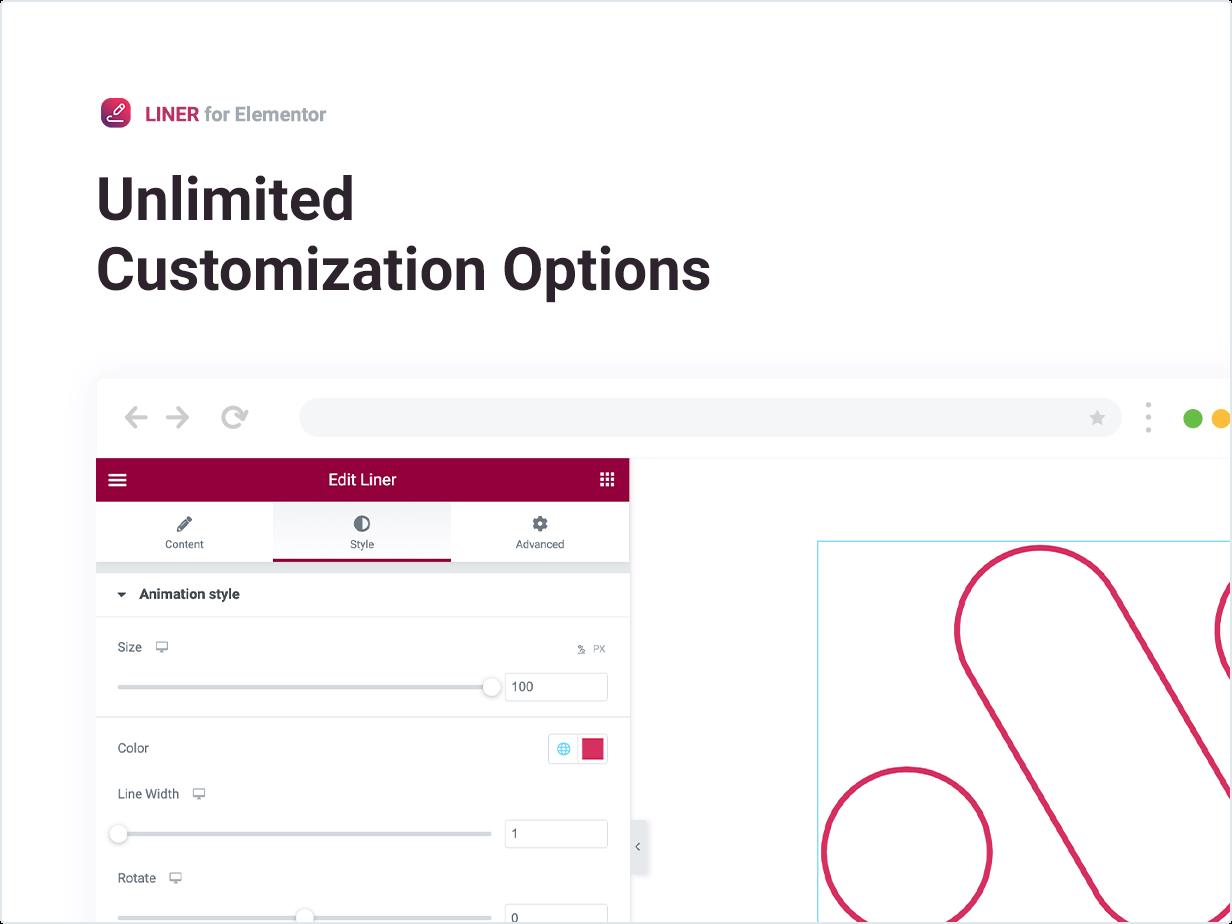
Liner不仅仅适用于动画SVG;Elementor的这个wordpress插件可以让你管理动画每一行的风格和位置。您不必从预装的库中找到适合您目标的图标,也不必使用自己创建的SVG图像或从一些可用的来源下载它。
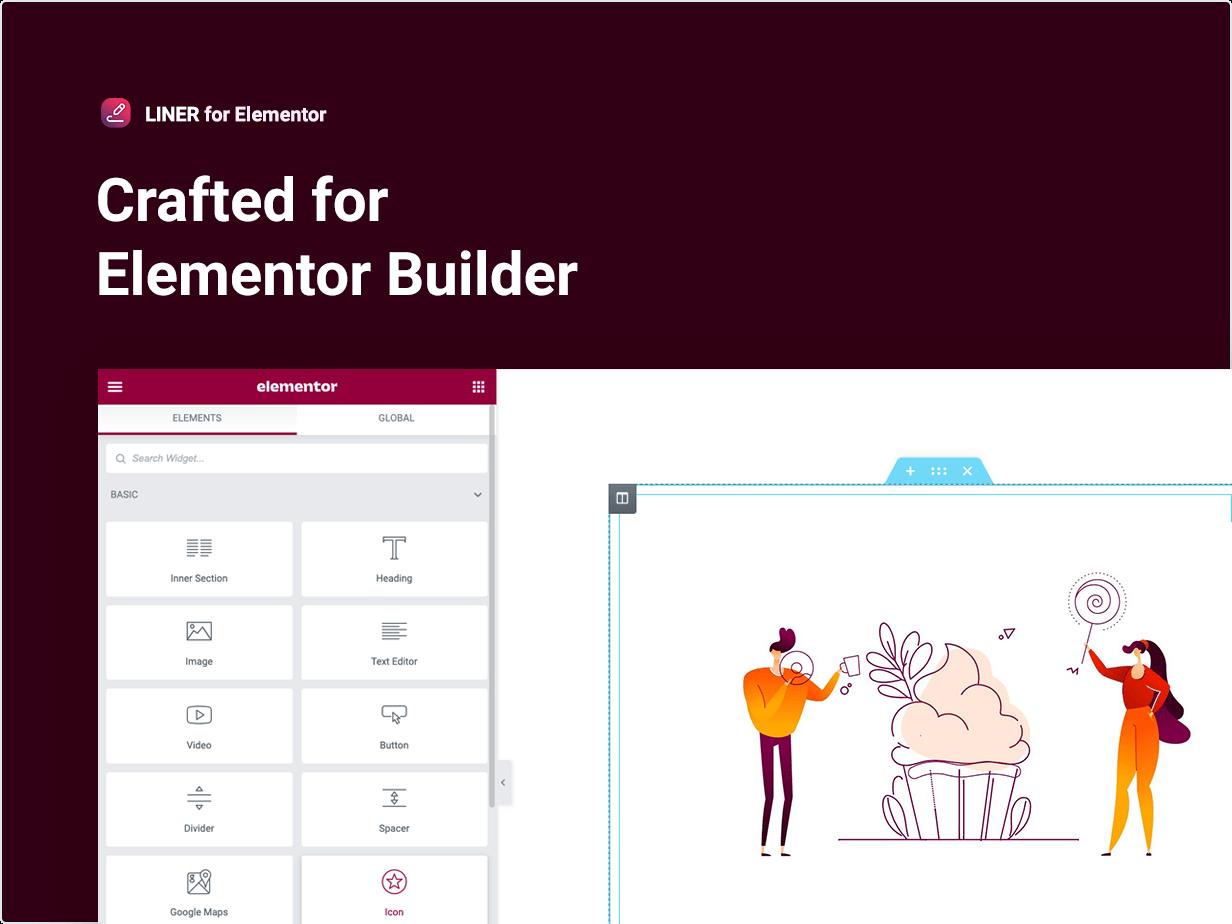
