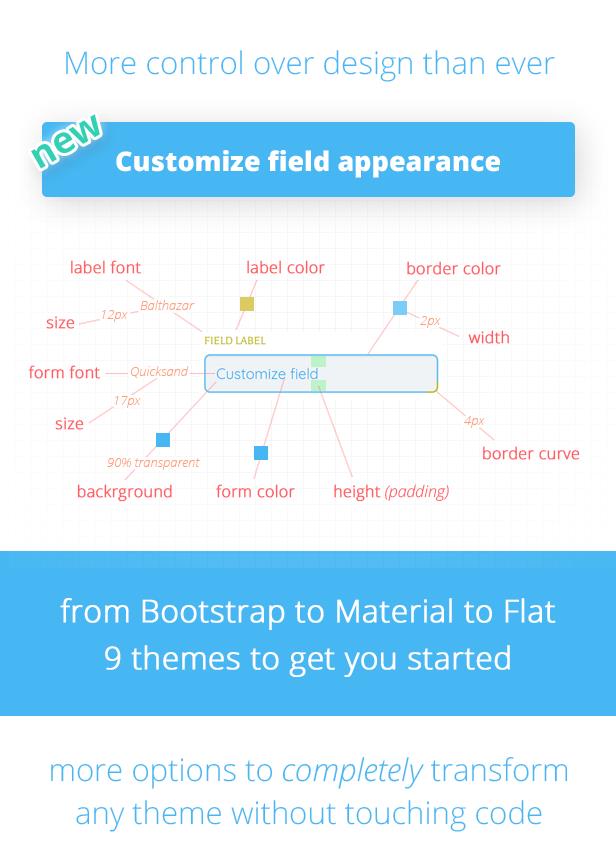
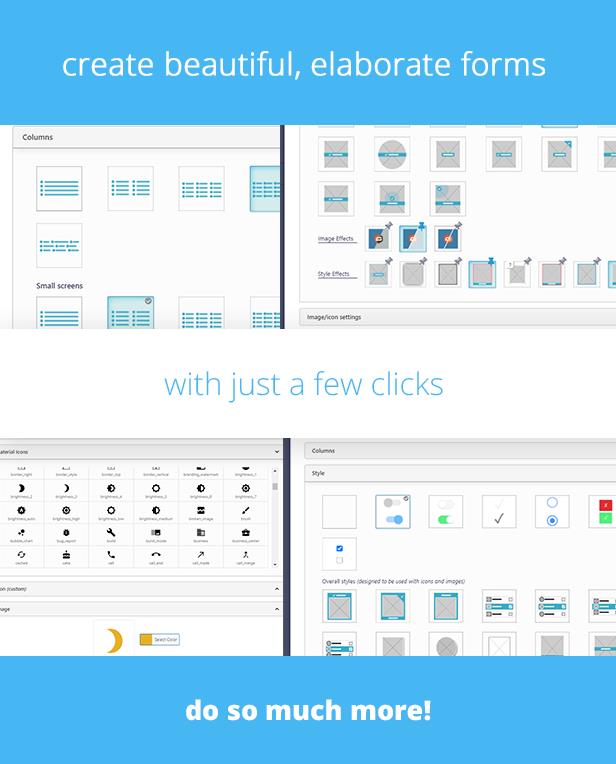
使用现场主题造型器设计重力造型
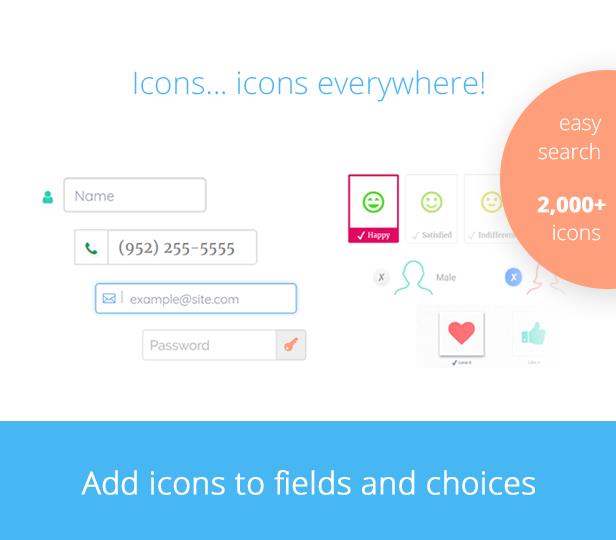
寻找图标?我们有图标!
