使用漂亮的视觉时间线通过AfterShip服务跟踪您的发货进度!
现场演示
https://www.codecanyondemo.work/wcafw/wp-admin
(商店管理员帐户)
用户:演示
通过:演示
该插件依赖于AfterShip服务,因此至少需要一个PRO AfterShip计划才能工作。插件作者不以任何方式隶属于AfterShip服务,对于任何与订阅计划有关的问题,您必须最终联系AfterShip服务。
它是如何工作的
WooCommerce AfterShip插件允许您的客户通过订单详细信息页面上显示的时间表跟踪发货情况!它使用起来很简单:
通过WooCommerce AfterShip菜单插入AfterShip API密钥(您将找到生成该密钥的链接)
选择要用于跟踪发货的公司
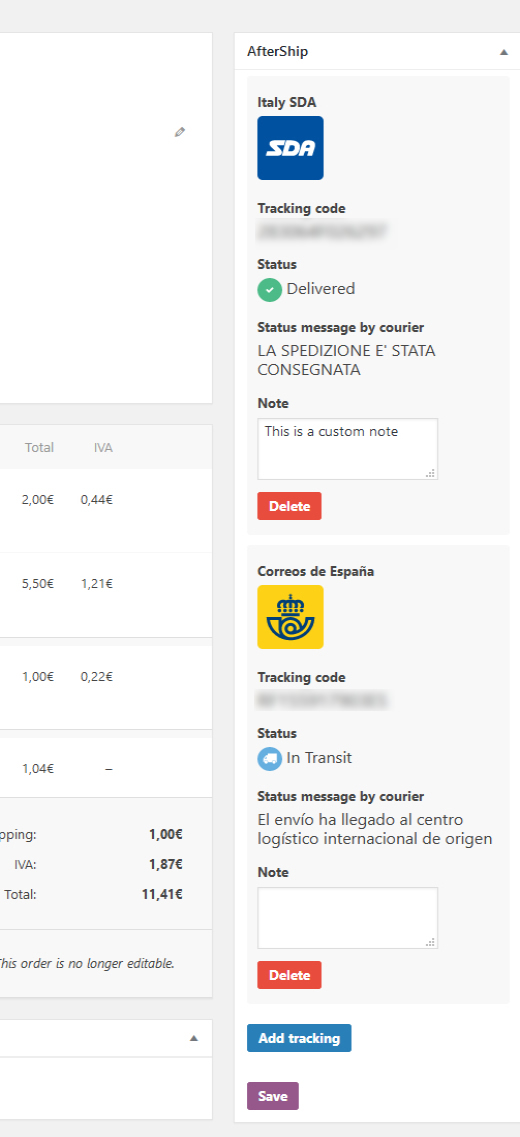
在管理订单详细信息页面中,输入跟踪信息
就是这样!该插件将自动让您了解最新的跟踪状态,并在前端订单详细信息页面中自动显示与订单相关的每个跟踪代码的状态时间表!
发货进度时间表
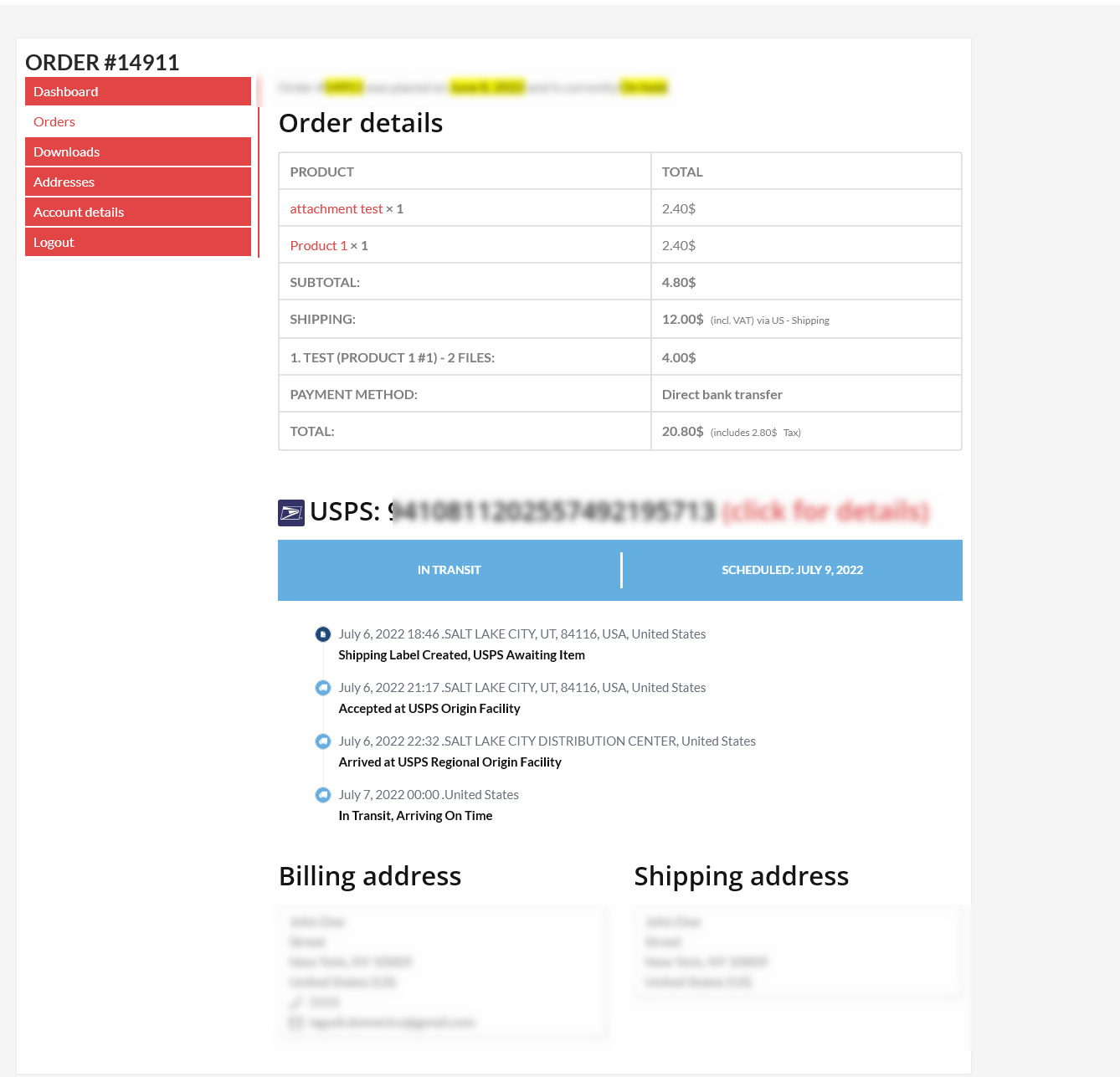
在每个订单详细信息页面中,WooCommerce AfterShip插件将显示商店管理员输入的每个跟踪代码的时间表!
生产率
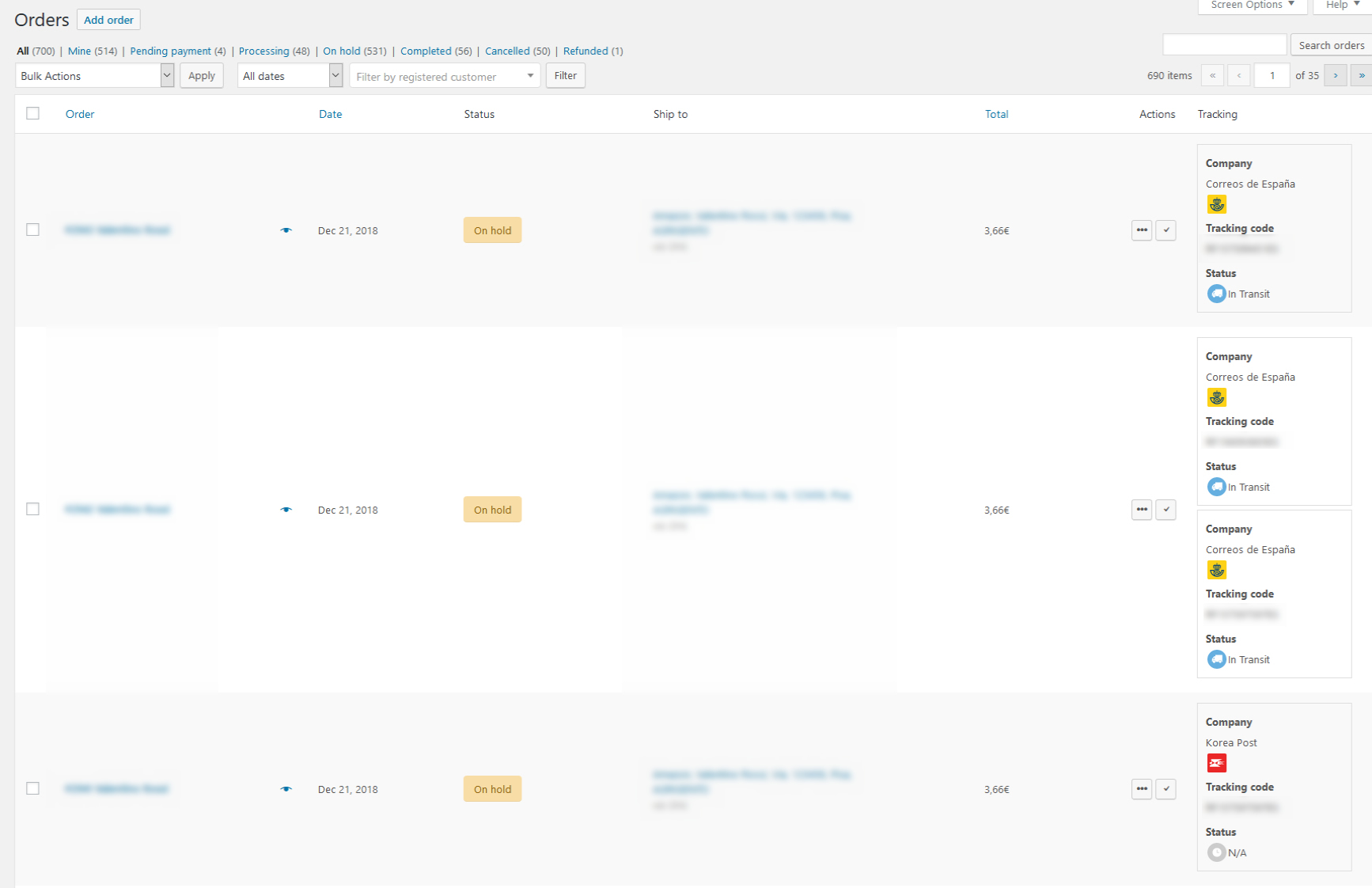
