使用代码:WSPG2WCSSYNC15-今天在WC Shop Sync上获得15%的折扣
介绍
WooCommerce Square up支付网关是在WooCommCommerce支持的网站上接收简单Square支付的终极支付插件。该插件的功能允许您实时管理WooCommerce和Square之间的付款和退款。
您可以通过Square卡结账、Google Pay、Apple Pay、After Pay、CashApp、ACH payments和Square Gift card接受简单产品的付款。
考虑到测试阶段,我们将Sandbox支持与SQUARE V3.1 API的最新版本集成在一起,以便在SQUARE的仪表板中查看测试事务。
Square卡支付API支持目前在美国、爱尔兰共和国、加拿大、英国、澳大利亚和日本提供。
特征:
接受预订、预约或租赁等可预订产品的付款)。
支持多种支付选项,包括Google Pay、Apple Pay、After Pay、CashApp、ACH支付和Square礼品卡。
通过Square应用程序管理WooCommerce订单和退款。
使用Square接受WooCommerce的所有主要信用卡。
代币化:在结账时,用户可以保存他们的支付信息以备将来购买。
沙盒支持最新版本的SQUARE V3.1 API。
考虑wooccommerce广场支付网关插件之前的要点
Square卡支付API支持目前仅在美国、加拿大、英国、澳大利亚和日本提供。
在您的结账页面上,必须为Square支付激活SSL证书。
目前,此插件不支持wordpress多站点。
此插件不会在WooCommerce和Square之间同步您的产品。如果您对此功能感兴趣,那么WooSquare Pro是您的正确选择,其中也包括Square支付网关。
