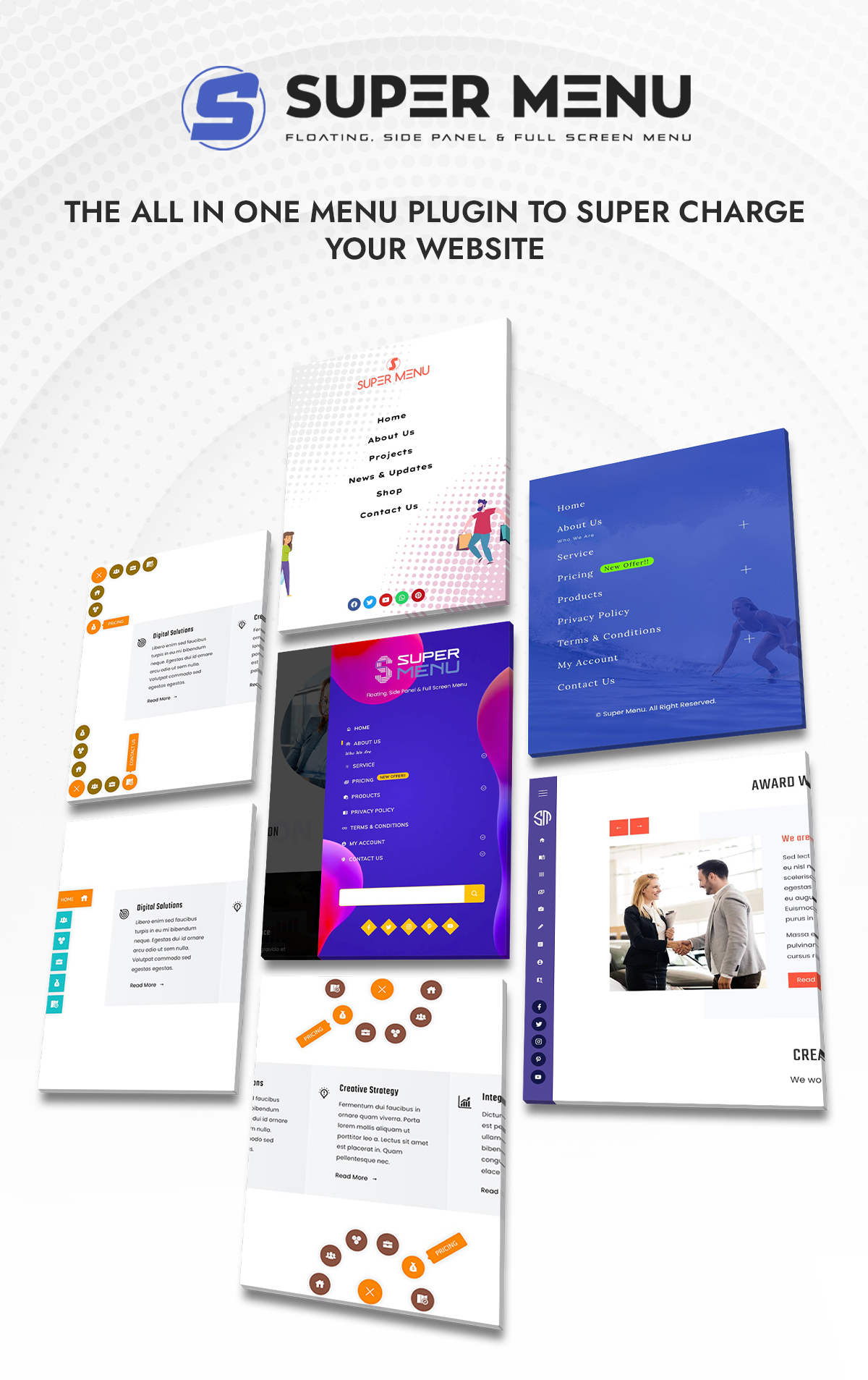
超级浮动和飞行菜单-粘性,侧边,一页导航器,wordpress的画布外菜单插件
Super Floating and Fly Menu(SFFM)是一个wordpress菜单插件,它提供了增强网站导航功能的终极解决方案。
它允许您添加两个最受欢迎和最流行的菜单(浮动菜单和飞行菜单),以增强网络导航功能,并使您的访问者非常容易地抓取网络内容。
超级浮动和飞行菜单(SFFM)具有开箱即用的功能,可以使用默认的wordpress菜单创建自己的高度标准菜单。它充满了诱人的菜单设计和强大的功能,可以在不到5分钟的时间内设计出令人惊叹的导航仪。
为浮动按钮使用超级浮动和飞行菜单插件
浮动菜单,通常被称为粘性菜单或浮动导航,是当用户向下滚动网页时保持可见和可访问的用户界面元素。
超级浮动和飞行菜单(SFFM),有多种浮动菜单选项。浮动菜单是出现在网站面板一侧的一页导航器。
