这是一个wordpress插件,可以创建任意数量的地图,带有交互式和彩色标记,包括大洲、国家或地区。
(点击此处查看独立的非wordpress版本)
这个插件是维护模式,只会收到重要的安全更新。
没有计划新功能。
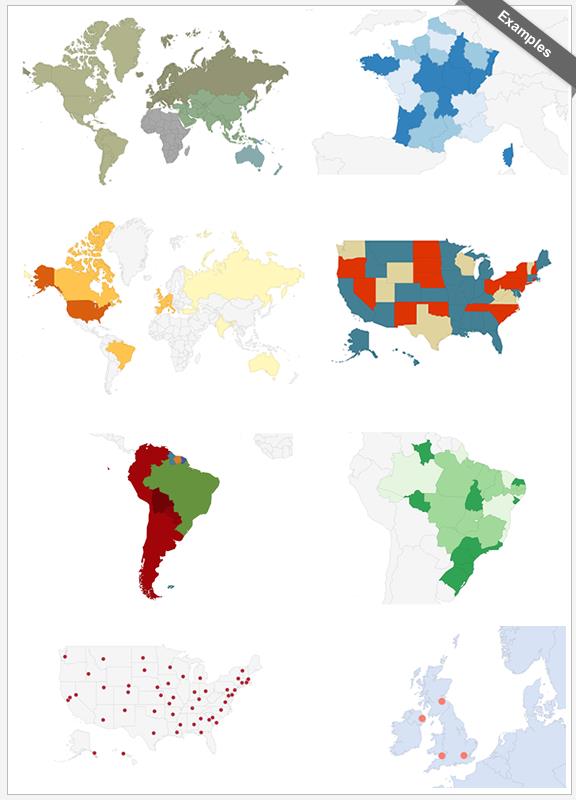
显示不同的区域
您将能够显示数百种不同类型的地图,其中包括:
整个世界的地图。
大陆或次大陆。(非洲、欧洲、美洲、亚洲、大洋洲及其所有亚大陆)
一个国家。(几乎世界上所有的国家都包括在内,要求最多:美国、英国、加拿大、法国、德国、西班牙、意大利、巴西、印度、澳大利亚…)
按地区划分的国家*
美国的一个州。
美国按大都市地区划分。
美国的一个州,按大都市地区划分。
为区域上色或添加标记
您可以将活动的彩色区域添加到地图中,并以两种不同的方式显示它们:
作为地区——它将为整个地区上色,例如一个大陆、次大陆、一个国家、一个省或一个美国州。
作为标记-它将在所选区域显示一个彩色气泡,可以是城市、州或国家。
看演示,看看他们是如何互动的!
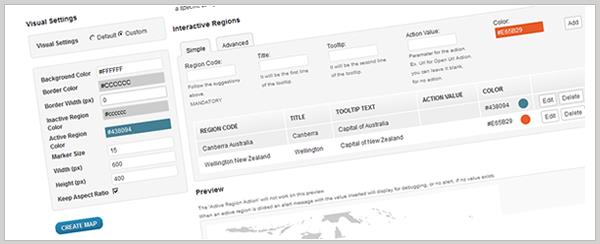
添加互动性
您可以向活动区域添加交互性:
工具提示-默认情况下,悬停时会显示工具提示和您提供的信息。
行动?当用户单击活动区域时,可以设置不同类型的操作。您可以打开一个新的URL,或者只显示一条消息。高级用户将能够为自定义操作创建自己的Javascript函数,比如用灯箱效果打开信息。
可定制的
您将能够对地图的视觉效果进行成本计算:
背景颜色;
方框边框宽度和颜色;
非活动区域颜色;