订单跟踪可以直接从订单列表页面添加、编辑和删除!
短代码
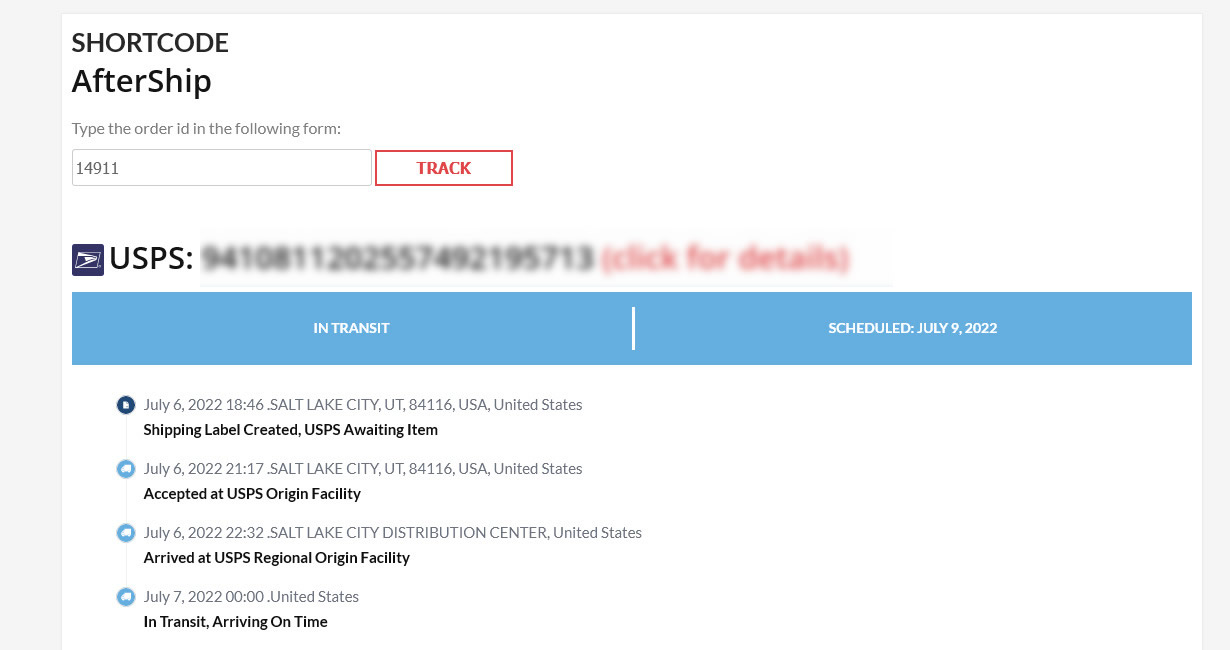
通过特殊的[wcafw_order_status],可以跟踪任何页面中的任何订单。它将呈现一个表单,用户可以在其中输入订单id。然后该表单将加载订单发货时间表。
这对于无法访问配置文件页面以跟踪订单的gust用户非常有用
WooCommerce电子邮件中嵌入的跟踪信息
一旦订单状态达到“完成”状态,跟踪信息将自动嵌入每个WooCommerce通知电子邮件中。您可以选择更改插件必须考虑的状态
嵌入跟踪信息并自定义电子邮件中包含的消息!
