??
??
描述
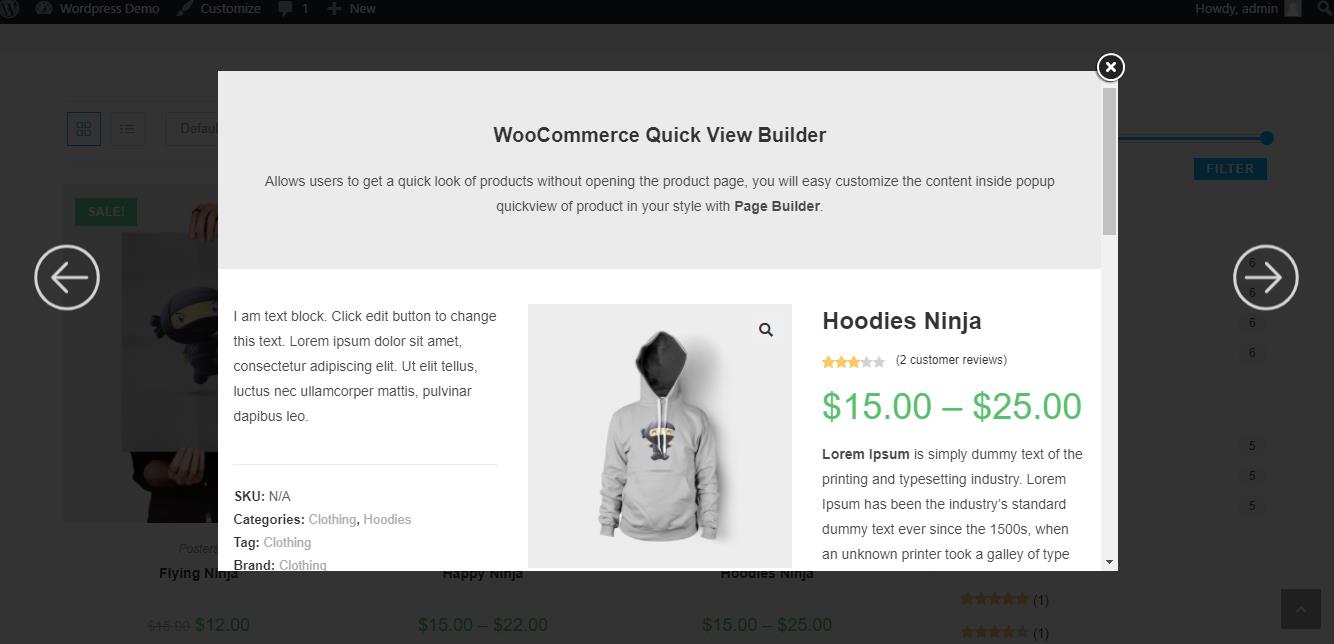
WooCommerce Elementor页面生成器快速查看生成器允许用户在不打开产品页面的情况下快速查看产品,您可以使用Elementor页面编辑器轻松自定义产品弹出快速查看中的内容。
主要功能
兼容所有版本的Elementor页面生成器和WooCommerce。
易于设置,易于使用。
开发人员友好,易于自定义
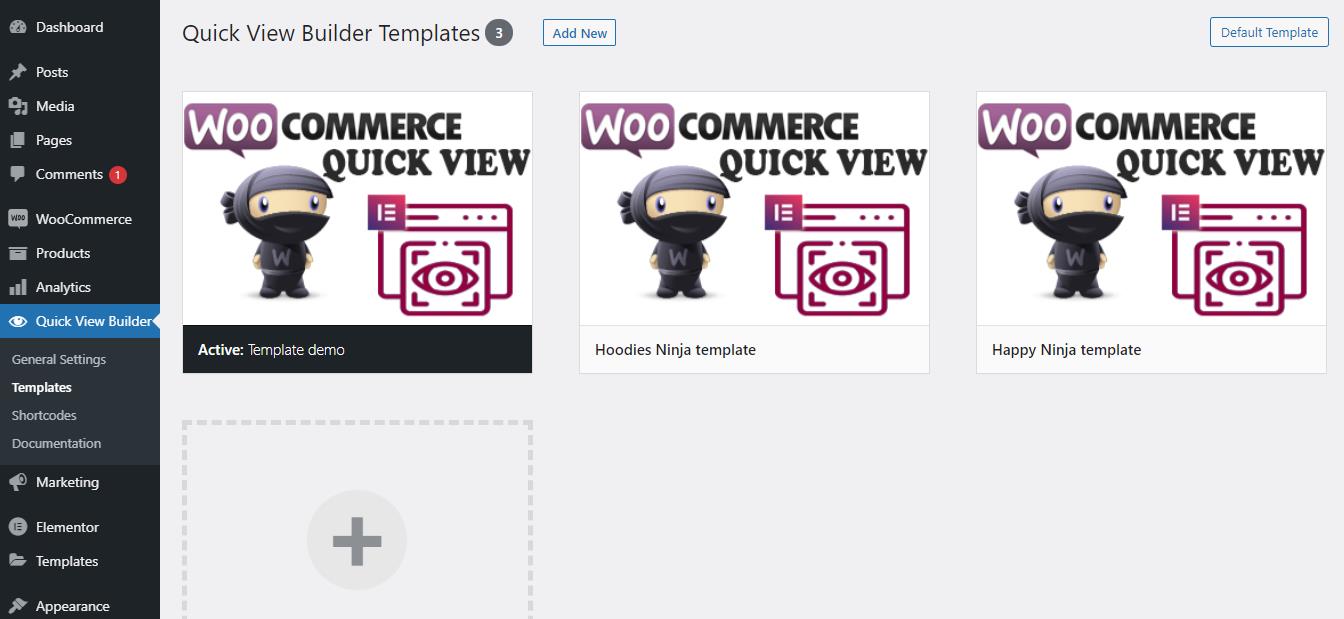
