注意:此插件是的附加组件
Flatsome主题插件,并且仅在安装了Flatsome专题的情况下工作。
??
??
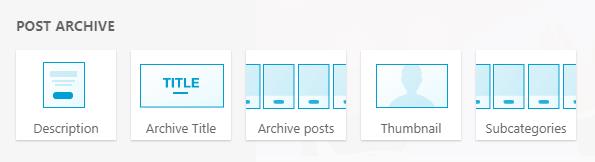
注:在当前版本中,所有元素都将更改为“存档标题”、“存档描述”、“归档帖子”,并将显示与“标题”、描述相对应的帖子,列出帖子类别和帖子标签。
描述
-你有没有对你网站的帖子类别页面感到不舒服?
-你的帖子类别页面看起来和其他网站太相似了?
-文章类别页面的默认布局无法帮助您根据自己的风格进行自定义。
-如果你因为这些问题而遇到问题,那么你来对地方了!。
为UX Builder自定义帖子类别(Flatsome Theme)插件是解决所有这些问题的完美选择。
特征
通过自定义用户体验生成器的帖子类别(扁平主题)插件,使用户体验生成器更容易在帖子类别页面中使用。
与所有版本的UX Builder兼容。
易于设置易于使用:直观的UI使您能够快速轻松地进行配置。
无需编码:无负担。没有更多的压力,以防你的代码出错。
简单地拖放:构建PostCategory页面,无需检查代码,只需在UXBuilder中拖放元素。
以您的风格创建文章类别页面:使用UX Builder元素,轻松地根据您的风格自定义文章类别页面。
与UX Builder合作:我们喜欢UX Builder,我们认为你也喜欢。。
加快速度,节省时间:你买不到快乐,但你可以买到时间!这就是你的做法,因为我们已经承担了更困难的部分。
惊人的支持:每次购买都将获得6个月的附带支持。如果您有集成插件的帮助,我们将帮助您!。
更多探索:购买并体验更多功能。以后总是使用更多更好的功能进行更新。
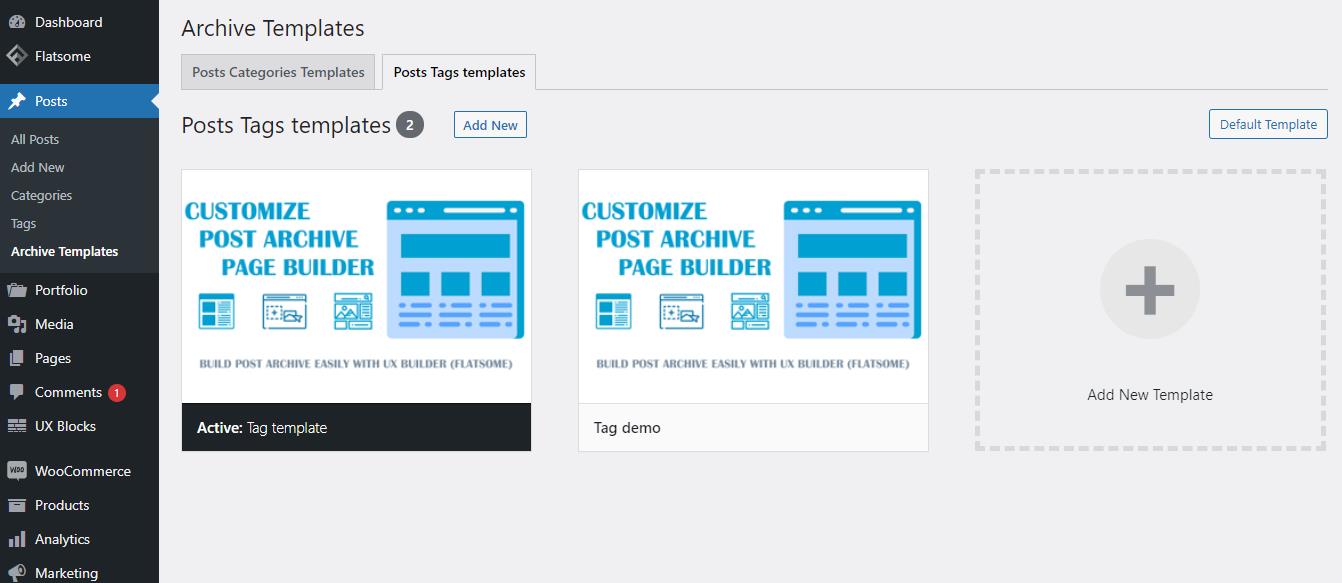
(新)添加了帖子标签模板:有了这个功能,你可以很容易地使用UX Builder元素将帖子标签页面自定义为你的风格。
(新)添加了类别缩略图元素:使用此元素,您可以按类别显示图像(横幅、缩略图等)。
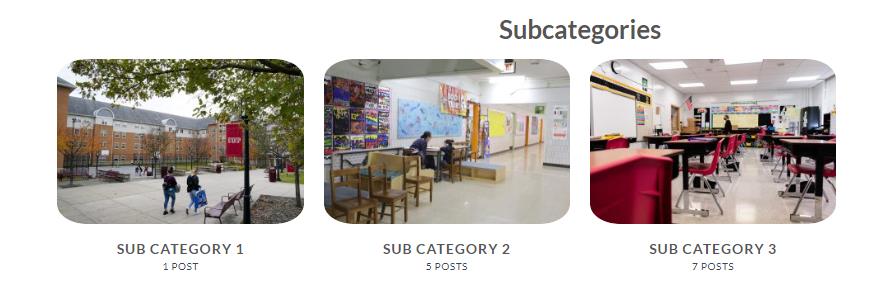
(新)添加了子类别元素:使用此元素,您可以按该类别显示列表子类别。
它是如何工作的?