为了提高用户参与度并简化网站外观,可以考虑将浮动菜单与汉堡图标结合起来,具有三种不同的风格:四分之一圆形、半圆形和全圆形。点击汉堡菜单后,只显示基本菜单项,有助于界面更干净、更用户友好。
为了使菜单更美观,可以从各种菜单设计中进行选择。为了方便起见,您可以从模板中进行选择,也可以选择将浮动菜单放置在指定位置。要了解菜单的更多功能,请参阅以下内容:
浮动菜单的主要功能
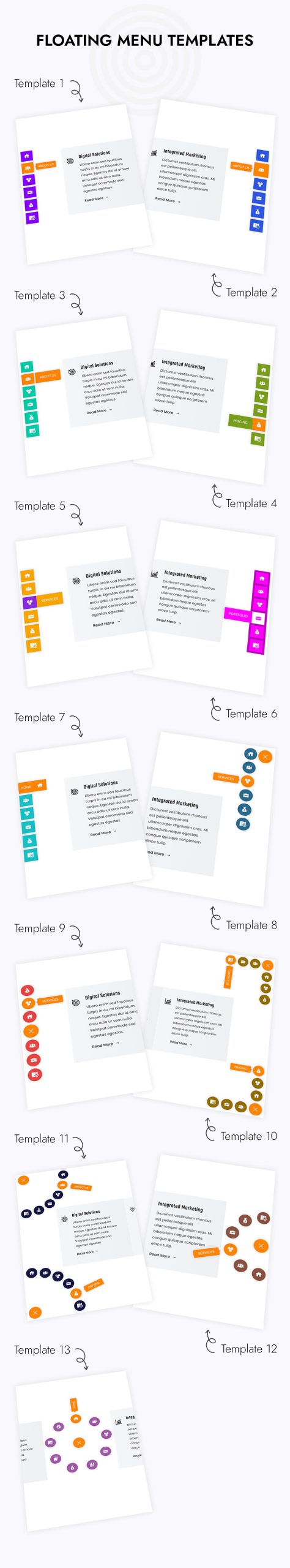
10个预制模板
超级浮动菜单提供了10个现成的模板供您选择,使您能够轻松地在网站正面显示菜单设计。
3个圆形菜单选项-四分之一圆形、半圆形、全圆形
除了上面提到的模板之外,您还可以选择将超级浮动菜单设置为循环菜单。选择完整、半圆形和四分之一圆形菜单。此外,您可以根据自己的喜好进行更改。
触发器图标类型
选择循环菜单时,可以选择您喜欢的触发器图标类型。从字体图标、图像或经典汉堡图标中进行选择。
5000多个预先设计的菜单图标
因为当你选择字体图标时,你可以从5000多个预先设计的选项中进行选择,以匹配你的偏好。