使用Elementor页面生成器创建您自己的弹出式内容:基于Elementor从快速视图生成器模板菜单创建的快速视图模板。
快速查看类型:按钮或图标。
快速查看按钮位置:
添加到购物车按钮之后。
在产品标题文本之后。
售后产品价格。
显示在产品图像内部。
弹出模式效果:滑入底部、滑入顶部、滑入左侧、滑入右侧、报纸、展开水平、展开垂直、放大、缩小,。。。
单击“快速查看”按钮或图标时设置加载类型。
设置快速查看按钮:标签文本,宽度,高度,字体大小,背景,颜色,。。。
使用3个选项在设备上设置快速查看显示:
在桌面移动设备上显示。
仅在移动设备上显示。
仅在桌面上显示。
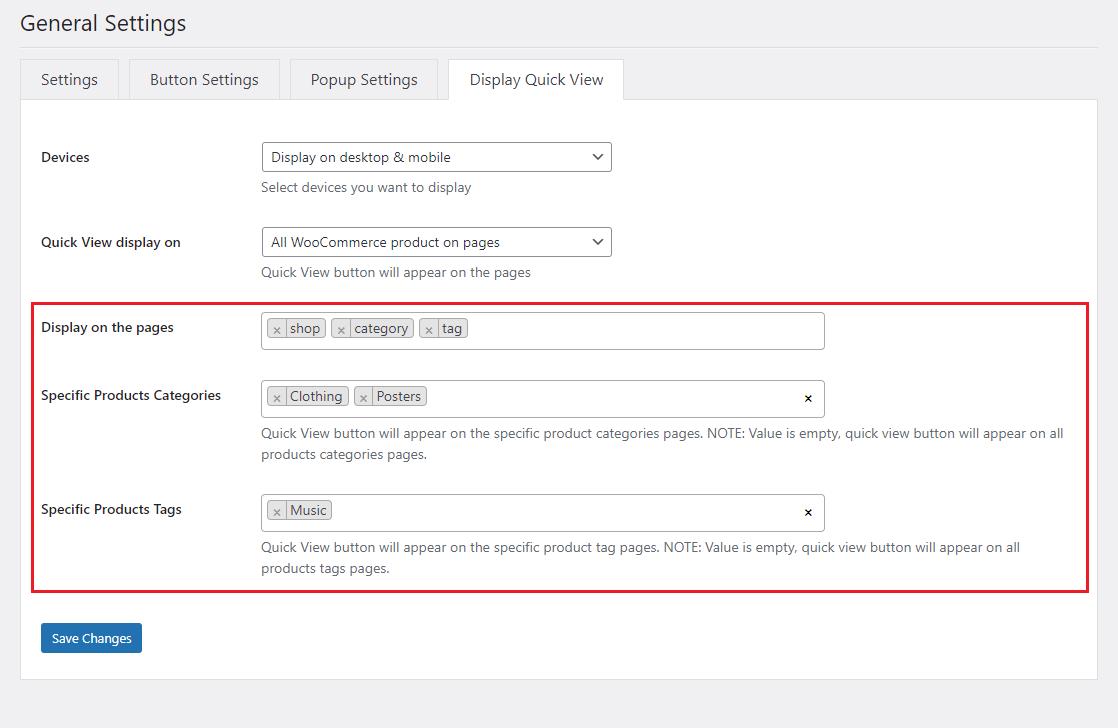
设置页面上的快速查看显示:
所有WooCommerce页面。
页面上的所有WooCommerce产品:使用此选项,您可以轻松指定哪些页面显示“快速查看”按钮。
(新)特定产品:快速查看按钮将出现在特定产品页面上。
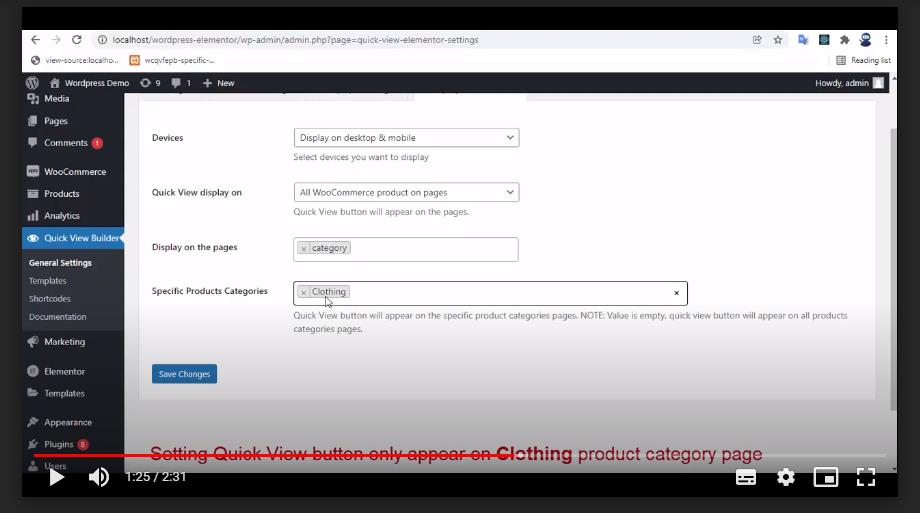
(新)特定产品类别:快速查看按钮将出现在特定产品类别页面上。