从“字体真棒”到“材质图标”,可以轻松地在字段旁边/里面、之前/之后添加图标,并根据您的选择使用不同的样式和颜色。你的形式…你的规则!将图标与字段一起使用,或在复选框选项或单选字段选项中使用图标。添加简单,搜索方便。不是向导的人现在也可以在表单中添加图标。
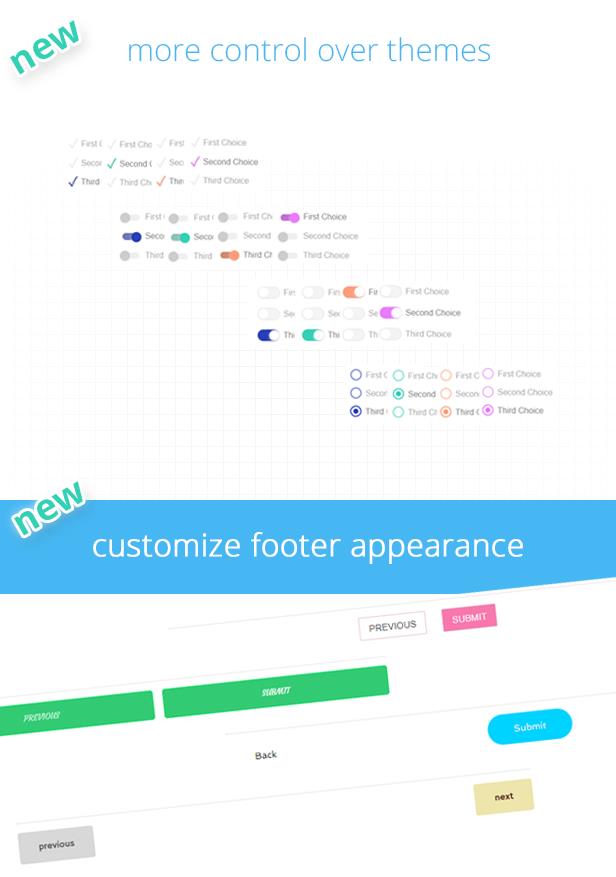
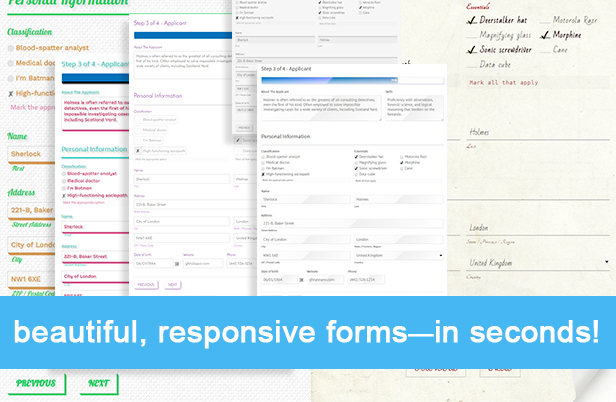
让您的复选框和单选字段栩栩如生
对于非设计师/非开发人员
我们的设计师工作很努力,所以你不必这么做。在不学习成为设计理论专家的情况下,就可以获得专业的表格。
特征
使用简单。与Gravity Forms和您的主题无缝集成。这是一个原生的Gravity Forms插件,而不是一个从外部迫使自己位于Gravity Forms之上的插件。所有选项都是基于GUI的。
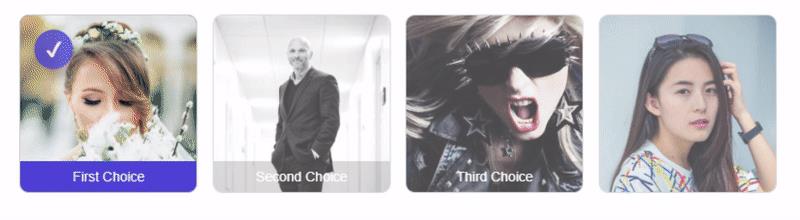
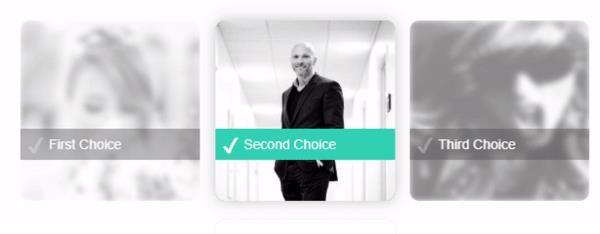
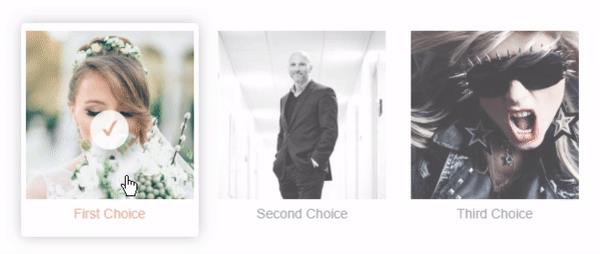
轻松地将图像和图标添加到字段中
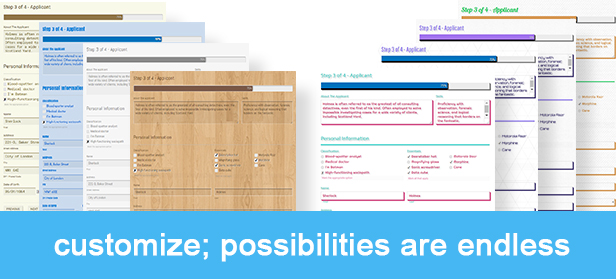
为不同的窗体创建不同的样式。制作主题变体
现在包括强大的前端主题定制程序
分层CSS结构。轻松快速地自定义CSS,而不会破坏元素周围的一切。使用基于继承的非绝对CSS技术来适应您的主题。
