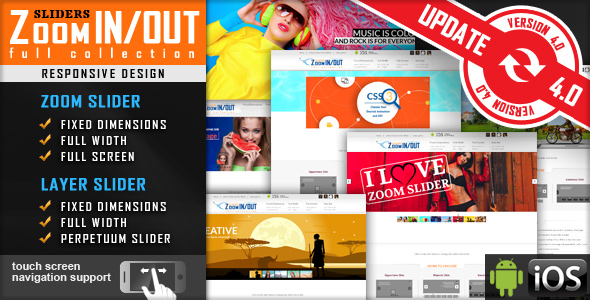
Magic Slider和Carousel将帮助您创建下一代滑块,使用层的CSS3过渡和超平滑的KenBurns效果。您还可以通过YouTube、Vimeo和HTML5视频支持创建交互式“魔术”旋转木马;HTML5音频支持;图像支持;链接支持。现在就享受吧!
如果您只需要该产品的JQUERY插件,您可以从这里下载:http://codecanyon.net/item/magic-slider-with-layers-carousel-with-lightbox/6626850
魔术滑块
步骤1:安装-http://www.youtube.com/watch?v=FSO1JjQq6O8
步骤2:如何创建滑块-http://www.youtube.com/watch?v=-_s2YQSiTu4
步骤3:如何添加图层-http://www.youtube.com/watch?v=UKB_5h9LWc8
步骤4:如何将其用作全屏背景-http://www.youtube.com/watch?v=7H7yN3PTH_A
?
特征
手机触摸屏导航支持
响应式设计。禁用响应行为的可用参数
2个预定义的皮肤:项目符号拇指
分层元素:允许几乎无限数量的图层、图像或文本。
使用smooth CSS3过渡从任何方向动画层:顶部、底部、左侧和右侧。CSS和HTML格式
每个层都有初始移动动画、中间移动动画和退出移动动画的参数
超平滑的Ken Burns背景图像效果,适用于所有主要浏览器
“淡入淡出”和“幻灯片”转换可在幻灯片之间导航。用于设置速度和缓和的参数。
固定尺寸版、全宽版和响应版
全屏背景选项
每张幻灯片的外部url链接参数
目标参数:_blank或_self
宽度-高度参数
自动播放参数
回路参数
显示/隐藏控制器参数
显示/隐藏底部拇指参数
颜色、尺寸和透明度的圆形计时器参数
你可以包括YouTube和Vimeo
多个选项,您可以从中自定义插件。
您可以使用相同的皮肤或使用不同的皮肤在同一页面中插入多个实例。
包括详细的帮助文档。
?
?
MAGIC CAROUSEL——透视和逐一
安装-http://www.youtube.com/watch?v=koxVQNzIRKs
如何创建透视转盘http://www.youtube.com/watch?v=glBz-FSTznc
如何在一个接一个的旋转木马中转换透视旋转木马http://www.youtube.com/watch?v=JSlPlvbF7bI
?
特征
手机触摸屏导航支持
响应式设计–禁用响应行为的可用参数
多媒体支持:图像,YouTube,Vimeo,HTML5视频和HTML5音频。HTML5视频和HTML5音频在IE7 IE8中不起作用
灯箱支架
border–您可以设置活动和非活动图像的边框大小和边框颜色。
固定尺寸版、全宽版和响应版
颜色、尺寸和透明度的圆形计时器参数(仅适用于“透视”版本)
宽度-高度参数
它支持每个带有参数_self或_blank的图像的链接
自动播放参数
显示/隐藏控制器参数
显示/隐藏底部导航参数