(新)特定产品标签:快速查看按钮将出现在特定产品标签页面上。
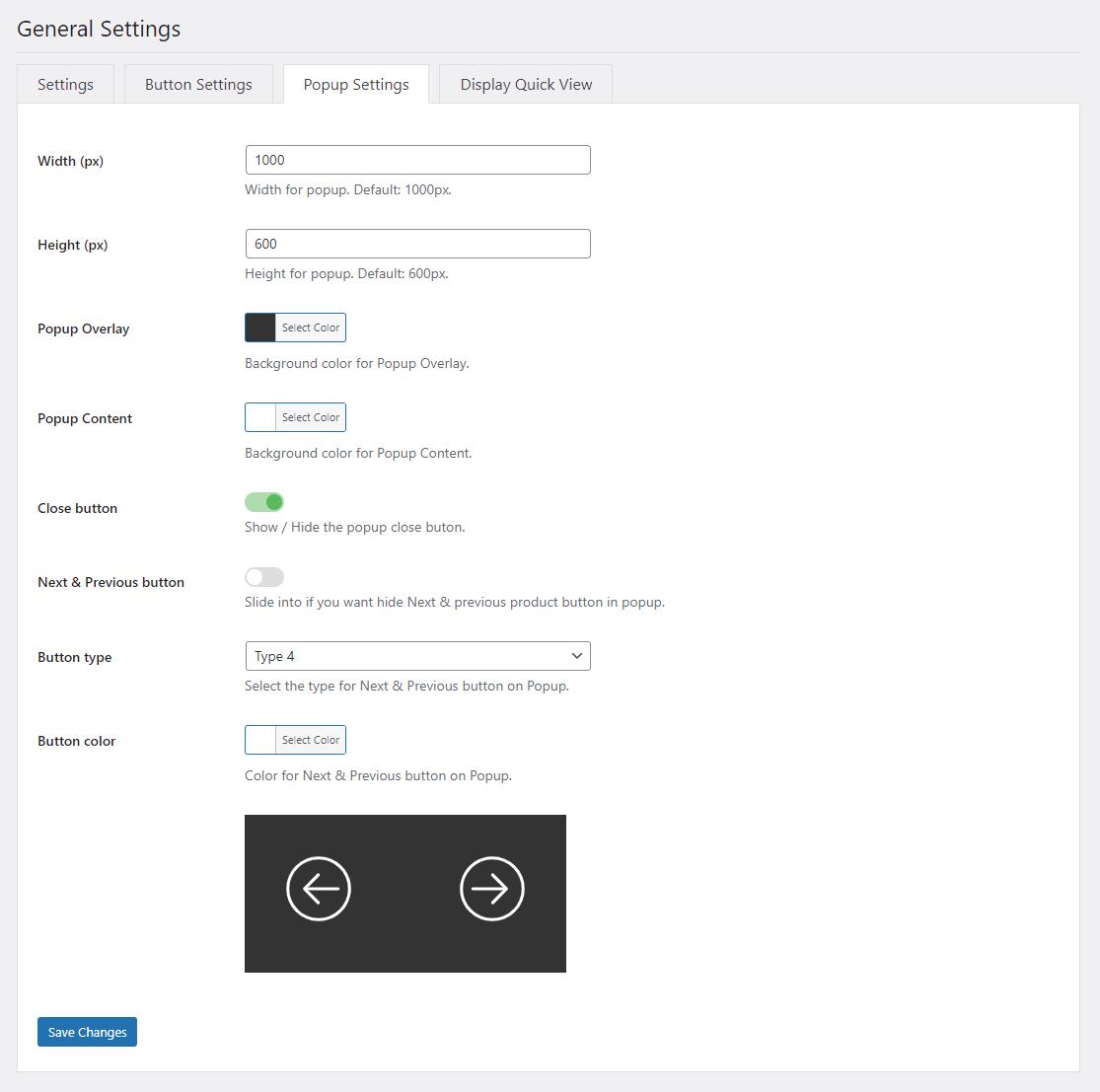
(新)添加:常规设置菜单中的弹出设置选项卡:您将轻松自定义弹出窗口,包括宽度、高度、背景覆盖、背景内容、显示/隐藏关闭弹出按钮、下一个上一个产品按钮,。。。
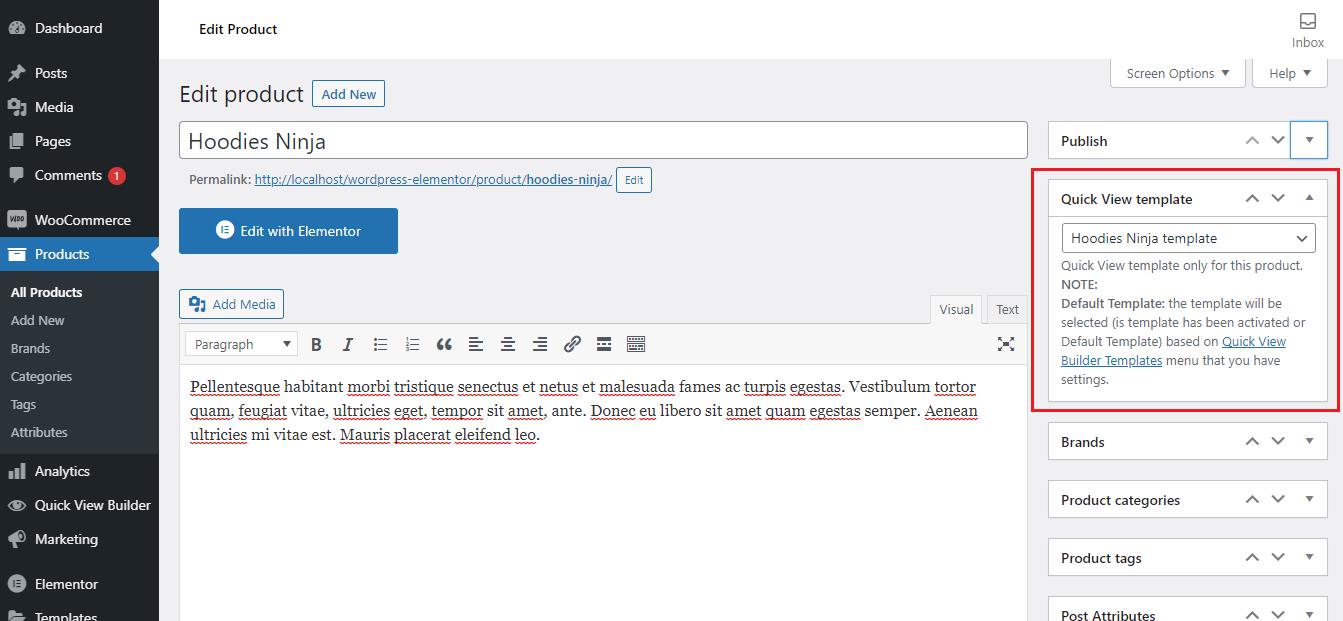
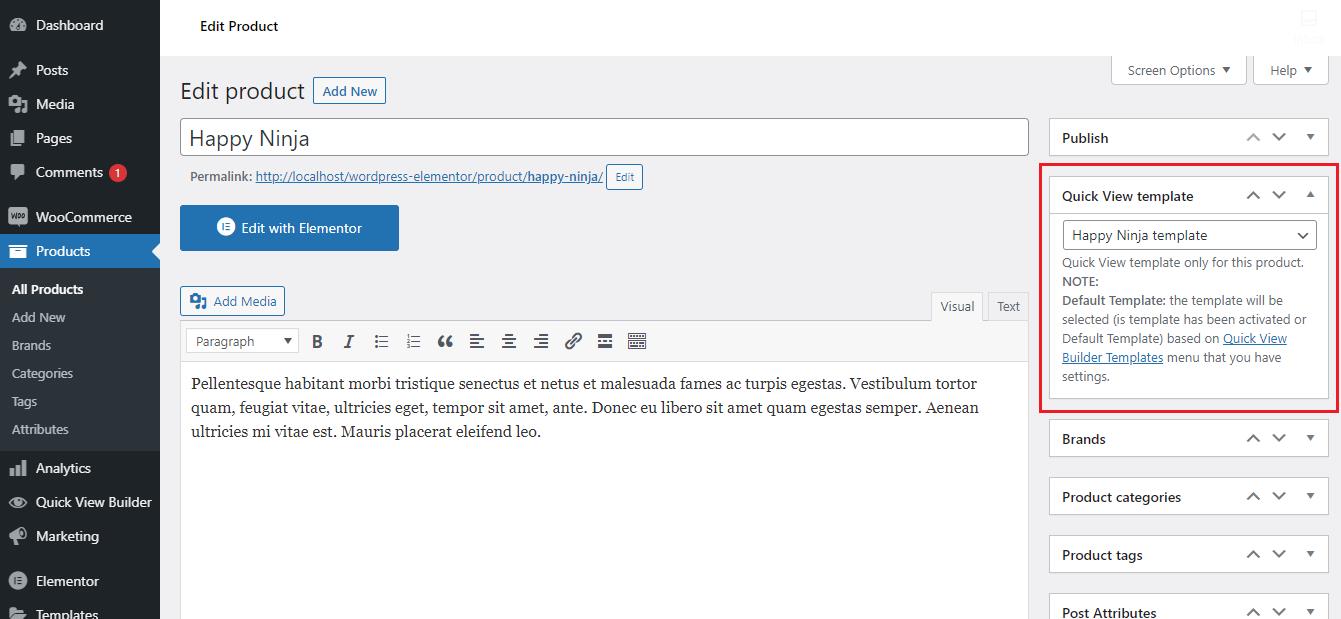
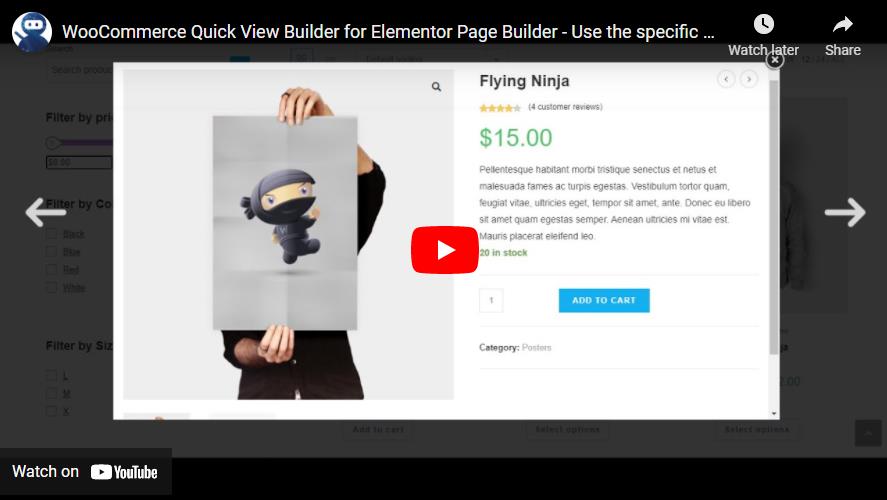
