注意:此插件是的附加组件
只有安装了Flatsome Theme WooCommerce插件,Flatsome主题才能使用。
??
??
描述
-你有没有对WooCommerce购物车结账页面感到不舒服?
你的购物车页面看起来和其他商店的太相似了?
你的结账页面看起来和其他商店的太相似了?
您的订单接收页面看起来与其他商店的页面太相似了?
想要编辑购物车结账页面,但不知道从哪里开始?
-如果WooCommerce的默认布局或当前主题不能帮助您自定义它们,那么您就来对地方了!
使用UX Builder(Flatsome主题)插件自定义WooCommerce购物车和结账页面,您只需拖放界面,即可轻松地将购物车页面、结账页面、订单接收页面自定义为您的风格,而无需使用UX Builder编写代码(Flatssome主题)。
特征
兼容所有版本的UX Builder(扁平主题)和WooCommerce。
易于设置,易于使用。
无需编码。
简单拖放:构建购物车结账页面,无需检查代码,只需在UX Builder中拖放元素。
以您的风格创建购物车页面:使用UX Builder元素,轻松根据您的风格自定义购物车页面。
以您的风格创建签出页面:使用UX Builder元素,轻松根据您的风格自定义签出页面。
以您的风格创建订单接收页面:使用UX Builder元素,轻松地将订单接收页面自定义为您的风格。
与用户体验生成器合作:我们喜欢用户体验生成器,我们认为你也喜欢。
加快速度,节省时间:你买不到快乐,但你可以买到时间!这就是你的做法,因为我们已经承担了更困难的部分。
惊人的支持:每次购买都将获得6个月的附带支持。如果您有集成插件的帮助,我们将帮助您!。
更多探索:购买并体验更多功能。以后总是使用更多更好的功能进行更新。
兼容所有WooCommerce主题。
兼容所有wordpress版本。
未来免费更新。
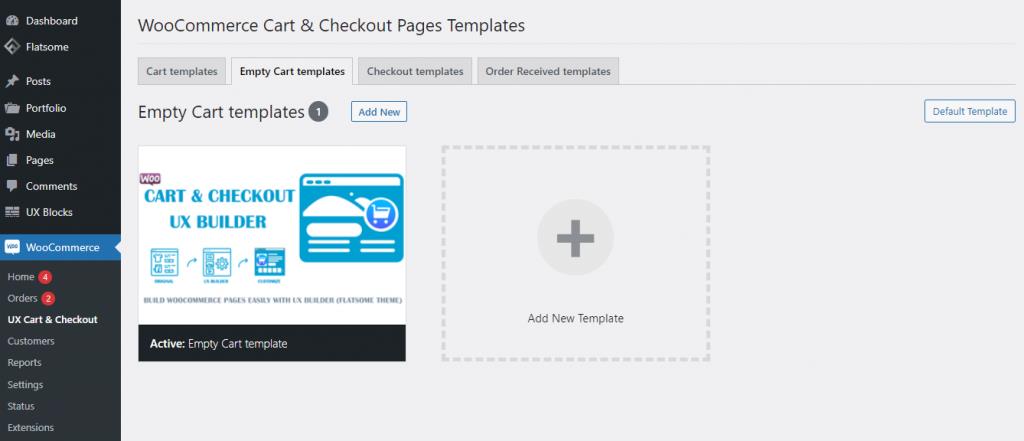
它是如何工作的?
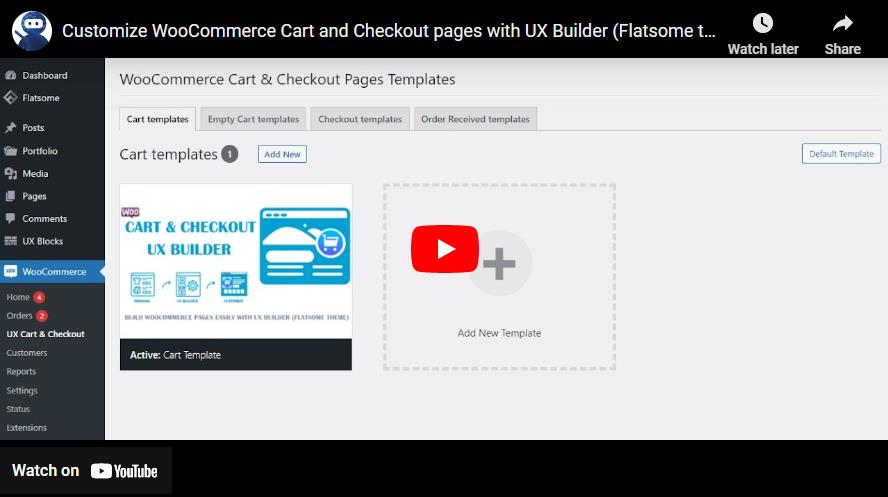
-安装并激活插件后,您将使用UX Builder以您的风格创建模板。如果您想将该模板用于Cart、Checkout或Order Received页面,只需选择一个特定的模板,然后单击WooCommerce UX Cart Checkout菜单中对应的4个选项卡上的Active按钮。
购买前测试插件
行动起来试试?单击此处
你可以更详细地看到
视频演示插件:使用UX Builder自定义WooCommerce购物车和结账页面(平面主题)
实时聊天支持
变更日志
2023年8月30日-版本2.2.2
-已修复:登录表单不会出现在签出模板页面上。
2023年7月14日-版本2.2.1
-在Shipping元素中添加了:action hook:woococommerce_after_order_notes。
2023年3月6日-版本2.2.0
-已修复:CSS/Js、UX/UI的一些问题。
-修正:与WooCommerce 7.x兼容。
-改进的代码。
-修正:验证采购代码。
2022年12月30日-版本2.1.0
-修正:与WooCommerce 5.x兼容。
-已修复:CSS/Js、UX/UI的一些问题。
-修正了:Cart Cross-Sell元素的CSS的一些问题。
2022年9月29日-版本2.0.0
-添加:兼容WPML语言。
-添加:兼容Polylang语言。