有了这个插件,你可以以不同的布局显示一组图片和信息。该插件的主要用途是显示团队/工作人员,但也可以用于其他目的。
它非常适合展示您的员工、团队或工作人员,甚至按类别或组进行划分!您还可以使用它来显示推荐信或其他需要图像和文本的内容!
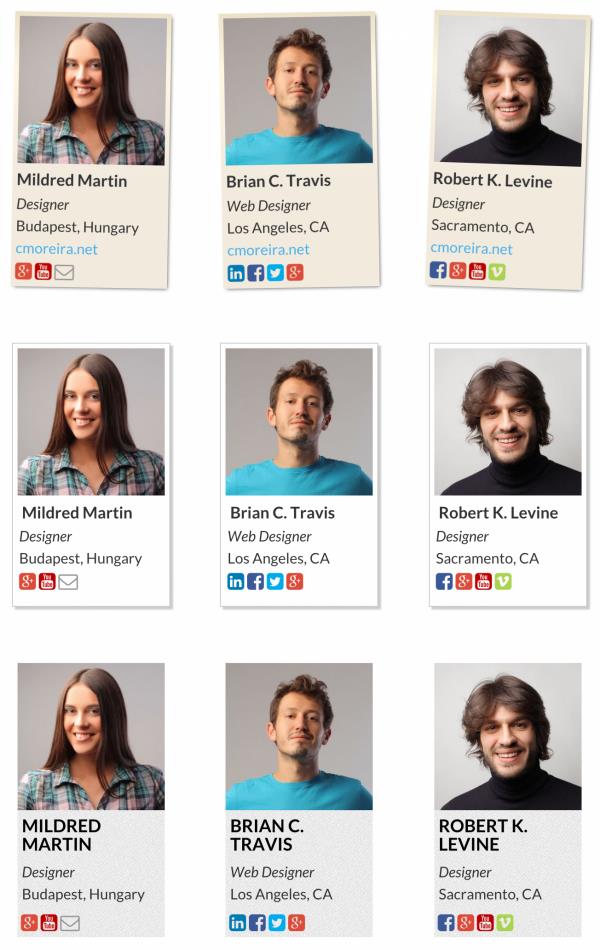
您可以通过4种不同的主要方式显示条目
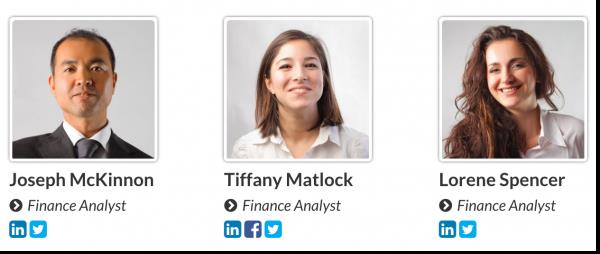
网格
成员将显示在响应网格中,其中包含您设置的列数以及图像右侧、左侧或下方的信息,具体取决于您的设置。
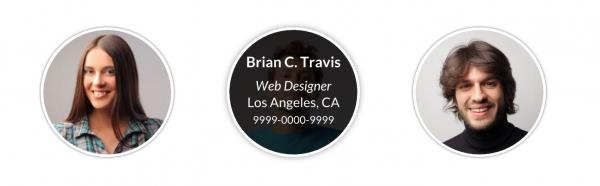
悬停时显示信息的网格
成员也将显示在响应网格中,但当您悬停图像时,信息将显示出来。
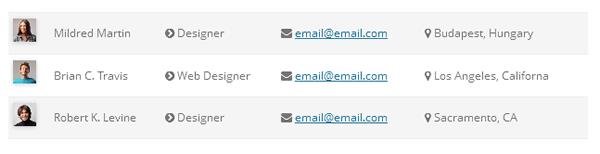
表
以简单方式显示成员的简单响应表布局。
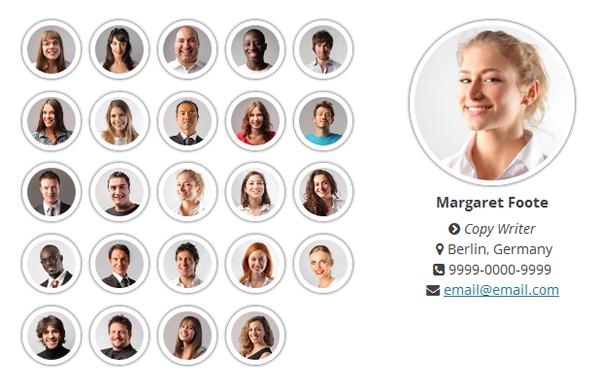
缩略图寻呼机布局
成员图片的缩略图将显示较小的图片,点击后,较大的图片和信息将显示在指定区域。非常类似于图库功能,您可以通过单击小缩略图浏览内容。
您可以使用多个布局选项和预构建样式自定义和增强布局。
列数
在网格布局中,可以选择要显示的列数。列将响应并适应不同的屏幕大小。
图像形状和效果
您可以选择是否希望图像显示为方形、圆角甚至圆形!此外,您还可以为它们提供额外的样式,如灰度、图像边框和阴影样式。
文本对齐
简单文本对齐选项:居中、从左到右。
作文
在应用此选项的布局中,您可以选择图像是在内容的上方、右侧还是左侧。
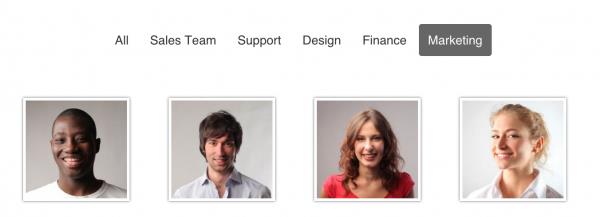
JQuery类别筛选器
在网格和悬停网格布局上,您可以选择激活和显示Jquery Groups过滤器!你可以显示你的所有成员,点击一下你的访问者就可以筛选出一个选定的类别!
