点击此处查看高清视频预览
此处提供独立HTML5版本
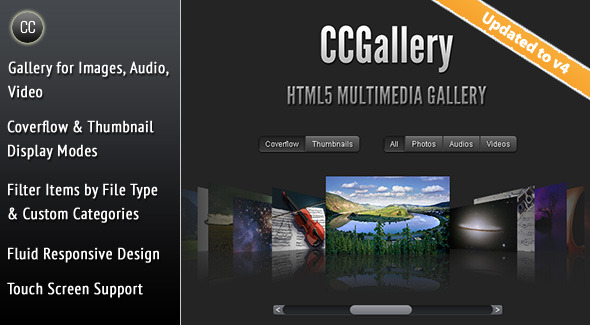
CCGallery WP可以轻松地将CCGallery HTML5多媒体库嵌入wordpress主题中。它以一个时尚迷人的界面显示您的所有图像、音频文件和视频文件。您可以在封面流模式或缩略图网格模式下浏览项目。您可以轻松地在两种显示模式之间切换,甚至可以通过仅显示图像、音频文件或视频文件来过滤项目。还支持按自定义类别筛选项目。此外,CCGallery采用了响应式设计,使gallery显示屏适合从手机到桌面浏览器的各种屏幕尺寸。CCGallery的设计方式是,浏览大量物品非常容易,而且有足够的养眼效果!
主要功能包括:
显示图像、音频和视频。
两种显示模式–封面流和缩略图,可在两者之间切换。您也可以选择首先加载的模式。
CSS 3D Transforms用于支持的浏览器中的覆盖流,这是硬件加速的,因此可以产生更流畅的动画,这在iPad/iPhone等移动设备中尤为突出。在不受支持的浏览器中使用HTML5 Canvas。
在现代HTML5浏览器中以本机方式播放音频和视频,并使用Mediaelement.js切换到旧浏览器的Flash/Silverlight。
还可以嵌入Youtube和Vimeo视频。
通过使用jQuery Quicksand插件,根据文件类型或自定义类别过滤项目,并使用漂亮的洗牌动画。您也可以选择在页面加载时显示特定类别。
检测移动设备的选项,以便为这些设备提供单独上传的低质量视频。
该图库采用了流畅的响应设计,可以适应从手机到桌面浏览器的各种屏幕尺寸,还可以放置在任何宽度的容器中。
自动播放和循环音频和视频文件的选项。
各种方便的键盘快捷键,方便浏览多媒体资料。
在触摸屏设备中使用触摸滑动滚动coverflow图像。
可以使缩略图和封面流模式中的缩略图都充当到外部页面的链接。在新窗口/选项卡中打开链接的选项。
有两种配色方案(深色和浅色)可供选择。
根据您的需要,通过调整CSS来更改图库的样式。
创建多个库并使用库管理器进行管理
可以在亚马逊AWS等服务中托管媒体文件,然后在图库设置页面中插入这些文件链接。
AJAX上传文件,如果您愿意,可以选择稍后删除。Coverflow和Thumbnails模式的图像是自动生成的。您可以在图库设置页面中设置图像的大小
拖动可对库项目顺序进行排序。
使用简单的快捷代码轻松嵌入图库。此外,创建的每个库的快捷代码在库管理器中可见。
注:Coverflow模式使用两步后退机制。它首先使用CSS 3D Transforms,如果不支持,则使用HTML5 Canvas,这在Firefox 3.0 、Safari 3.0 、Chrome 3.0 、Opera 9.5 和IE9 中都受支持。不支持Canvas的旧浏览器将看到用于浏览文件的回退动画效果,因此它们仍然可以看到工作良好的图库。
评论
变更日志
版本2.2(2015年12月28日)
? 如果WP媒体库中已经存在图像,则可以传递其url,而不是再次上传。
? 现在可以克隆现有库实例。
? 后端的一些小调整。
2.1.3版(2015年4月26日)
? 添加了wordpress XSS安全漏洞的修复程序-http://codecanyon.net/forums/thread/security-vulnerability-affecting-wordpress-plugins-and-themes/173013.
? 管理区域的小调整。
2.1.2版(2013年9月18日)
? 修复了由于其他插件/主题加载Modernizr库而产生的不兼容问题。
2.1.1版(2013年4月24日)
? 使图库与jQuery 1.9 兼容。
? 已更新所有帮助程序脚本。
2.1版(2012年10月27日)
? 增加了关闭播放器时保留音量设置的选项,以便再次打开播放器时设置上一个音量级别。
? 模式覆盖中的字幕区域现在显示整个字幕,无论其大小,而不会溢出图像/视频/音频。
? 修复了一个错误,即如果启动模式为缩略图,Coverflow图像的位置不正确。
? 修正了过滤后缩略图链接在Coverflow模式下无法正常工作的错误。
? 修正了一个错误,即使过滤后只有一个项目,下一个/上一个按钮也会显示。
? 修复了字幕中存在图像导致缩略图模式出现问题的错误。
? 修正了Flash播放器激活时音频文件被加载两次的错误。
? 修复了Mediaelement.js播放器中的音量滑块位置错误。
2.0版(2012年9月25日)
? Coverflow模式现在在支持它的浏览器中使用CSS三维变换,从而使动画更流畅,尤其是在移动设备中。在不受支持的浏览器中使用HTML5 Canvas。
? 浏览Coverflow图像的触摸滑动功能得到了改进。
? 画廊现在采用了流体响应设计,从而使其能够适应任何浏览器窗口宽度和父容器宽度。