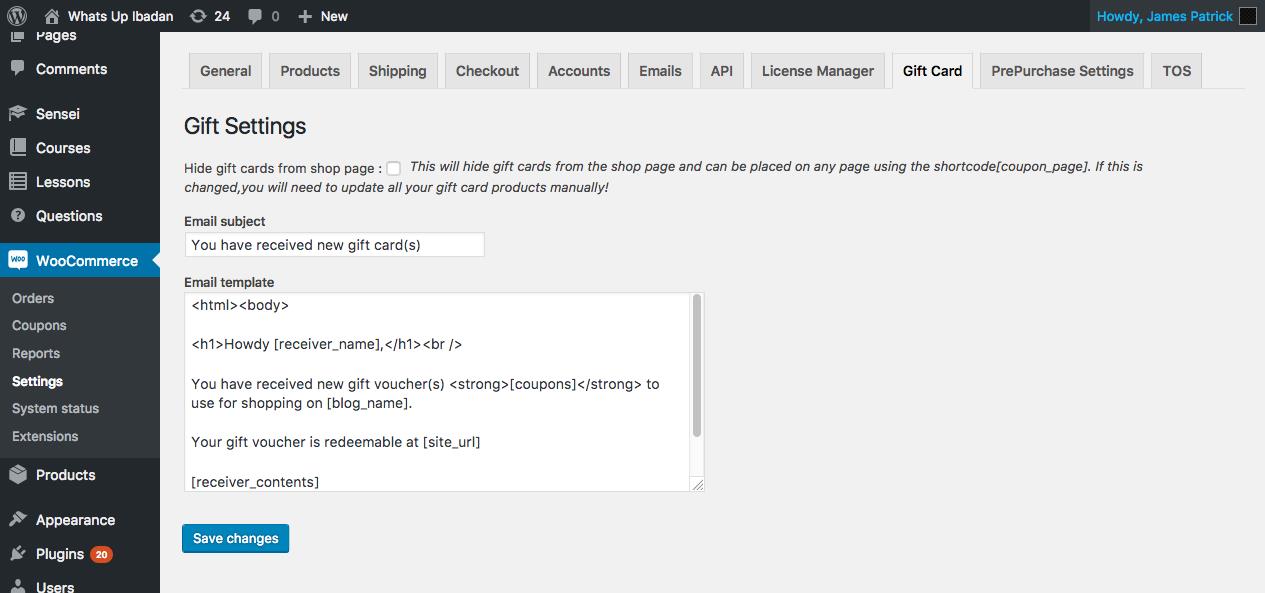
Alot已经改变了。设置页面已移至WooCommerce设置下的“礼品卡”选项卡。
产品元盒已移至产品页面上的Wooccommerce元盒。
允许礼品卡出现在商店页面或使用快捷代码[coupon_page]的其他页面上的设置
日期字段现在有日历选择
支持可变产品
Barcode39现已集成。您可以使用电子邮件模板中的[条形码]发送礼品卡的条形码。
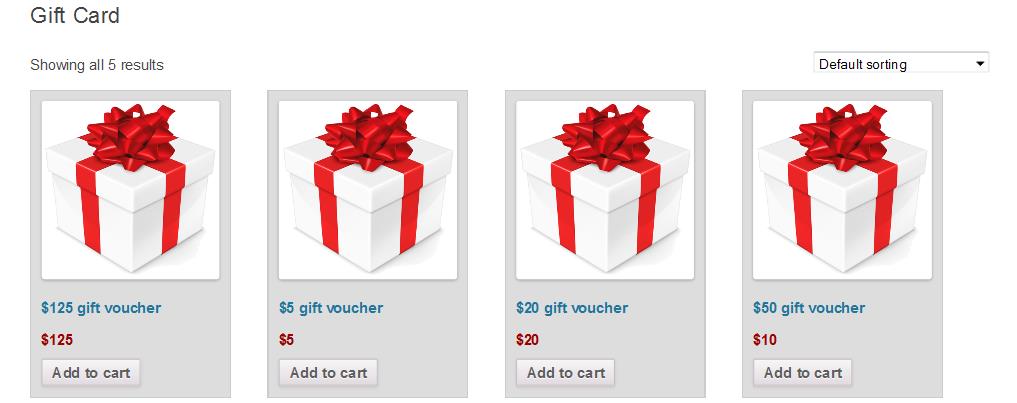
WooCommerce礼品卡
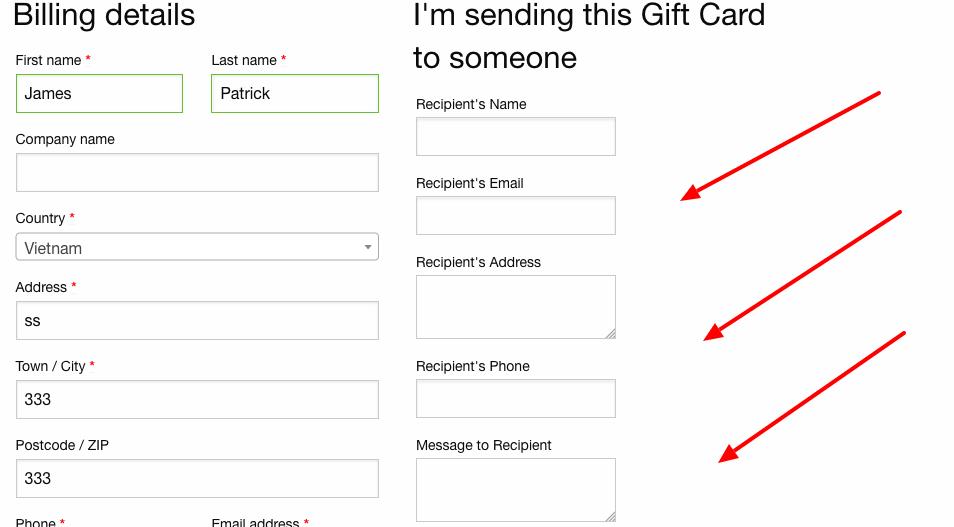
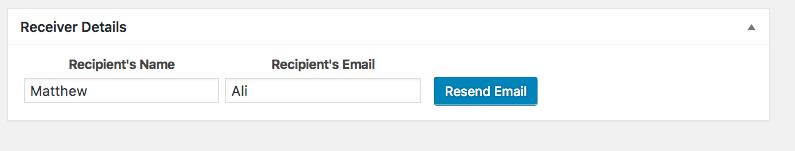
伍商业礼品卡插件允许您在伍商业商店出售可兑换的礼品卡。礼品卡是自动生成的优惠券代码,可以在结账时应用于购物车或产品。它变得更有趣,因为你可以发送礼品卡给其他人。Ramson在购物车上添加了一张礼品卡,结账时,在“我要把这张礼品卡寄给某人”的字段中,他输入Isaac的电子邮件和姓名,然后Isaac收到礼品卡。我打赌这在圣诞节会派上用场!在结账时,如果您想将其发送给其他人,请输入收件人的姓名和电子邮件。
不要忘记阅读下面的常见问题解答。这非常重要。
特征
-设置礼券的到期日期。
-不允许使用礼券兑换某些产品。
-允许买家输入他们想要的礼品卡金额。
-输入优惠券代码的前缀。
-只有当付款成功时,优惠券代码才会发送给用户。
它仍然变得更加令人兴奋
礼品卡的创建方式与产品相同,但使用快捷代码[coupon_page]显示在不同的页面上。这消除了商店页面上有礼品产品的混乱。
等等…另一个令人兴奋的功能是:
我想你可能想更改默认的电子邮件模板,所以我添加了一个简单的方法来更改默认的邮件模板。电子邮件是以HTML格式发送的,因此您可以添加任意多的HTML内容,如在电子邮件顶部添加网站徽标,或在电子邮件中添加任何HTML。
我知道这一切都是为了时尚。你可以变得更时尚,因为还有额外的选项来设置/更改电子邮件的主题。
您应该注意以下内容:
-[接收器名称]:接收器的名称。如果你没有把它寄给其他人,那么名字将是结账页面上填写的买家的名字
-【优惠券】:这些是可兑换的优惠券代码。
-[博客名称]:网站名称。
-[site_url]:网站的url。
-[日期]:日期
-[合计]:礼券的总价值
-【数量】:优惠券数量
-[receiver_contents]:如果买家将礼券发送给其他人,这将允许买家/发件人的姓名和发件人的信息包含在包含礼券的电子邮件中。
你的顾客可能是圣诞老人
WooCommerce礼品卡插件为买家提供了将礼品卡发送给他人的机会。它可以方便地代表他人购买。
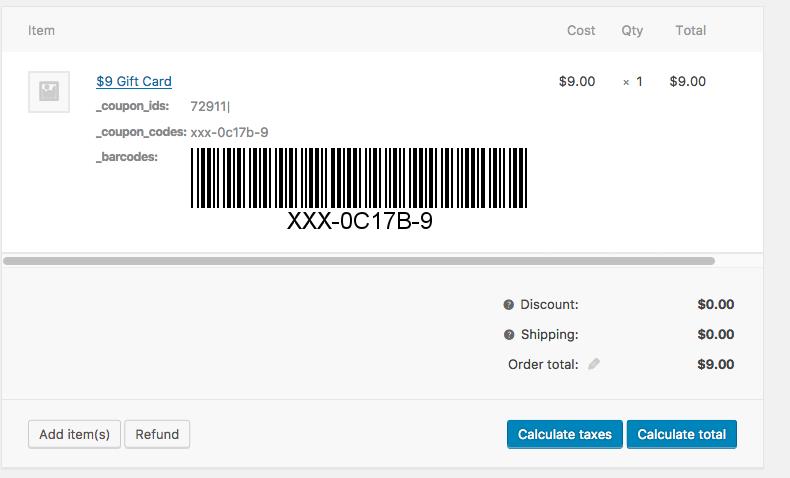
完整的订单管理系统
保存在订单管理中的条形码和优惠券代码
礼品卡电子邮件可以随时发送给收件人。
我差点忘了:
-您可以将此插件翻译成其他语言。它很容易本地化!
-定期支持。
-每个买家额外定制(可能会收取少量费用)。
常见问题
-我的买家/购物者订购了一张礼品卡,但他/她的付款没有成功。这个人会收到礼品卡吗?
这是一个很大的问题。只有在付款成功的情况下,买家才能收到gif卡。防止未付费用户收到礼品卡是一个非常重要的功能。
-我的买家正在收到优惠券代码,但价格似乎为零“0”。
在礼品产品页面上,确保输入的是销售价格,而不是常规价格。优惠券上的金额相当于销售价格。礼券的价格不需要常规价格。
-这个插件支持电子邮件模板中的HTML吗?
1.4版本已经发布,完全支持HTML电子邮件。
更改日志
2017年12月14日
-改进了对变体的兼容性
2017年5月10日