16种汉堡图标类型
如果你为触发按钮选择汉堡图标,你可以从16种不同的按钮类型中进行选择。
菜单动画效果
当您选择“圆形”菜单时,您可以在它们出现在网站上时为其设置动画。此外,您可以为触发按钮选择空闲和悬停动画,从而增强用户的交互体验。
从11种按钮形状中选择
从浮动导航菜单的11种不同按钮形状中进行选择。按钮形状为;正方形、圆形、三角形、圆形正方形、椭圆形、星形、菱形、五边形、六边形、拉比特和动画Blob。
8种不同的菜单位置
有8个不同的菜单位置可供选择,您可以战略性地将粘性菜单放置在指定区域,确保您的内容对访客可见且易于访问。此外,您可以选择添加以像素为单位的偏移,以便导航菜单准确显示在您想要的位置。
选择性菜单显示
认识到浮动菜单可能不适合每个页面,您可以灵活地在不同的页面位置选择性地显示或隐藏菜单。您可以选择在特定页面上显示菜单,在其他页面上隐藏菜单,或者选择在所有页面上显示/隐藏设置。
创建无限浮动菜单
创建无限浮动菜单
配置每个菜单项/按钮
您可以在超级飞行菜单中对每个菜单项的配置进行个性化设置。这使您可以根据自己的特定需求和偏好定制各个菜单项的设置。
导入/导出模板
避免为多个菜单反复配置相同设置的麻烦。只需从一个菜单导出设置,然后毫不费力地将其导入另一个菜单。此外,你有模板
其他附加功能
无限制的颜色变化/li
高级排版选项
社交媒体菜单创意
社交菜单的无限颜色选项
在台式机、平板电脑、移动设备上选择性显示
使用超级浮动和飞行菜单插件进行弹出/画布外菜单
画布外或飞行菜单是一种隐藏的导航功能,在与图标交互时变得可见。这种设计模式通常与使用汉堡图标有关,用户可以单击或点击该图标来切换画布外菜单的可见性。激活菜单会触发一个平滑的动画飞行,揭示其内容以供用户参与。画布外菜单有效地隐藏导航选项,直到需要为止,优化了空间,并为用户提供了一种无缝的方式来探索其他内容,而不会扰乱主屏幕。
通过选择屏幕的左侧或右侧来确定画布外菜单的位置。此外,为汉堡图标和菜单选择特定的动画样式,为用户定制视觉体验。选择可以包括微妙的过渡、滑动效果或其他动态动画,以增强导航过程的参与度和吸引力。