每个活动区域的单独颜色;
标记大小;
地图的宽度和高度;
将地图添加到网站上的任何位置
您可以使用快捷代码将地图包含在帖子、页面甚至侧边栏小部件中!您还可以使用一个简单的php函数将映射添加到模板中。
反应敏捷的
如果没有指定宽度,它将以容器div中可用的最大宽度加载。例如,它将加载并适应不同尺寸的手机/ipads/笔记本电脑。但是,加载后,如果调整窗口的大小,它将不会改变大小。
自1.4版本以来,该插件包括一个使地图完全响应的选项。这将使用jQuery来检查窗口大小是否发生了更改,并将使用新的可用空间重新绘制地图。
跨设备和浏览器兼容
地图是在SVG中构建的,不使用闪光灯,因此它们将显示在Mac产品中。
CSS破解变得简单
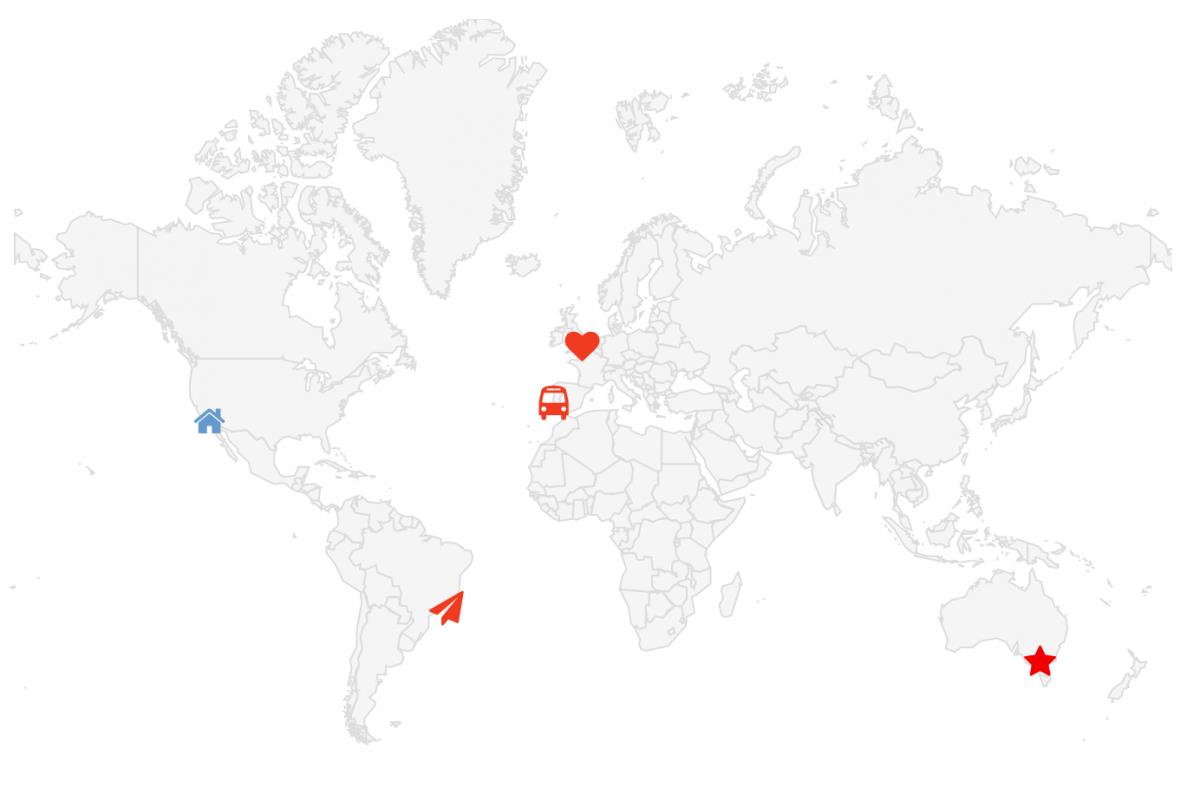
Google Geochart API默认不提供一些功能,但该插件提供了“自定义CSS生成器”,以帮助实现悬停颜色更改效果、将字体图标实现为标记、更改边框颜色等功能。
使用fontAwesome工具包中字体图标的地图示例,使用一些CSS技巧,可从2016年1月发布的1.7.3版本获得。
在哪里使用?
此插件非常适合:
旅游网站–创建地图以显示目的地,并链接到有关特定地点的页面
旅行者网站–显示目的地/访问国家的地图
跨国公司——创建其经营所在城市/国家的地图
小型公司–在国家/地区地图中显示企业的位置
非政府组织——绘制世界各地非政府组织项目的地图
信息图形–显示具有各种信息的易于阅读的地图
还有更多其他应用程序!发挥创意!
兼容所有流行的wordpress主题
包括…在内