UberChart是一个高级的wordpress图表插件,它使您能够创建各种具有特殊可定制性的图表。每个图表总共有240个选项,每个数据集有30个选项,您将始终能够创建所需的图表。
创建完美的图表
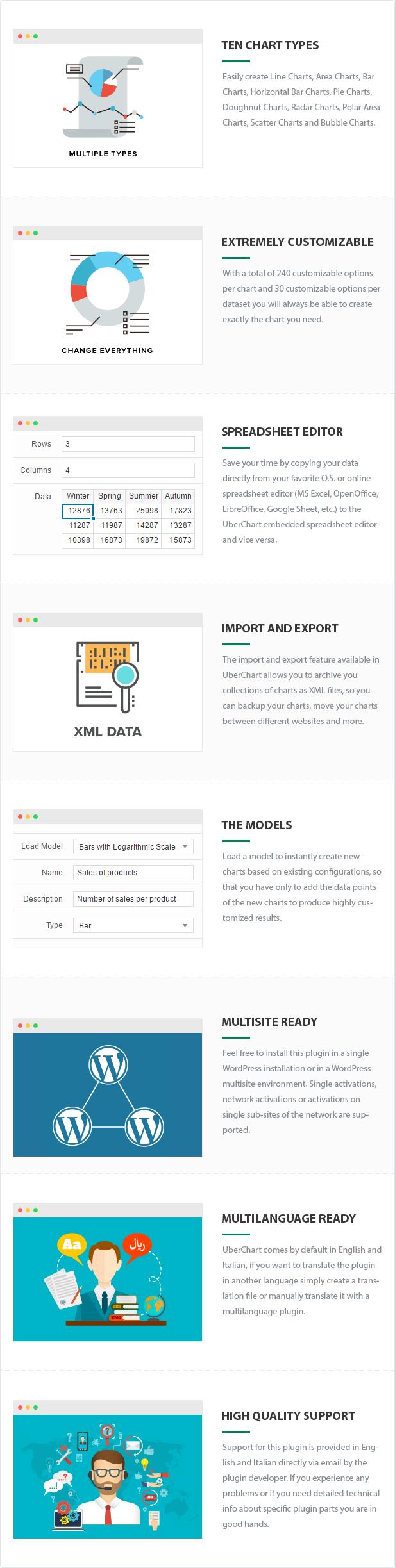
可用的图表类型有:
折线图
面积图
条形图
水平条形图
饼图
圆环图
雷达图
极坐标区域图
散点图
气泡图
选择可以开始自定义的图表类型后,请查看图表菜单的屏幕截图,打开所有部分,了解大量可用选项。
常规选项
这些选项用于定义图表的一般行为和图表中某些元素的方面(数据集和比例有自己的自定义选项,有关详细信息,请参阅特定部分),例如,您可以:
设置图表大小、边距和背景颜色
启用或禁用图表的响应能力
选择动画的速度和类型
设置图表标题的大小、颜色、字体系列、字体样式和位置
设置图表图例中文本的大小、颜色、字体系列、字体样式和位置
设置工具提示的样式
数据集自定义
您可以自由决定图表中每个数据集的显示方式,例如,您可以:
定义每条线的贝塞尔曲线张力,这允许您表示直线或曲线
定义每条线的宽度,创建具有自定义间隙的虚线,并选择每条线的lineCap和lineJoin画布属性
设置每个点的点样式(圆形、三角形、矩形、十字、直线、星形、短划线等)
选择悬停时每个点的反应方式,例如,可以定义对悬停鼠标事件做出反应的确切半径
设置每个点或气泡的半径、边界和背景颜色(在悬停和默认状态下)
设置条形图中显示的每个条形图的背景和边框颜色(悬停和默认状态)
设置“极坐标区域”、“饼图”或“圆环图”(悬停和默认状态)中显示的每个圆弧的背景和边框颜色
天平的类型
UberChart使您能够使用不同类型的比例尺:
线性刻度
这是最常见的刻度类型,每次需要表示不需要对数刻度的数值集时都要使用它。
对数刻度
对数刻度允许显示较大的范围,而不会将较小的值压缩到图形的底部。如果你处理的点比大部分数据大得多或小得多,或者如果你想显示乘法因子,这种类型的量表是必不可少的。
时间刻度
当您必须表示特定的日期或时间时,请使用时间刻度。用于表示日期/时间的格式是完全可自定义的。只需使用Moment.js提供的令牌来定义自定义格式,然后设置标尺使用的时间单位,并定义网格线之间应绘制的单位数。
类别比例
使用类别比例可以将数据拆分为多个类别并显示自定义标签。
多轴
当图表中的值因数据集而异时,可以在名为Y2的附加辅助轴上绘制一个或多个数据集。
堆栈数据
您可以随意在任何轴上启用或禁用“堆叠”功能,这允许您堆叠折线图、面积图、条形图或水平条形图的指定轴的数据。
缩放位置
您可以将刻度移动到您喜欢的位置,例如,您可以将折线图的Y轴表示在右侧而不是左侧,将条形图的X轴表示在顶部而不是底部,等等。
隐藏比例
有时,只表示没有标度的数据集或不表示所有标度是有用的。使用这些选项可以显示或隐藏特定比例。
缩放网格线
自定义每条网格线的可见性、宽度、颜色等。这使您能够非常详细,并在需要时突出显示数据的微小变化,或者使图表布局整洁。