WooCommerce Square Up支付网关插件要求:
WooCommerce 2.6.0
SSL证书。
方形帐户。
wordpress 4.4
PHP 5.5版
WOOCOMMERCE广场支付设置的工作原理(分步指南)
第一部分:为测试事务设置SANDBOX API:
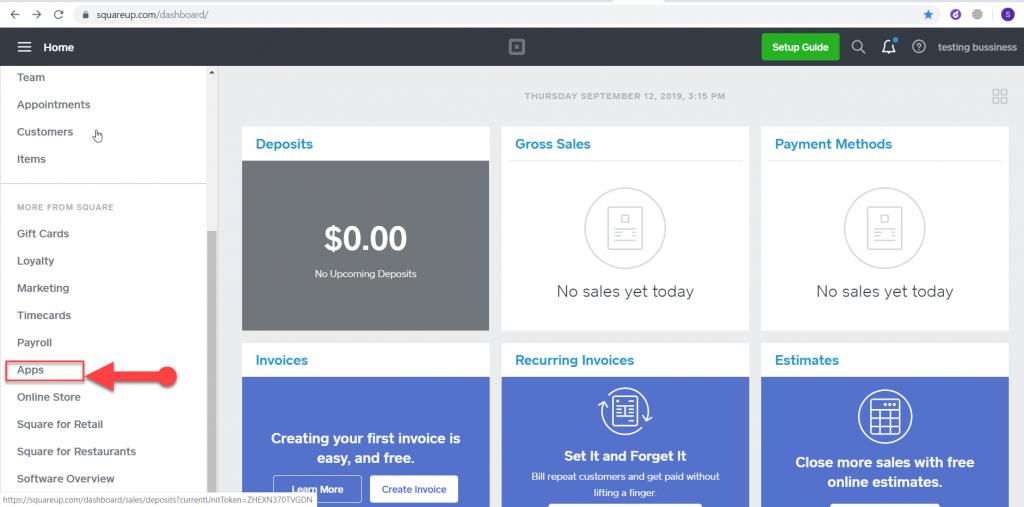
步骤#1:为测试事务设置沙盒API;访问沙盒并查看使用Squareup帐户登录的测试交易。
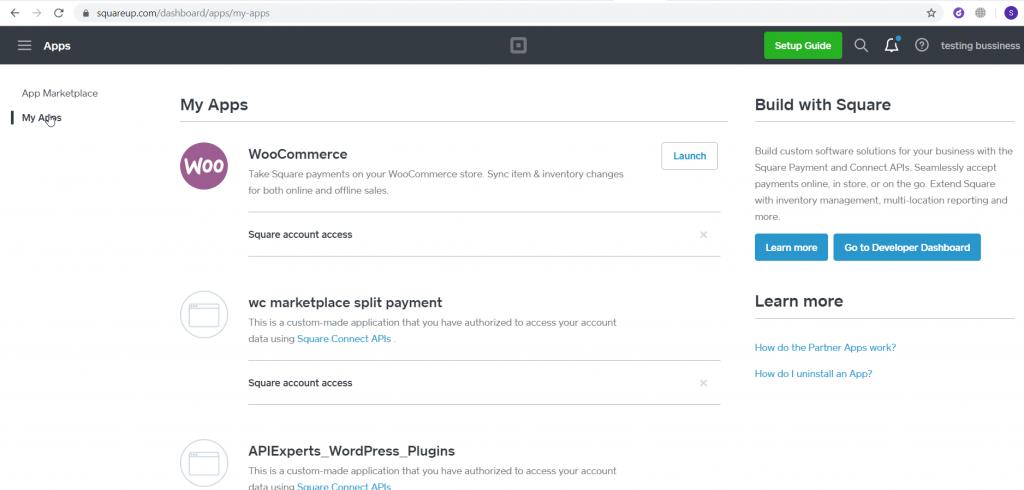
第2步:转到我的应用程序。
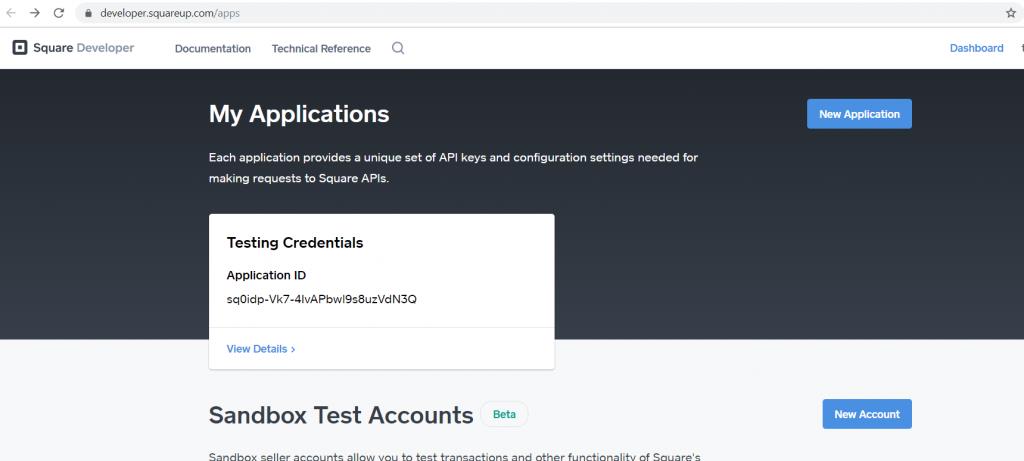
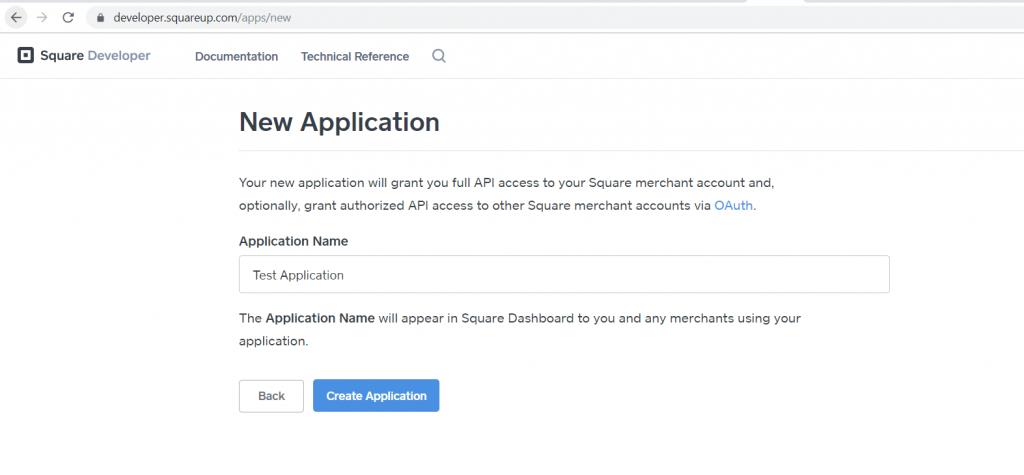
步骤#3:点击“新建应用程序”创建一个新的应用程序。
第4步:插入您的应用程序名称,然后单击“创建应用程序”按钮。