看一个活生生的例子!
主题预设!
除了上述选项外,您还可以选择预设的选项组合。
示例
未来版本的插件可能会包含更多的内置样式和主题!
按类别筛选
您可以按类别对条目进行分组,并仅显示选定的类别或所有类别!这样,您甚至可以按职位或部门列出团队/员工的列表。
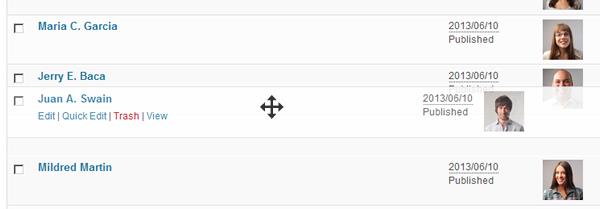
拖放重新排序!
查看成员条目存档时,您可以激活拖放排序,轻松更改条目的顺序!
每个条目都有一页!
您可以选择是否希望条目只有一个页面处于活动状态!如果您激活了单个页面,您可以选择布局中的条目是否有指向该单个页面的链接!
JSON-LD:为未来做准备
该插件能够包含json-ld结构化数据,搜索引擎可以读取这些数据,提供有关页面和成员条目的信息。这将与搜索引擎结果页面中可能包含的丰富片段兼容。
小工具准备好了!
短代码将适用于小部件!只需复制短代码并将其包含在文本小部件中,所选布局就会显示在小部件中!
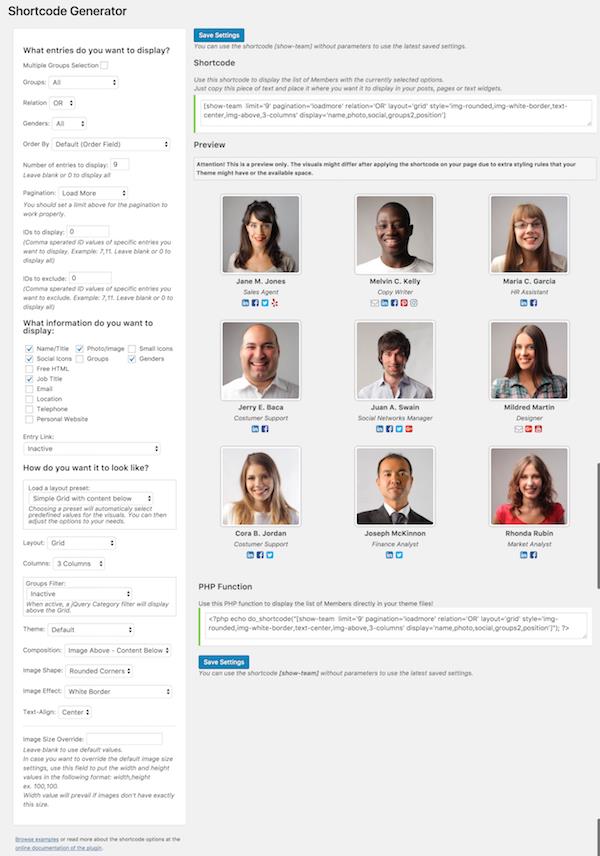
短代码和PHP函数生成器!
生成显示条目所需的代码再容易不过了。只需转到短代码生成器,选择您想要的设置,即可生成您可以使用的短代码和php函数,并准备好复制和粘贴到您想要的位置!短代码将用于帖子、页面和小部件,而如果您想在主题文件中对团队展示布局进行硬编码,则php函数是必要的。
生成器将预览布局在选定设置下的外观。
特定内容的输入字段
添加新条目时,将为特定内容提供新字段。默认情况下,这些字段为:
免费HTML–一个可以包含HTML内容的文本区域。例如,可以用于包含不适合其他输入字段的内容,或者简单地放置更长的内容,如用户的标记线。
职务–团队成员的职位名称或部门定义。
电子邮件
电话
地方
个人网站
社交网络链接(Twitter、Facebook、Google Plus、Linkedin、Youtube和Vimeo)
可以在设置页面中添加新字段。
自定义功能名称!