使用Elementor小部件,您可以添加动画徽标、产品演示、行动块调用、联系我们按钮或其他引人注目的网站元素。Liner插件对任何wordpress网站都很有用,有助于使其更具吸引力和吸引力。SVG的整个动画和各个部分的灵活设置允许您获得独特的结果,并按照主题的样式进行显示。
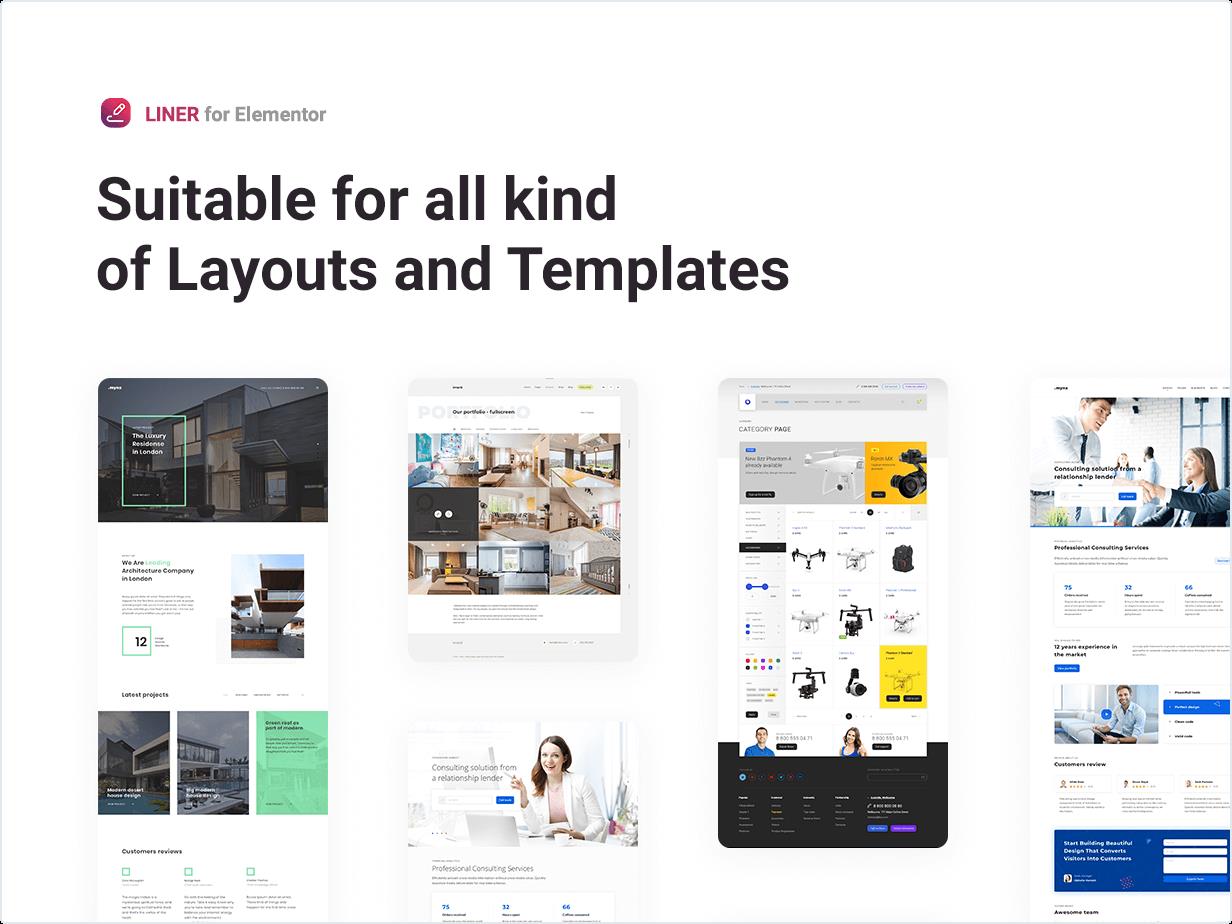
我们确保您可以很容易地开始使用Liner。有了这个插件,你可以获得5个独特的风格化并使用模板。这些只是一些可以激励你创造自己风格的例子。它只需点击几下即可为您提供快速入门。