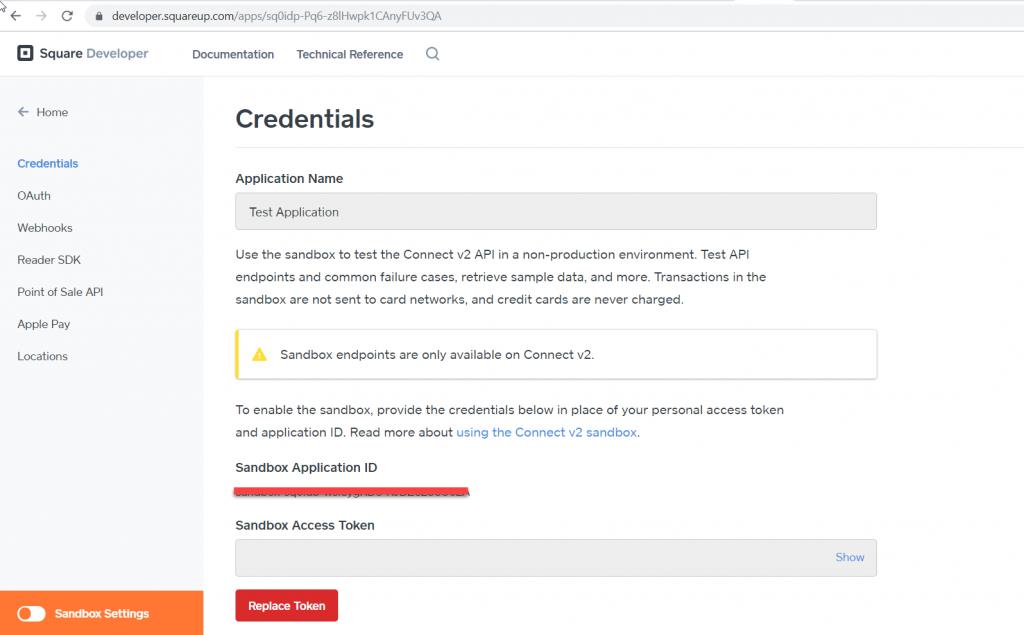
步骤#5:现在你的沙箱模式是活动的。您现在可以复制应用程序id和访问令牌。
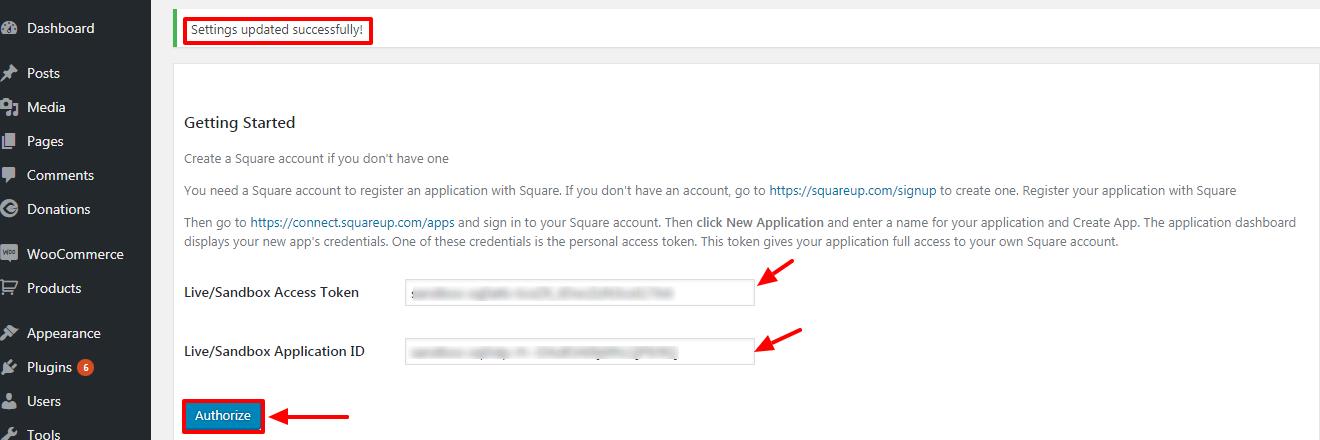
步骤#6:现在,您只需在WooSquare中插入Square的沙盒凭据,然后单击“授权”。之后,在左上角,您将看到设置更新成功,如下所示。
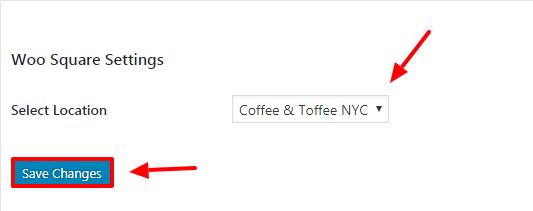
步骤#7:选择您的商店的位置并保存更改,如下所示。
步骤#8:现在WooCommerce已成功连接到您的Square帐户,您可以转到Square支付设置,In Square设置。
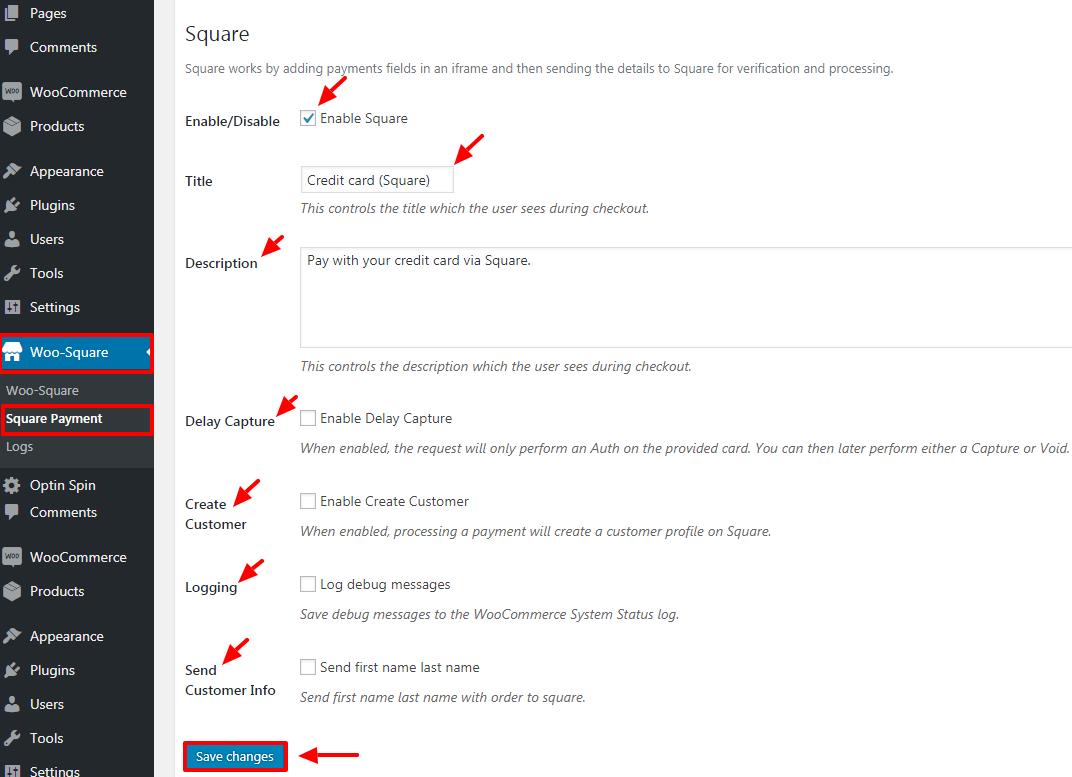
启用/禁用:选中“启用”可将Square用作支付选项。
