wordpress图片大赛插件添加了一种新的方式来组织和处理与图片相关的比赛。我们设计的插件非常易于使用,只需点击几下,你就可以开始你的第一场比赛了!
现场演示
后端:https://www.codecanyondemo.work/wppas/wp-admin/
前端:https://www.codecanyondemo.work/wppas/
用户:演示
通过:演示
后端
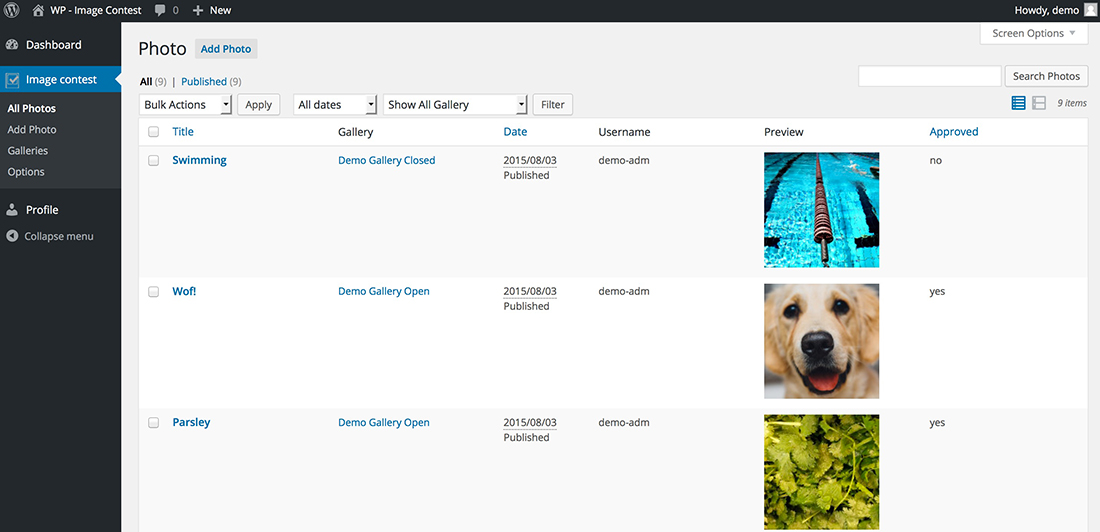
照片列表
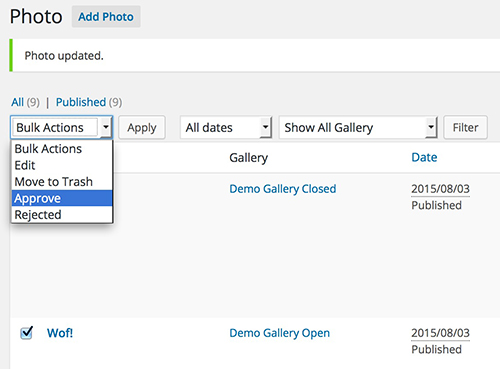
通过插件添加的“照片大赛”菜单语音,网站管理员可以管理用户上传的所有条目,还可以进行批量编辑,如审批或转移到垃圾桶。
这是一个非常方便的部分,在这里你可以快速看到谁上传了照片,以及照片何时被另一位管理员批准,以及在哪个图库中发布。
所有上传的照片都将存储在WP Media相簿中,以便快速轻松地访问。
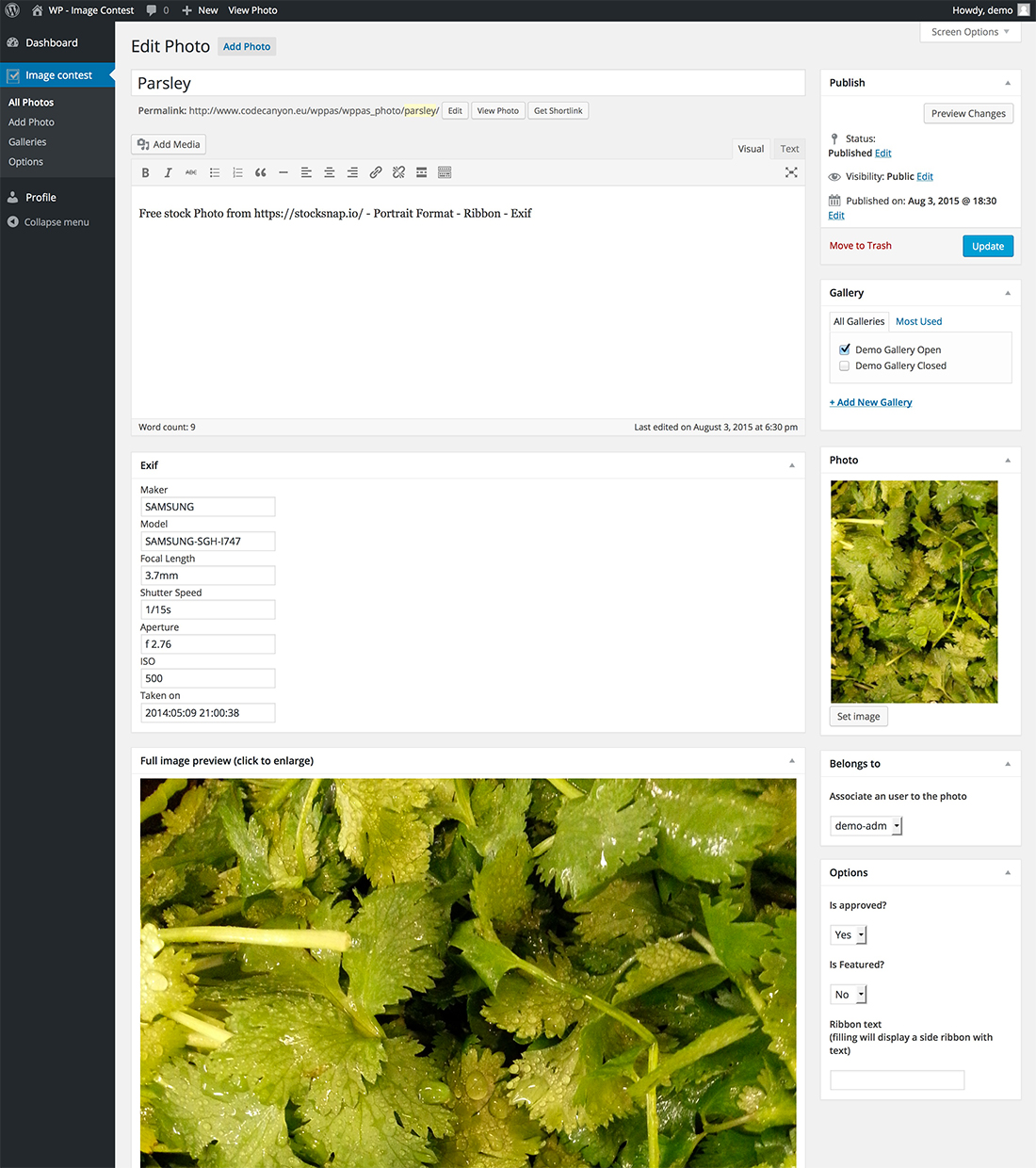