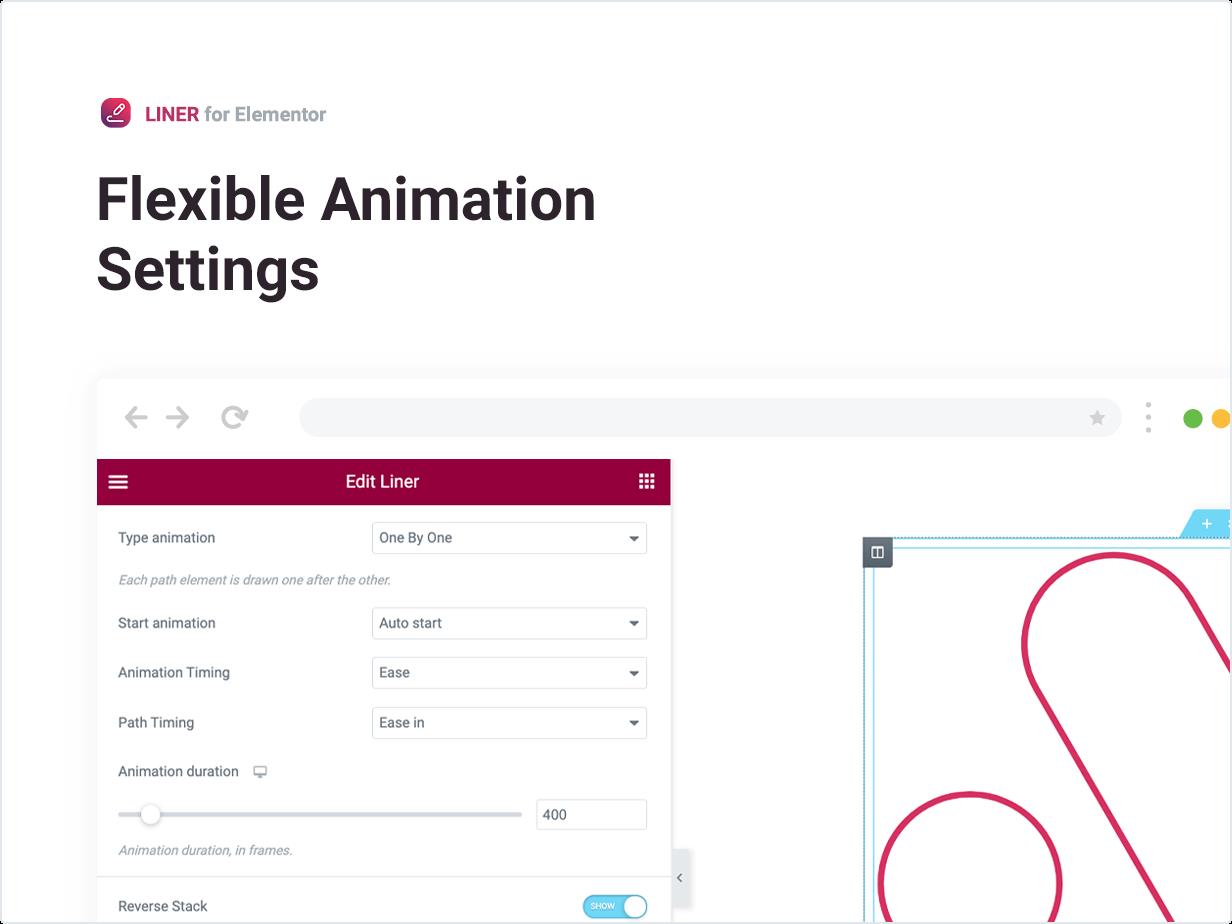
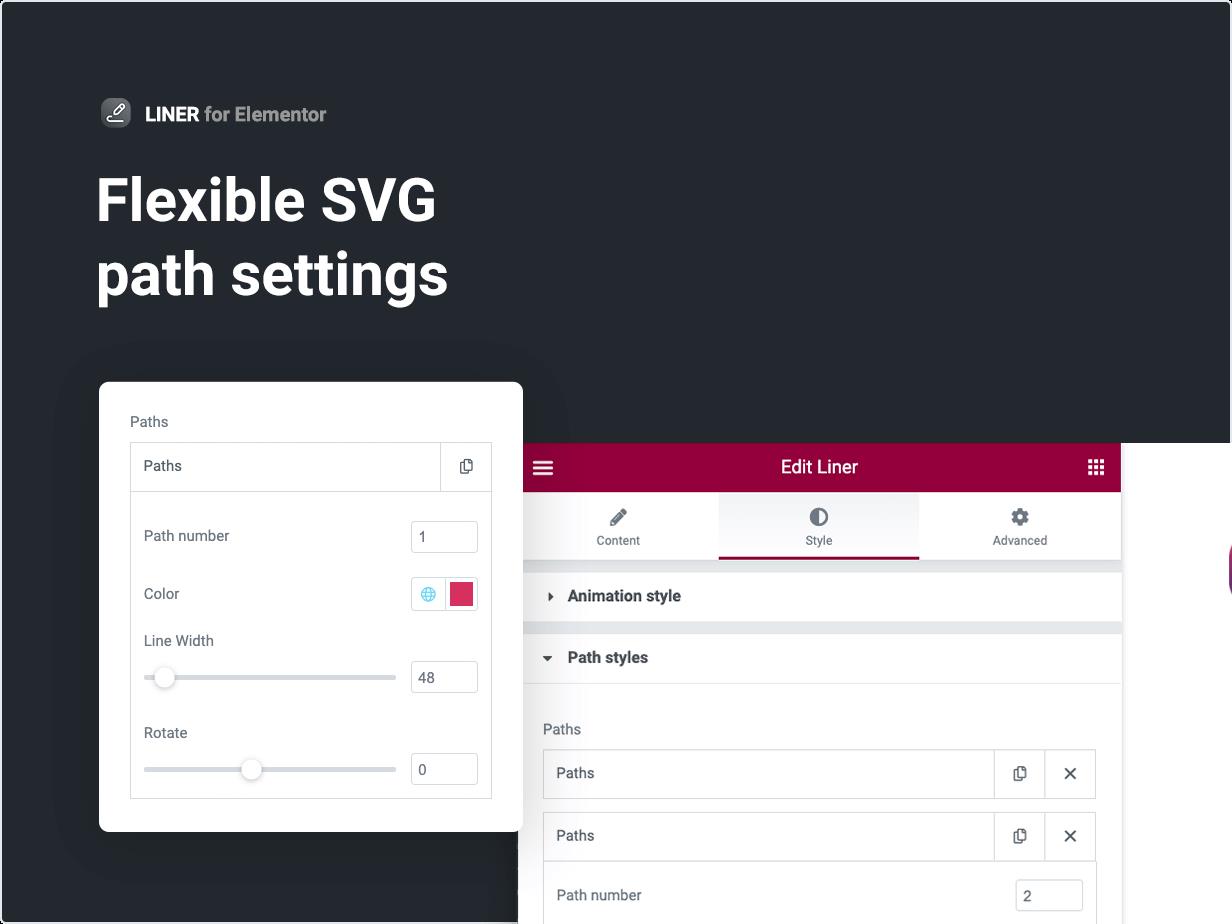
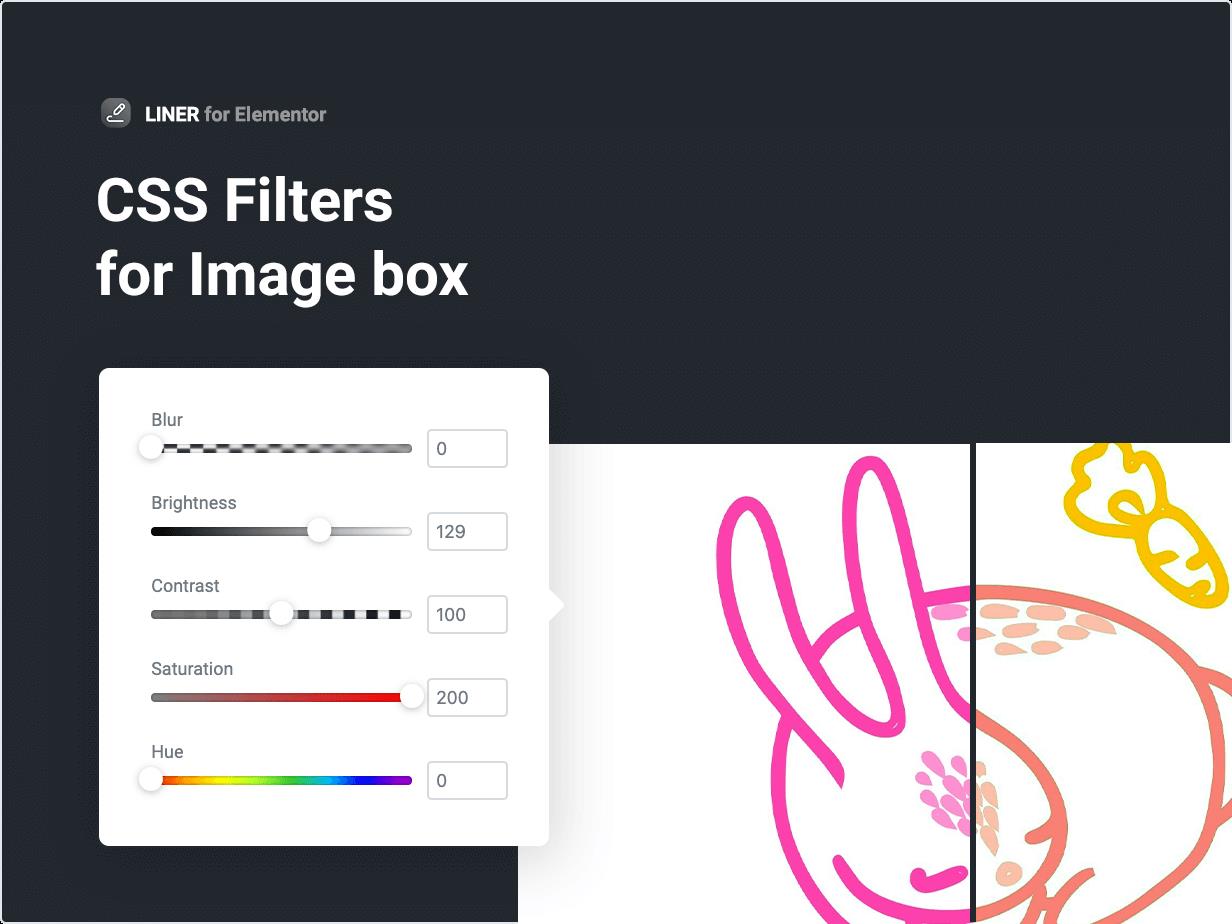
该插件具有按动画类型、动画延迟和持续时间进行配置的简单设置。可以为每条路径设置自定义颜色、宽度、偏移X/Y或旋转它。整个SVG动画也可以使用相同的设置,您还可以设置框阴影和CSS过滤器以获得唯一的结果。