Fly菜单的主要功能
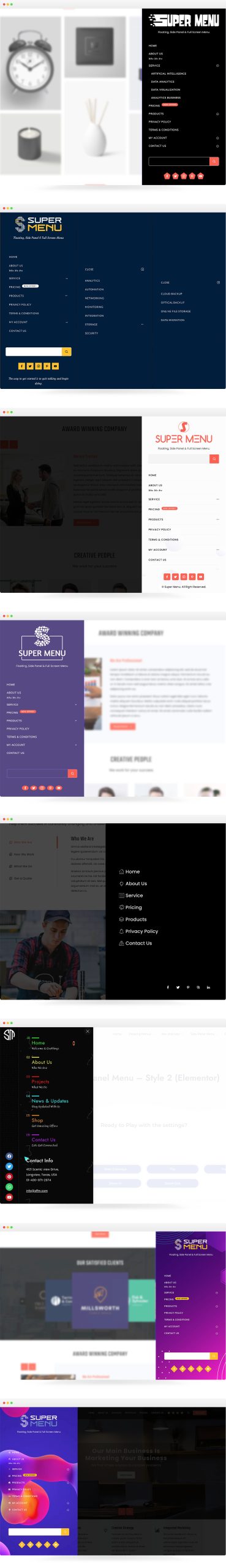
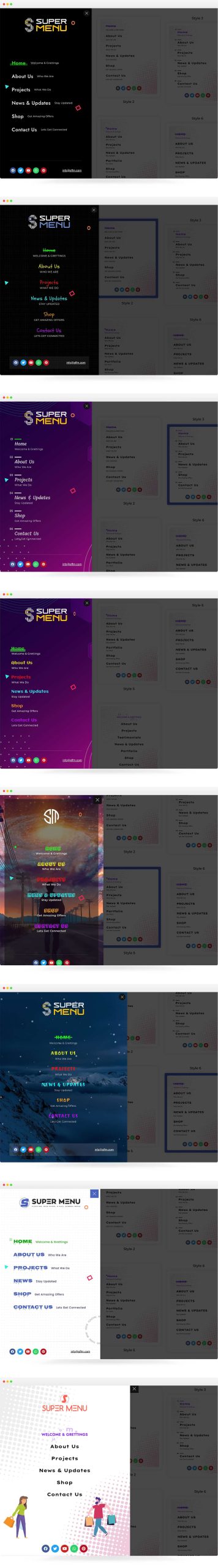
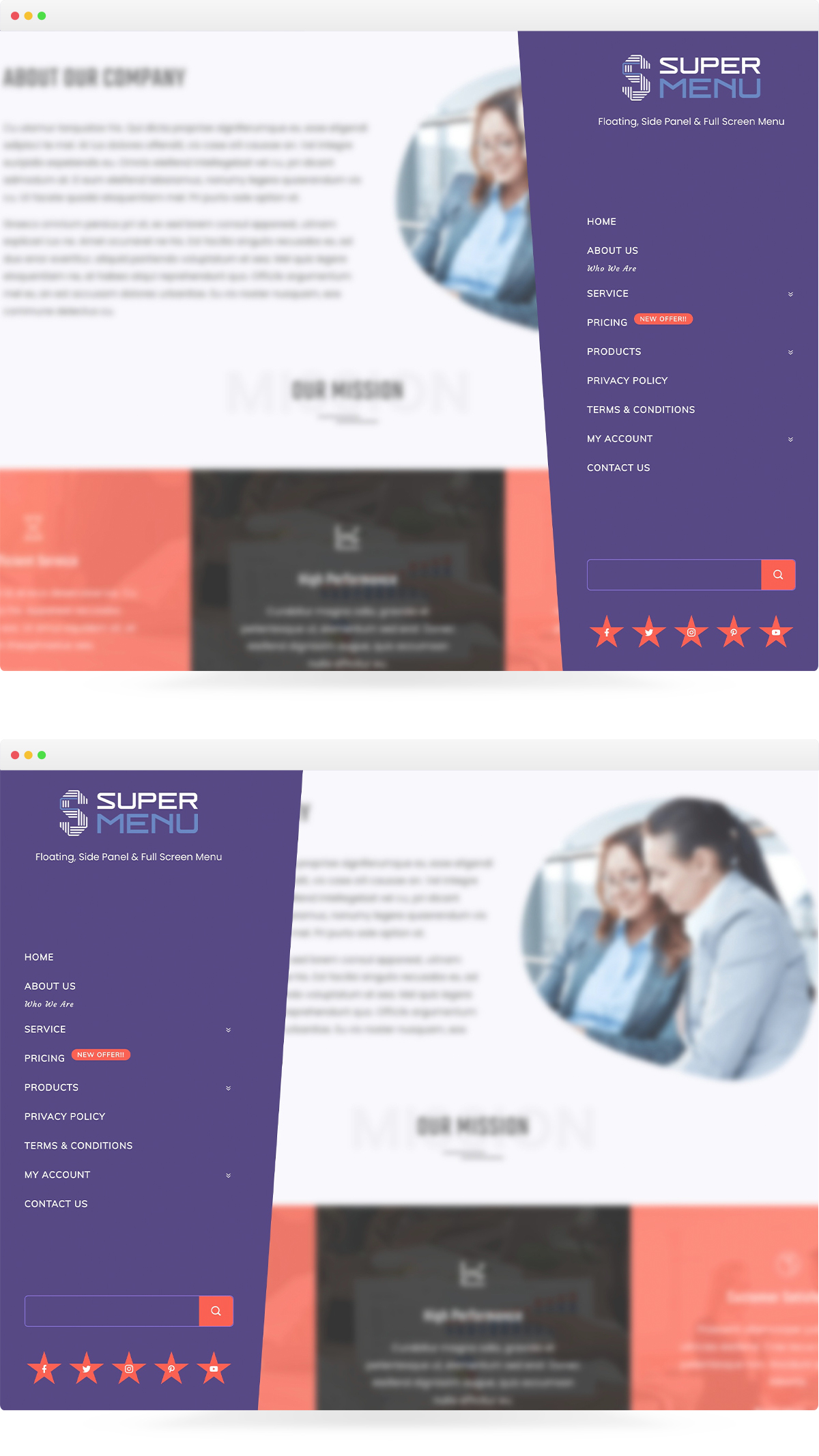
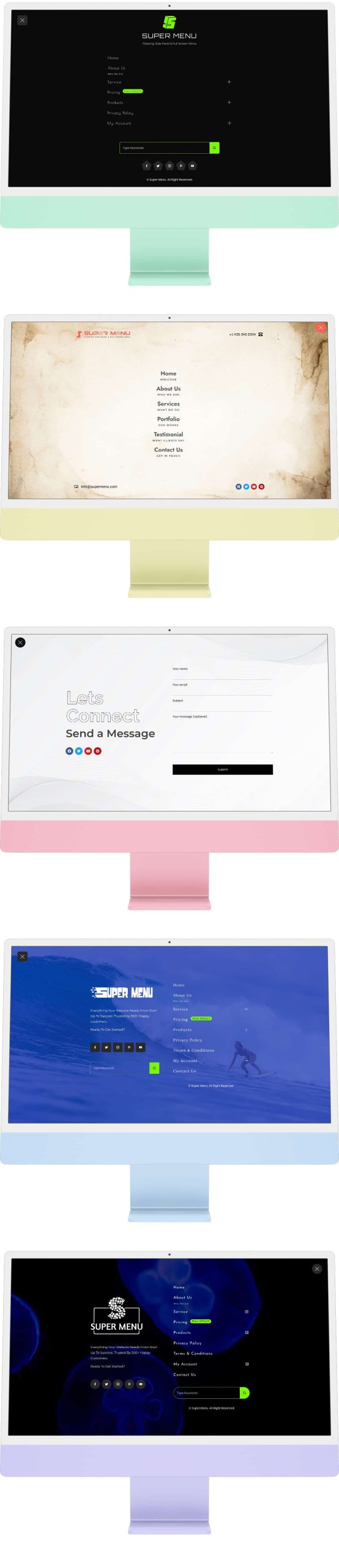
4种不同的菜单类型可供选择
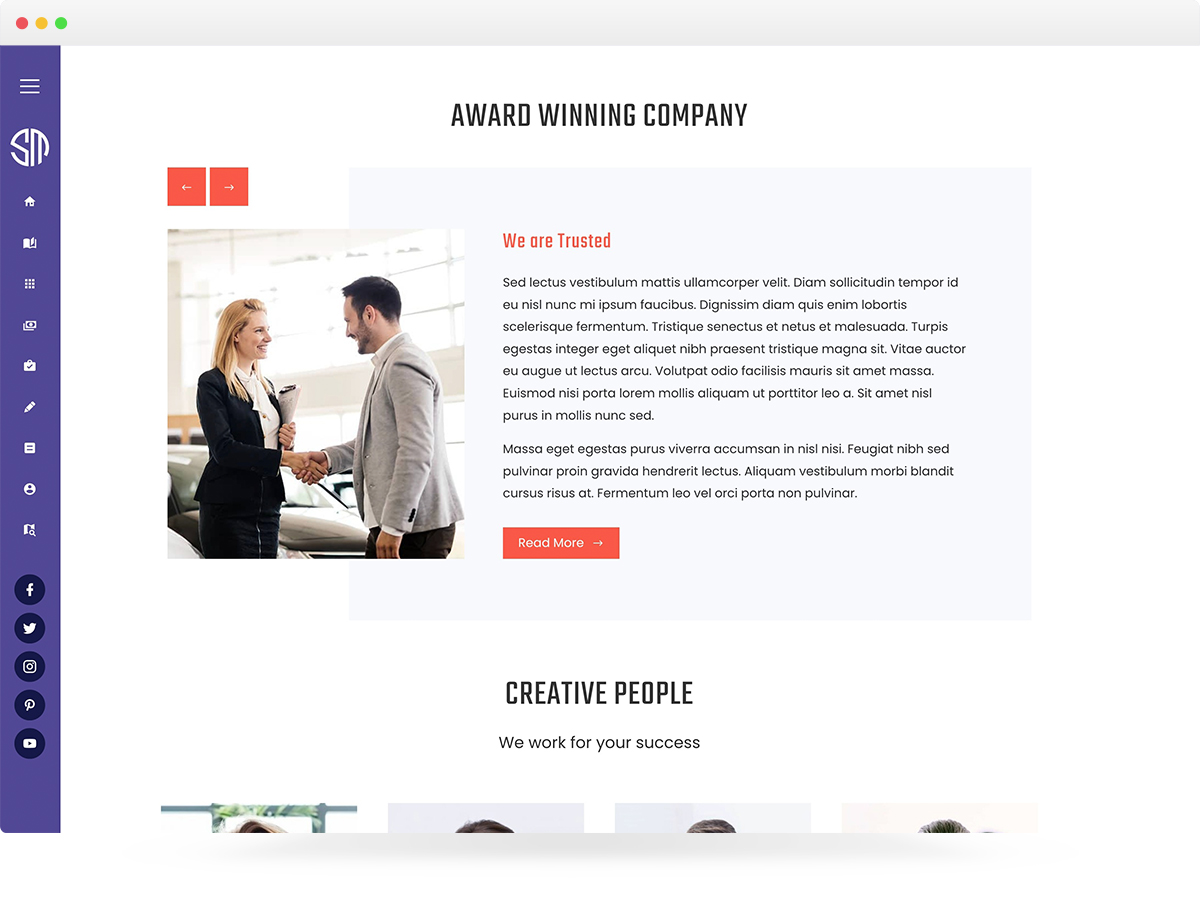
从浮动菜单中的4种不同菜单类型中进行选择:侧板菜单、倾斜侧板菜单、全屏菜单和导航图标菜单。
触发器按钮类型和形状
您可以从字体图标、图像图标或经典汉堡图标等选项中选择触发按钮。如果你不想显示触发按钮,你也可以很容易地选择隐藏它。此外,您可以从4种不同的按钮形状中选择飞行菜单触发按钮。
不同的悬停和空闲动画效果
触发器按钮的空闲动画在处于非活动状态时增强了用户交互,而添加悬停效果则增强了用户与按钮交互时的用户体验。
触发器按钮位置