标题:在结账时向客户显示标题。
描述:写一个描述(例如通过Square用信用卡支付)。
延迟捕获:允许您预先授权充电,直到稍后才捕获。如果你准备发货,然后在交货后收取货款,这是很有用的。通过标记订单“正在处理”或“已完成”获取授权,或通过取消订单取消授权。
创建客户:当客户在您的WooCommerce商店结账时,在Square上创建客户档案。
记录调试消息:将调试消息保存到WooCommerce系统状态日志中。要查看日志Wp管理菜单状态日志,请选择付款日志。
发送客户信息:将名字和姓氏与订单一起发送到Square,然后单击保存更改。如下所示:
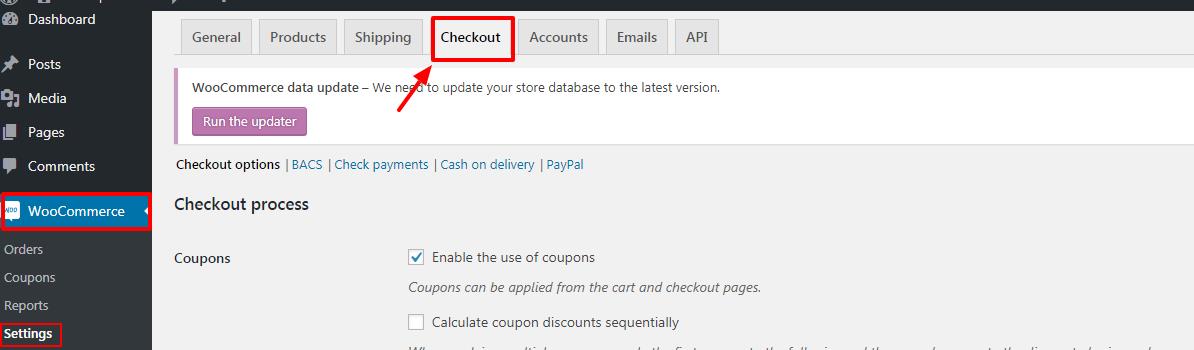
步骤#9:在左侧面板上,单击WooCommerce,选择设置,然后选择结账,如下所示。
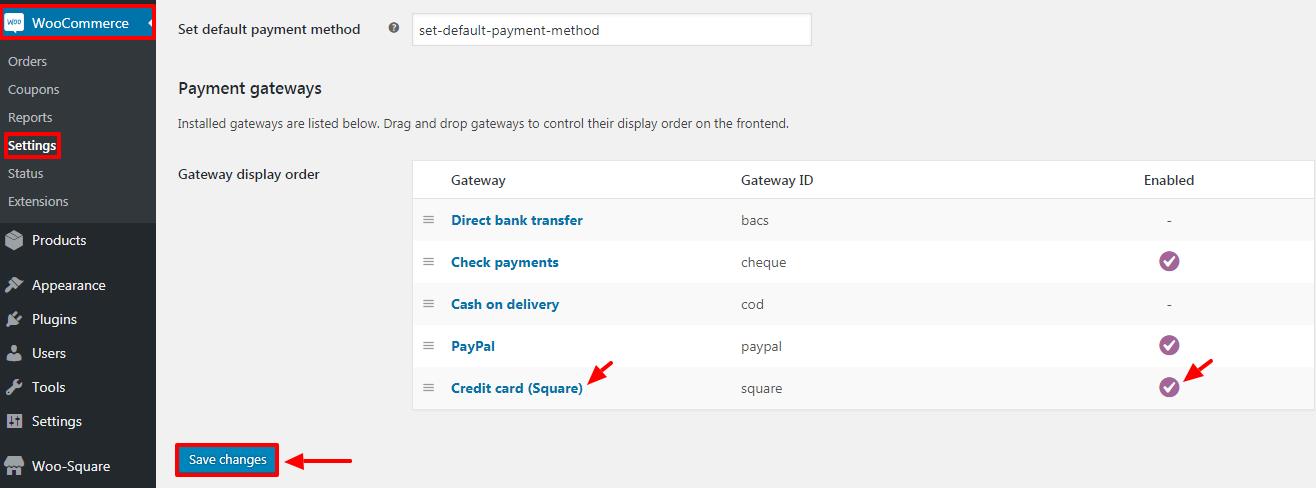
