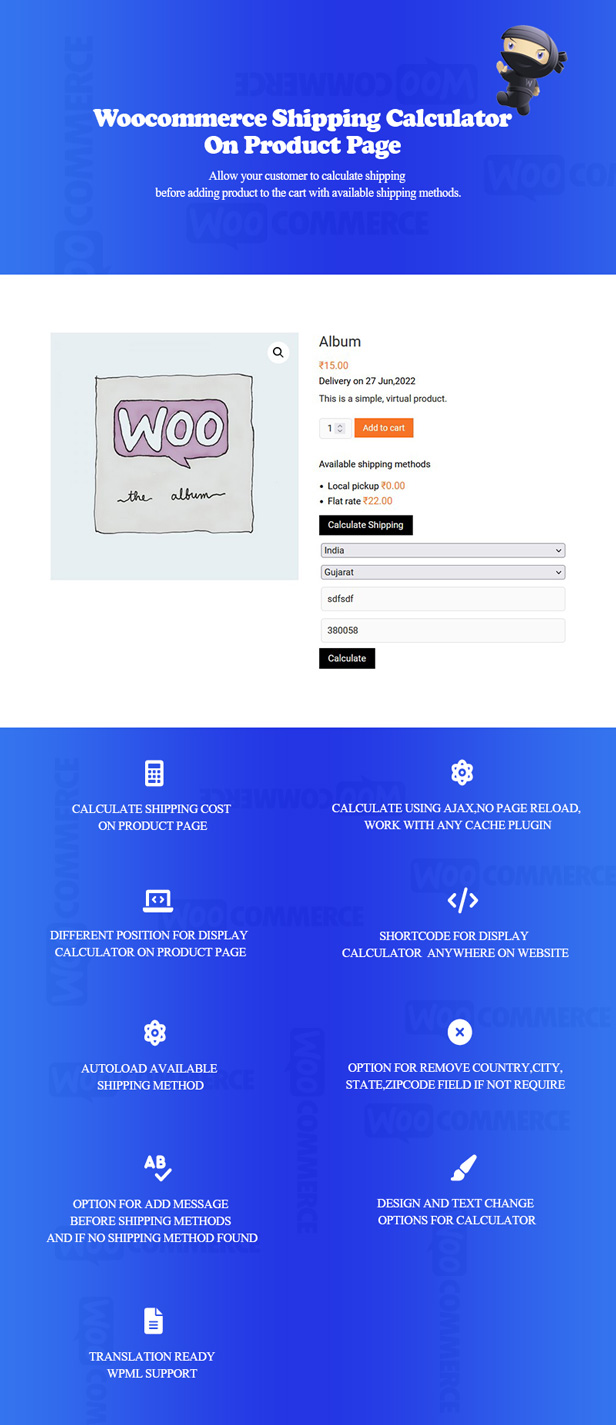
允许您的客户在使用可用的运输方法将产品添加到购物车之前计算运输。
这个插件允许客户在产品页面上检查可用的运输方式和运输成本,这样他们就不必去购物车页面了解运输方式的成本。
客户可以很容易地检查产品是否可以运送到那里,这样他们就不必去购物车页面发现你没有运送到那里。
客户可以在产品页面上添加地址详细信息,并检查特定位置/地址的运费。
更多功能
允许您的客户在“产品”页面上计算运输成本。
插件使用ajax计算运费,因此无需重新加载页面,它也适用于任何缓存插件。
在产品页面上提供三个不同的位置,用于显示运费计算器。
标题下方
添加到购物车表单之前
添加到购物车表单后
插件还提供shorcode[运费计算器],这样你就可以在网站的任何地方添加运费计算。
提供不同的位置来显示两个位置的运输方法结果。
装运前计算器
发货后计算器
提供自动装载可用运输方法的选项。
如果仅在单个国家/地区发货,则从发货计算器中删除“县”字段的选项。
删除状态字段的选项(如果运输成本计算中需要)。
如果运输成本计算中不需要删除城市字段,则删除该字段的选项。
如果运输成本计算中不需要删除邮政编码字段,则删除该字段的选项。
在发送方式消息之前添加消息的选项(即,您所在地的可用发送方式和费用)。
如果客户所在地没有可用的运输方式(即您所在地没有可供选择的运输方式),则可选择添加消息。
更改按钮文本的选项。
管理员可以轻松设置运输方式颜色、运输成本颜色、按钮背景颜色、按钮文本颜色、按钮字体大小等。使用设计选项进行设计
易于翻译,支持WPML翻译和语言.pot文件包括在内
易于使用,无需编码
为开发人员提供自定义挂钩,使开发人员无需自定义插件即可轻松添加添加更改。以下是插件中可用的挂钩列表
1.更改运输方法标题的挂钩
add_action(’pship_shipping_method_title’,函数($title){
标题“您的代码”;
return$title;
});
2.变更运输方式的挂钩成本
add_action(’pship_shipping_method_title’,函数($cost){
费用“您的代码”;
返回$cost;
});
3.勾选以在城市字段前添加任何内容
add_action(’pship_before_city_field’,function(){
echo“您的代码在这里”;
});
4.勾选以在城市字段后添加任何内容
add_action(’pship_after_city_field’,function(){
echo“您的代码在这里”;
});
5.勾选在country字段前添加任何内容
add_action(’pship_before_country_field’,function(){
echo“您的代码在这里”;
});
6.勾选以在country字段后添加任何内容
add_action(’pship_after_country_field’,function(){