(新增)使用特定的快速查看模板:使用此功能,您可以通过“产品编辑”页面中的“快速查看模板”选项设置特定产品将使用特定的“快速浏览”模板。示例:快乐忍者产品使用快乐忍者快速查看模板,Hoodles忍者产品使用Hoodles Ninja快速查看模板,。。。如果您没有为其他产品设置特定的快速查看,则其他产品将使用已激活的相同快速查看模板。在此处查看演示
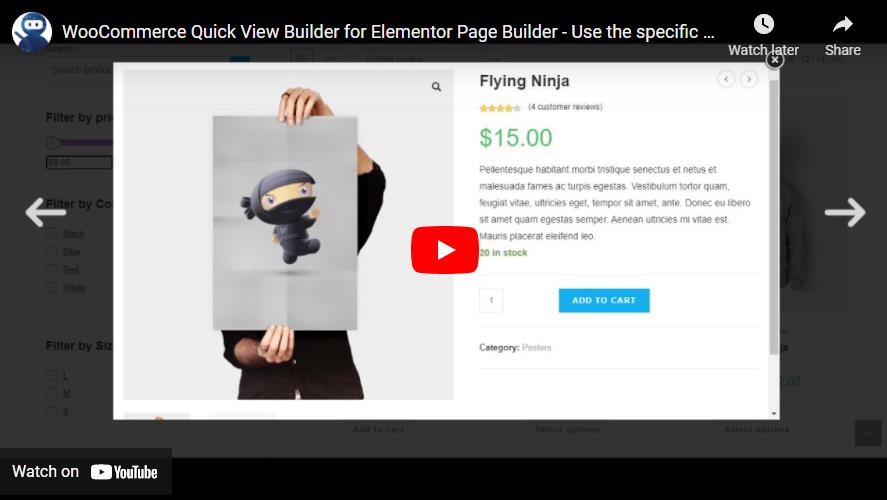
(新):视频演示使用产品的特定快速查看模板。