电子邮件通知
您可以选择发送包含订单跟踪信息的活动电子邮件通知。电子邮件模板可以本地化(仅当使用WPML时),并使用电子邮件菜单进行自定义。
CSV导入
使用CSV文件只需点击几下即可导入您的数据!这里是要用作模板的示例文件。按照中的说明进行操作
特殊的导入部分,将您需要的数据插入CSV文件并导入!
发货标题和订单定制
如果您希望自定义AfterShip装运部分中显示的装运标题,只需勾选wcafw_shipment_title筛选器并根据您的意愿进行自定义即可!这里有一个例子
add_filter(’wafw_shipment_title’,’wcafw_relplace_aftership_shipment_title’,10,2);
函数wcafw_relplace_aftership_shipment_title($title,$order)
{
//在这里做事!
return$title;
}
要自定义订单id,可以使用以下筛选器wcafw_shipment_order_id:
add_filter(’wafw_shipment_order_id’,’wcafw_relplace_aftership_shipment_order_id’10,2);
函数wcafw_relplace_aftership_shipment_order_id($order_id,$order)
{
//在这里做事!
return$order_id;
}
如何自动更新插件
要接收自动更新,只需安装并配置Envato更新程序插件:https://goo.gl/pkJS33 .解释如何配置的官方指南可在以下链接中找到:https://envato.com/market-plugin .
屏幕截图
前端订单详细信息页面
后端订单详细信息页面
订单列表页
作用中的短代码
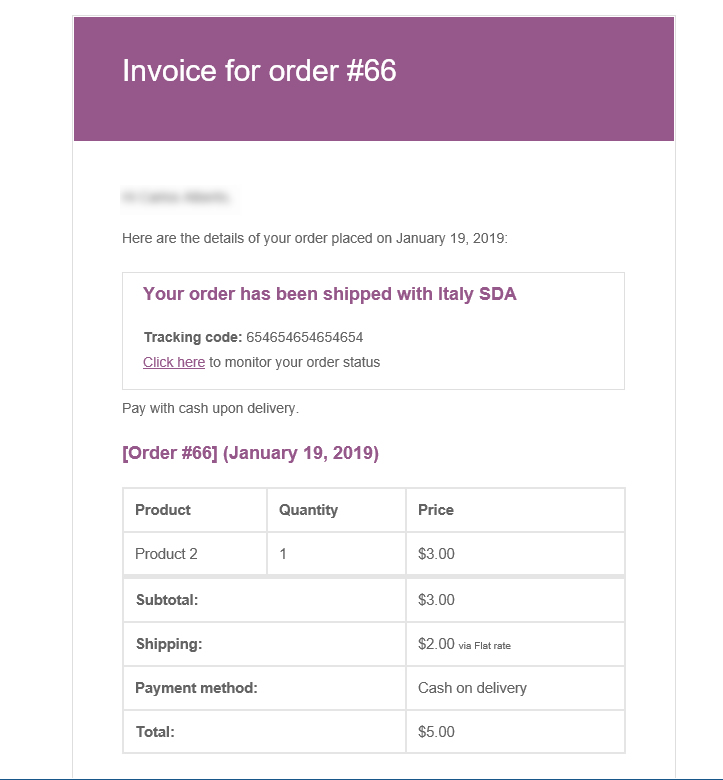
WooCommerce通知电子邮件中嵌入的跟踪信息