RTL支持
无需使用特殊的快捷代码破解重力形态。像往常一样使用。
在同一页上使用多个主题。
9个内置的视觉独特主题,适用于具有轻松自定义设置的表单。从Bootstrap,到Material,再到Flat风格的表单等等。
从wordpress主题继承表单样式,并对其进行自定义。
材质窗体样式的浮动标签
制作自己的主题/自定义和复制内置主题:
使用最少的选项智能地重做样式,或者深入并广泛地风格化项目
字体(超过300种谷歌字体)
或者使用自定义字体
自动加载谷歌字体的重量变体以实现完美的排版
广泛的现场造型
详细描述
广泛的标签样式
广泛的按钮样式
使用您自己的颜色进行特殊切换和样式
多个页脚样式选项
使用数百种组合设置图像和图标容器的样式
背景
自定义表单的验证消息;在验证消息中使用HTML的能力。
验证消息弹出窗口:在CSS弹出窗口中显示验证消息;自动滚动到错误的第一个字段。
向字段添加图标,选择显示图标的样式;能够在字段之前或之后显示图标。
将图标添加到选项(复选框或单选字段),选择显示图标的样式;能够在标签文本之前或之后显示图标。
将图像添加到单选框和复选框选项中。
在一个地方轻松编写启用/禁用自定义CSS。
导入/导出主题样式
由经验丰富的设计师开发。该插件利用了UI\UX设计的最佳实践,重点是编码的易用性、资源利用率、浏览器友好性和速度的最佳实践是规划和开发过程中的重点。
重要提示:这是重力成型的附加组件。在使用此插件之前,您必须在网站上安装Gravity Forms(最好是最新版本)。
插件网站和支持