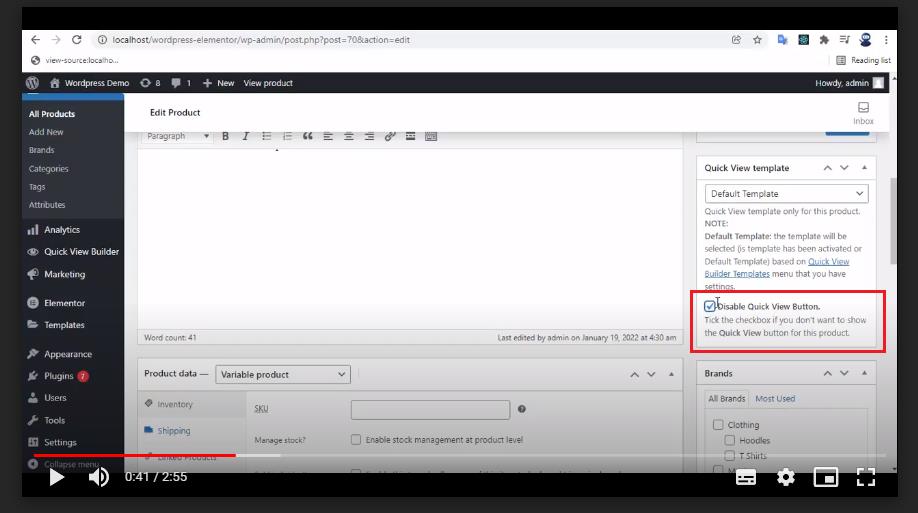
(新)视频演示:禁用特定产品的快速查看按钮选项。
(新)视频演示:快速查看按钮出现在特定页面上(产品、产品类别…)。
Demos
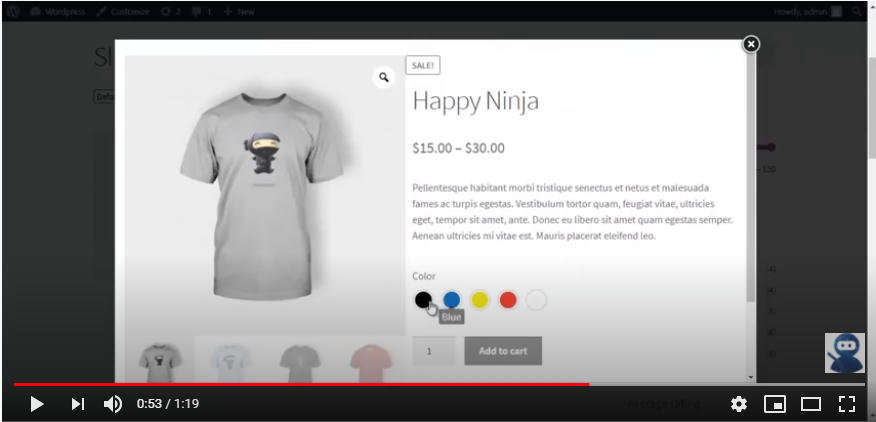
快速查看产品变体
带按钮的快速查看
带图标的快速查看
使用短代码快速查看
特定产品的特定快速查看模板
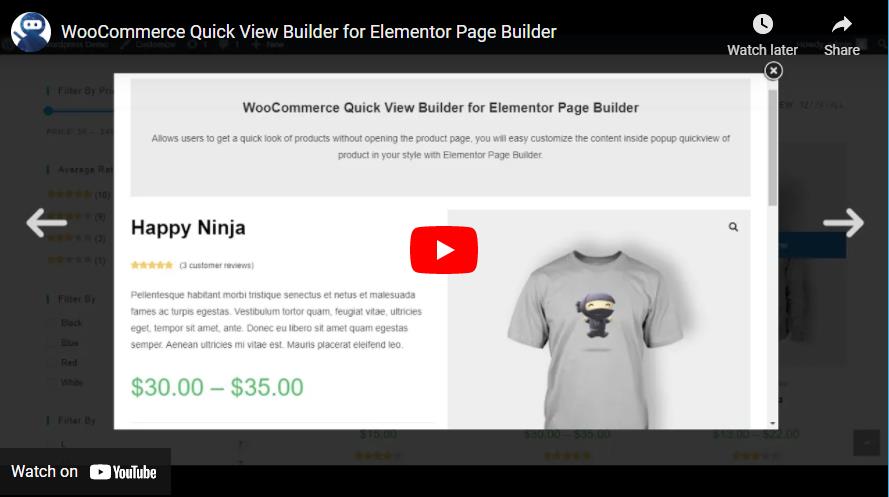