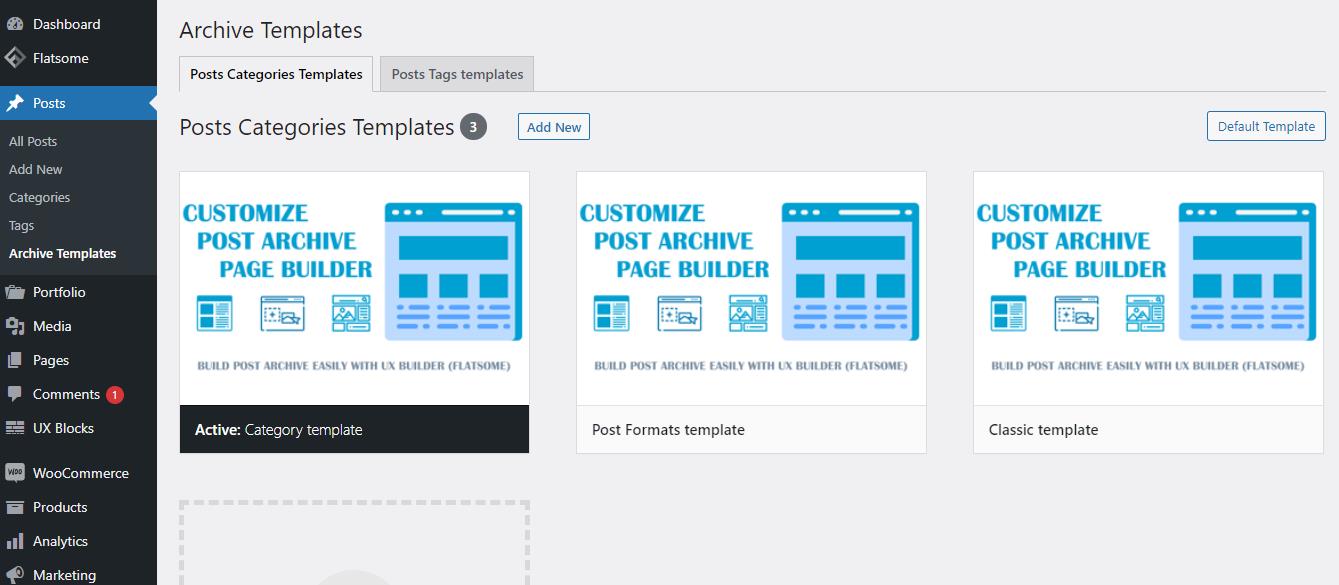
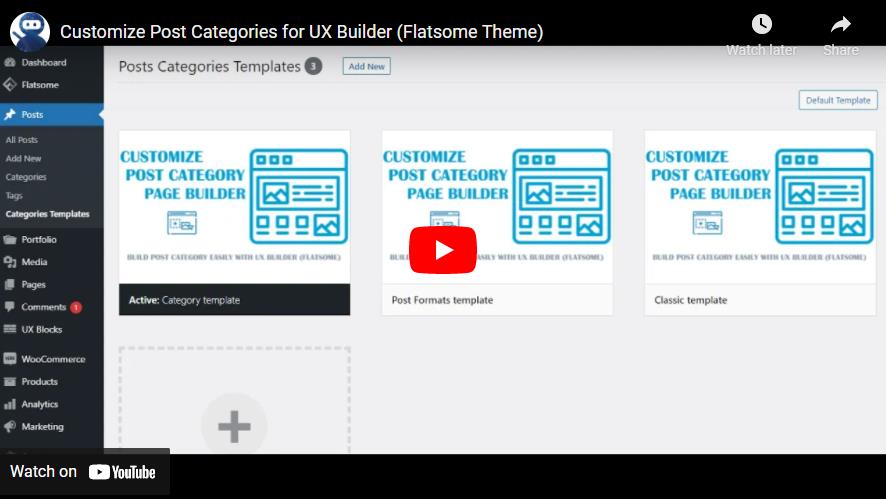
安装并激活插件后,您将使用UX Builder(Flatsome)创建具有您风格的模板。如果您想将该模板用于文章类别页面,只需选择一个特定的模板,然后单击“文章类别模板”菜单中的“活动”按钮。
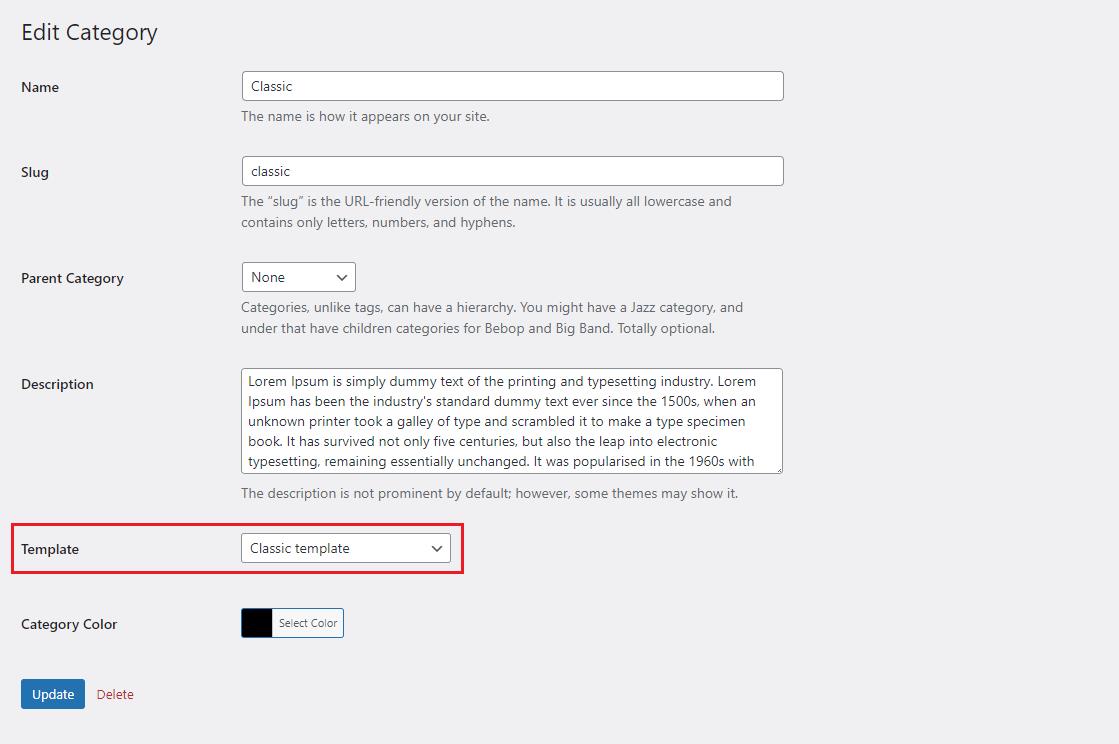
-但如果你愿意:每个帖子类别都使用一个特定的模板。例如:有三个帖子类别,如:经典,帖子格式,技术。你想让帖子类别经典使用经典模板,只需访问帖子类别经典编辑页面,选择模板选项,模板作为经典模板,类似于应用于帖子类别帖子格式帖子类别技术。
Demos
自定义帖子类别页面:
经典类别页面
帖子格式类别页面
模板类别页面
自定义帖子标记页面:
帖子格式标记页
张贴边缘标签页
标记标记页
视频演示:为UX Builder自定义文章类别。
变更日志
2023年9月21日-2.0.0版
-改进的代码。
-添加:验证购买代码。
2023年7月17日-版本1.3.4
-已修复:woocomerce_reset_loop函数不存在(当WooCommerce插件停用时)。
2023年2月2日-版本1.3.3
-已修复:wc_placeholder_img_src不存在(当禁用WooCommerce插件时)。
2022年9月5日-版本1.3.2
-改进的代码。
-添加:类别缩略图元素。
-添加了:子类别元素。
2022年7月20日-1.3.1版