步骤#10:在结账屏幕向下滚动到支付网关,并验证信用卡(方形)是否已启用,单击保存更改,如下所示。
注意:单击“保存更改”后,您将收到以下消息:“您的设置已保存。
第一部分的最后一步:
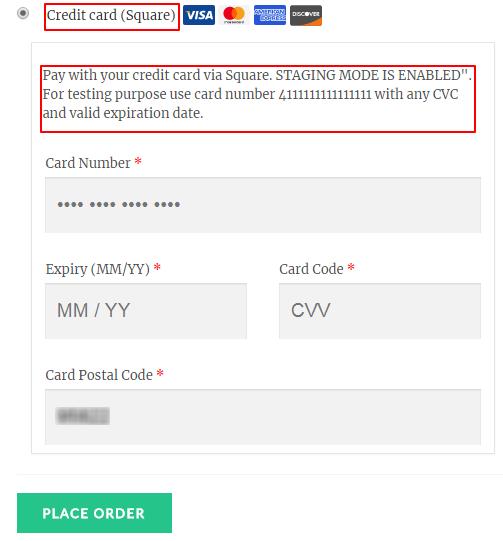
步骤#11:在这个阶段,从前端打开网站,从你的网站上选择任何产品,然后添加到购物车;在结账时,您将看到付款方式为信用卡(方形),如下所示。
第二部分:沙盒交易
步骤#1:下面是在WooCommerce中使用Sandbox测试订单的详细信息。
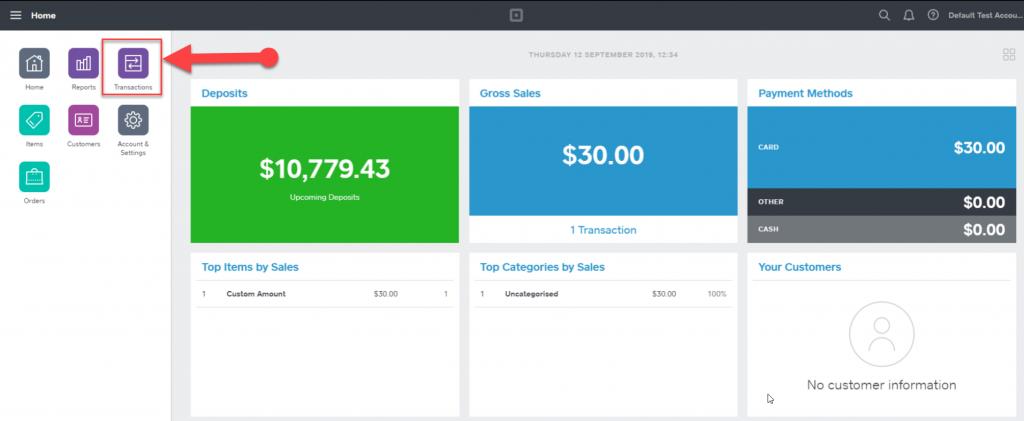
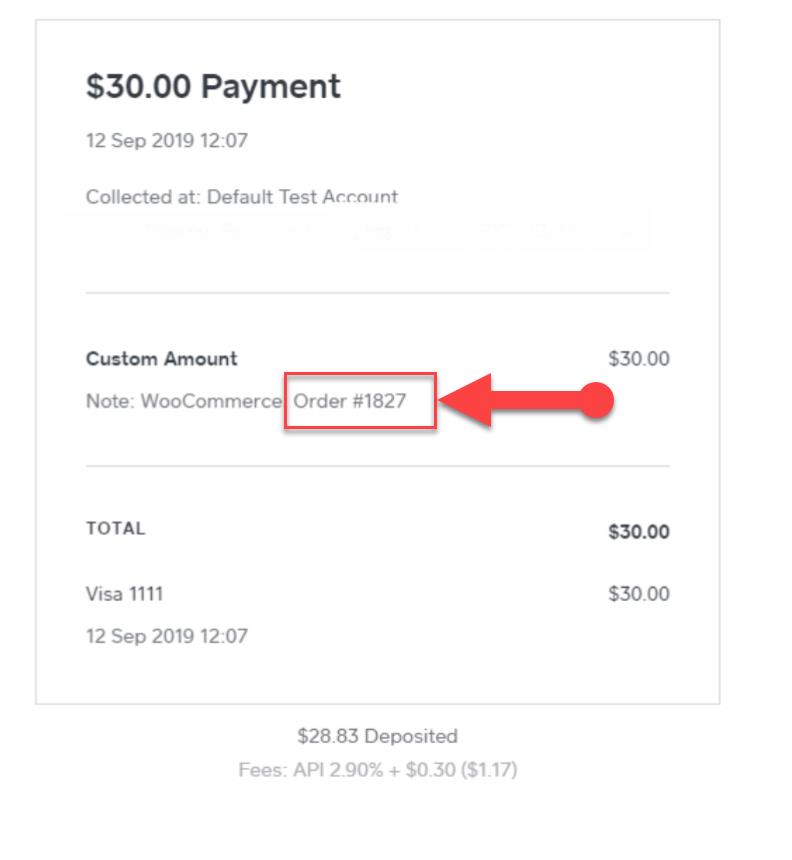
步骤#2:您可以在Square Dashboard中看到沙盒事务。
第二部分的最后一步
第3步:查看订单收据。