此处提供jQuery插件版本
此处提供wordpress插件版本
Vimuse Media Player现在可以作为Layers的扩展,这是一个免费的wordpress网站构建框架。此扩展允许您将Vimuse媒体播放器嵌入到一个页面中,该页面可以在现代时尚的界面中播放音频和视频。您可以选择从Youtube/Vimeo/Dailymotion甚至Shoutcast/Icecast流中播放自己的音频/视频文件或视频。该播放器具有流畅的响应设计,可以适应从手机到桌面浏览器的任何屏幕尺寸。该播放器还针对视网膜和触摸屏进行了优化,并提供了原生应用程序的感觉。
Vimuse在支持的浏览器中使用HTML5播放音频/视频,并在旧浏览器中回退到Flash。您可以只传递一个用于视频的mp4文件和用于音频的mp3文件,或者传递所有必要的格式以尽可能广泛地支持本地HTML5播放。无论你选择做什么,播放器都可以在现代和旧浏览器中使用(必要时有适当的回退)。
主要功能包括:
播放视频和音频文件。
使用Flash/Silverlight回退的HTML5播放。
通过添加自己的文件/项目或通过Youtube/Vimeo/Dailymotion订阅源创建播放列表。
所有文件都通过Wordpress媒体库上传,您可以使用库中预先存在的文件。
仅限音频模式的特殊布局。
从Youtube用户、播放列表或搜索查询中提取视频。
从Vimeo用户、相册或频道中提取视频。
从Dailymotion用户、群组、播放列表或频道中提取视频。
显示视频的字幕(仅适用于视频文件)。
显示视频的卷后内容(仅适用于视频文件)。
播放Shoutcast/Icecast流,显示曲目信息和封面艺术。
从ID3标签中提取音频信息——封面、曲目、艺术家、专辑。
几个布局选项。
优化了移动、视网膜和触摸屏
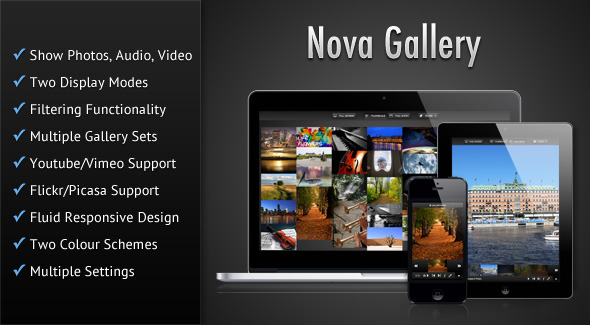
该播放器采用了流畅的响应设计,可以适应从手机到桌面浏览器的各种屏幕尺寸,还可以放置在任何宽度的容器中。
两种配色方案——深色和浅色。
可配置选项包括:
播放列表既可以包括音频也可以包括视频,或者只能包含具有用于主播放器区域的相应特殊布局的音频。
选择自动播放媒体。
选项,仅当用户在播放器加载后手动开始播放时才开始自动播放。
可以在初始化期间设置卷。
选项可在播放器加载时打开播放列表洗牌。
选项设置字幕的起始语言。
选项可在播放器加载时显示/隐藏播放列表。
选择可在每个媒体播放完毕时自动播放列表。
选项可在播放列表中显示指向外部页面的链接。
可以选择在新窗口/选项卡中打开外部页面链接。
选项显示播放列表中项目的购买页面的链接。
可以选择在新窗口/选项卡中打开购买页面链接。
选项显示媒体文件的下载链接。
选项为播放列表中显示下载链接的音频项目提供歌词。
选项可在播放列表中显示文件类型图标(音频、视频、收音机)。
可以选择在播放列表中显示删除按钮。
选项可在播放列表中显示项目持续时间。
可以使播放列表可排序。
当嵌入播放器的选项卡/窗口失去焦点时,可以选择停止播放。此功能仅适用于支持HTML5页面可见性API的浏览器。
播放列表可以位于主播放器的底部、左侧或右侧。
如果播放列表的位置设置为“底部”,则可以选择为其设置最大高度,或者只让其具有自动高度。
选项可在播放列表中显示媒体的缩略图。
当选择“仅限音频”模式时,可以选择在主播放器区域显示音频项目的详细信息,如封面艺术、曲目、艺术家、专辑。
选择纯音频模式时显示封面艺术的选项。
在纯音频模式下显示曲目详细信息的选项。
可以选择显示主玩家下方的辅助控制栏。
选项可在滚动播放列表时将主播放器固定在顶部。此选项仅在选择“底部”播放列表位置时有效。
从mp3 id3标签中提取信息的选项,如封面艺术、曲目、专辑、艺术家、持续时间。当然,您也可以自己提供全部或部分信息。
在Shoutcast/Icecast流中为当前播放的曲目拉出封面艺术的选项。