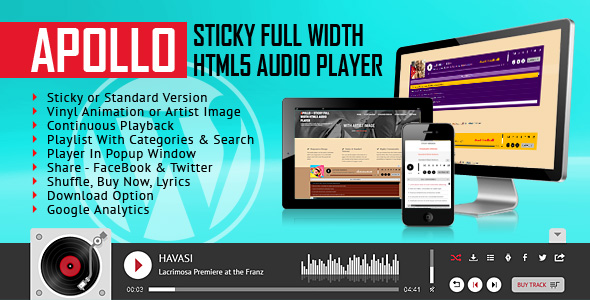
你可以使用这个插件作为一个完整的带有播放列表的html5音频播放器,也可以作为一个没有播放列表的光滑音频播放器,只需最少的功能。
您可以通过更改以下内容的颜色来自定义此html5音频播放器:播放器背景、音量滑块、计时器、缓冲区、seekbar、歌曲标题、播放列表背景、播放列表字体和播放列表项目行分隔符。
通过这种方式,您可以在任何设计中集成此音频播放器。
它支持.mp3和.ogg音频文件
?
安装-https://www.youtube.com/watch?v=o6kdAWJVnKA
管理播放器设置和播放列表–https://www.youtube.com/watch?v=YxrFSH-8eyc
如何使用短代码可选参数-https://www.youtube.com/watch?v=hoeDbGHuchE
如何将短代码与自定义字段一起使用–https://www.youtube.com/watch?v=T7Nn43xhBlI
?
特征:
可自定义的配色方案
预建控制器(播放按钮、下一曲目按钮等)有黑色或白色两种版本。使用这些参数,您可以选择任何配色方案:播放器背景、音量滑块、计时器、缓冲区、seekbar、歌曲标题、播放列表背景、播放列表字体和播放列表项目行分隔符。如果需要,PSD文件包括在内,您也可以很容易地更改控制器。
响应式设计
音频播放器将适应任何设备的宽度、屏幕和方向。它有全宽或居中选项。
显示/隐藏元素
根据您的设计和功能需求,您可以将音频播放器的任何元素设置为可见或隐藏。
移动兼容
它与IOS和Android操作系统兼容。
读取文件夹
选项可从包含MP3文件的文件夹中自动生成播放器播放列表。
多个实例
您可以在网站或同一页面上插入多个音频播放器。
可选短代码参数
您可以直接在短代码参数中定义MP3文件路径、歌曲标题和歌曲作者,而无需使用播放器播放列表
多个参数
超过30个选项,您可以从中自定义您的播放器,包括:自动播放,循环,初始音量,显示/隐藏播放列表,显示/显示播放列表的初始颜色参数。
免费更新
购买产品后,您可以从您的帐户免费下载所有更新版本。
?
IOS注意事项(苹果公司施加的限制):
1.由于IOS禁用了自动播放功能,无法通过JS进行控制,自动播放无法正常工作
2.音量控制器无法在IOS上工作。您必须使用移动设备的物理按钮来调整音量。
?
Safari Chrome注意事项(苹果-谷歌限制):
从Safari 11和Chrome 66开始,自动播放将不起作用,因为苹果-谷歌禁用了自动播放功能,并且无法从JS进行控制
?
Cookie说明:
本产品使用cookie,因此您应在网站上添加cookie同意通知。
新产品
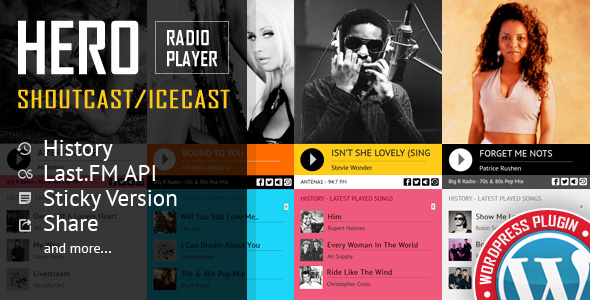
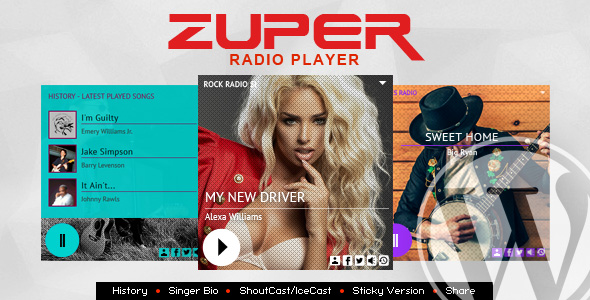
其他推荐玩家
如果您需要更多信息,请随时联系我们。我们会尽快答复你的。
享受
?
更新/发布日志
***1.4版本发布日期:2023年6月30日
-添加了wp_register_script()的jQuery依赖项
***1.3.2版本发布日期:2022年12月6日
-更新文件夹读取选项
***1.3.1版本发布日期:2021年10月21日
-读取文件夹功能改进