照片详细信息
完全控制所有照片信息:
编辑照片名称
编辑照片描述
编辑照片EXIF信息(信息会自动从上传的照片中读取)
更换照片
更改比赛或将照片分配到多个比赛/类别
将照片分配给其他用户
将“照片”设置为“收藏夹”,如果是,请在顶部添加一个带短单词的功能区
查看照片全尺寸版本
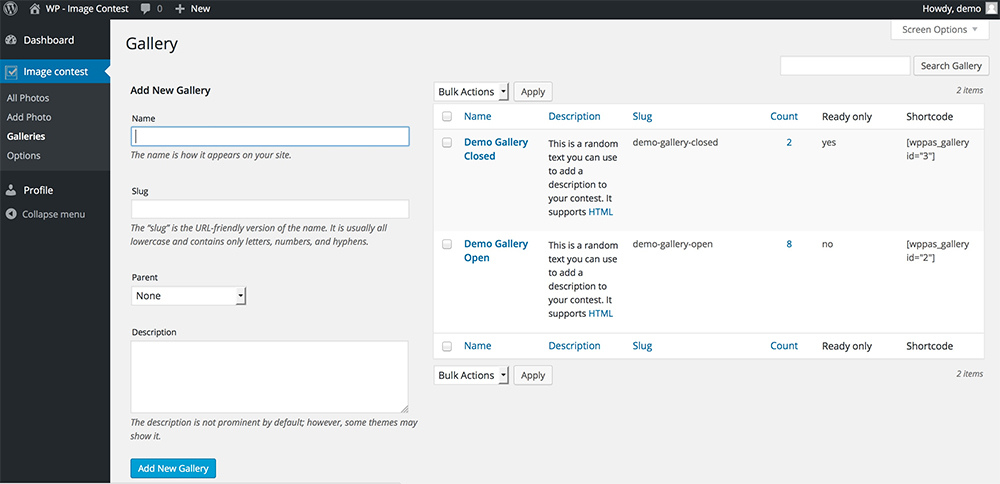
画廊
创建所需的所有库。每个图库都有自己的“描述”(支持HTML链接或特殊功能)。
画廊可以锁定拒绝用户在其中加载新内容。
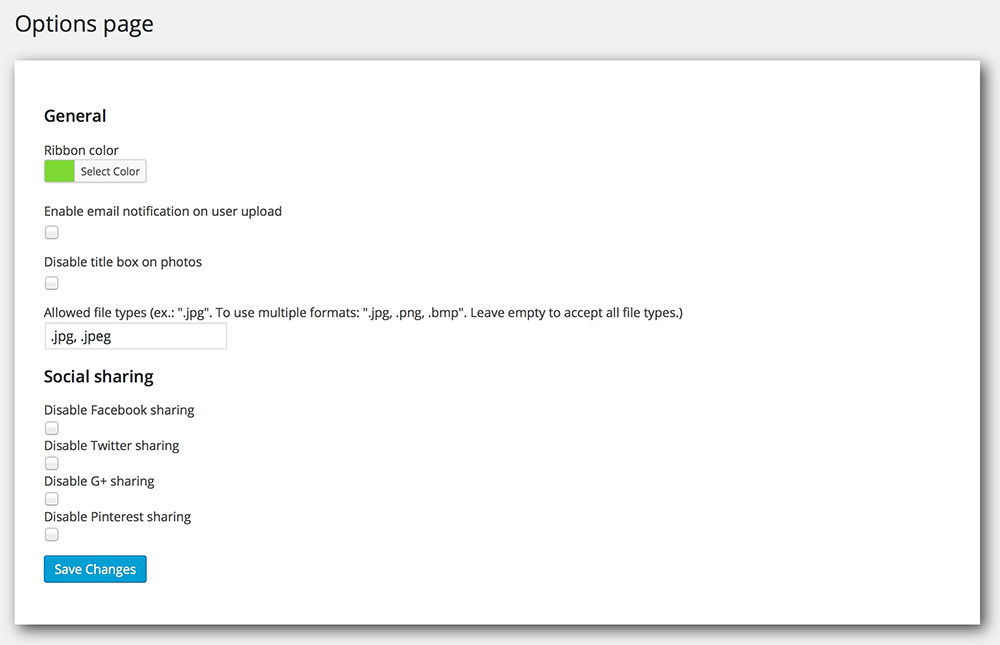
选项
几个选项,如:
色带背景颜色
如果您希望在提交照片后立即通过电子邮件通知WP管理员
禁用Masonry库中的照片标题
允许的文件类型
最大上传次数
启用评级系统
启用评论系统
禁用库页面上的灯箱
…如果你想禁用社交共享
前端
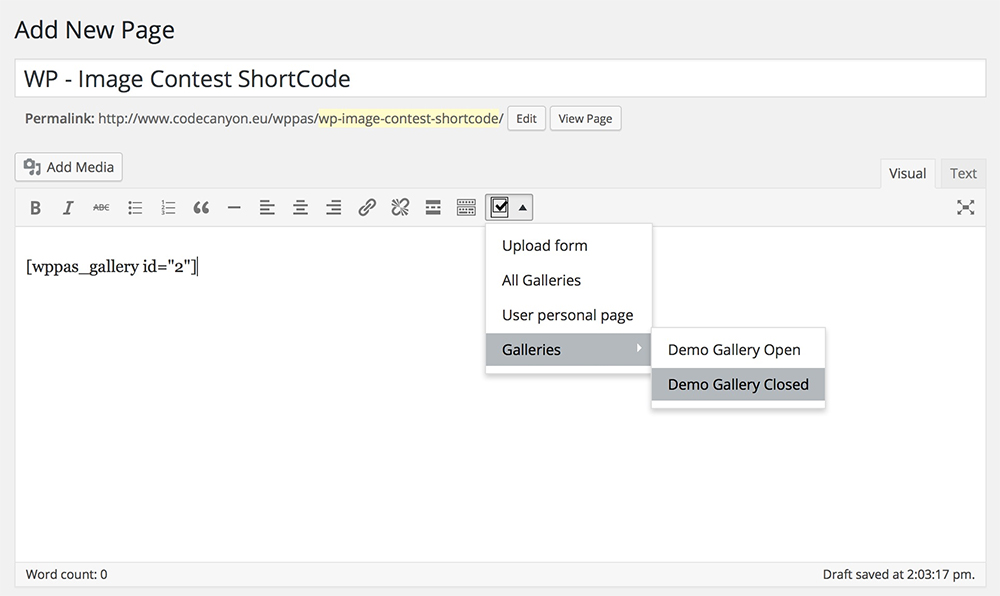
短代码
您可以轻松创建前端页面,如:
上传表单:[wppas_Upload_Form]插入您想要显示画廊/比赛上传表单的位置。插件automaticalli读取照片EXIF
所有图库:[wppas_gallery]插入到您想要显示带有过滤器选项的主图库的位置
用户个人页面:[wppas_User_profile]插入您想向用户显示哪些图像已被批准以及是否还有一些待处理的图像的位置。
画廊:[wppas_gallery id=“”],其中id是画廊的id。如果你想创建一个带有特定画廊的页面/帖子,如果你想每页有多个画廊,你必须为每个画廊插入一个短代码。每个画廊都有一个独立的砖石画廊。
使用tinyMCE编辑器按钮。
更改日志
= 2.8 – 11.07.22 =
*修复了与选项菜单相关的问题
= 2.8 – 23.06.22 =
*修复了检索用户照片时显示警告消息的问题
= 2.7 – 19.07.21 =
*代码重新设计
= 2.6 – 14.08.20 =