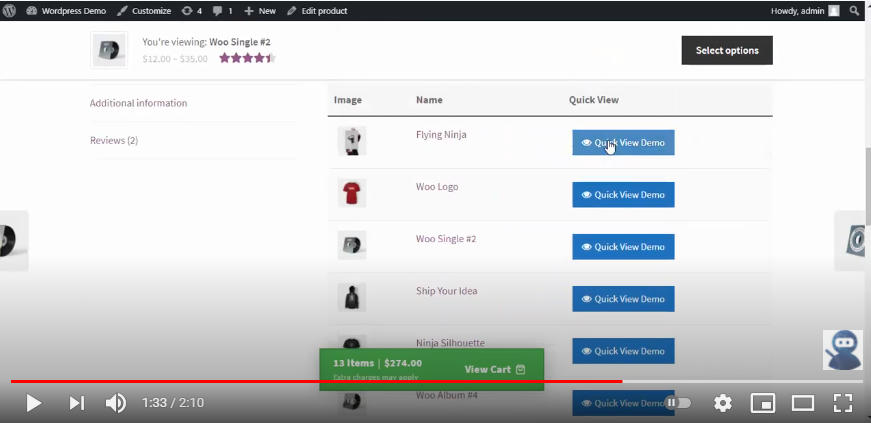
视频演示插件:WooCommerce Elementor页面生成器快速查看生成器
(新增):视频演示:使用特定产品的特定快速查看模板。
视频演示插件:WooCommerce快速查看生成器(使用产品变体)
视频演示插件:WooCommerce快速查看生成器(使用Woo产品表插件)
实时聊天支持
变更日志
2023年10月29日-版本6.0.0
-清除代码。
-重构代码文件。
-添加:验证购买代码。
-修复:一些小错误。
-修复:一些CSS错误。