Liner for Elementor与所有现代浏览器都非常兼容。用户查看您网站的浏览器并不重要:Chrome、Firefox、Opera、Safari或Edge。在所有设备和浏览器上,一切都会看起来很棒。
Elementor衬垫的特点
自定义SVG支持
可自定义的路径颜色
包括5个衬垫模板
自定义设置动画持续时间
悬停时开始动画,在视口中单击并自动开始
添加到SVG的链接
可自定义偏移-X/Y
响应设置
适用于所有基于Elementor的WordPress主题
非常适合Elementor 2.5及更高版本
Seo Friendly
包含用于任何语言的快速翻译的pot文件
非常适合RTL方向
快速平稳的安装
经过测试并兼容WordPress 5
轻盈快速
所有主要浏览器都支持Chrome、Firefox、Safari、Opera和Edge
使用现代用户界面,易于使用和自定义
安装指南和详细的用户手册
六个月包括对CodeCanyon买家的支持
插件安装只需几秒钟。此外,您不需要进行任何其他设置。插件在安装后就可以立即工作了——你只需要在WordPress中安装并激活它。阅读联机文档中有关功能和设置的更多信息。
变更日志
1.0.2–2022年11月18日
为前端添加了香草JS初始化
1.0.1–2022年3月24日
删除了不推荐使用的_register_controlles方法
1.0.0-2020年10月2日
首次发布