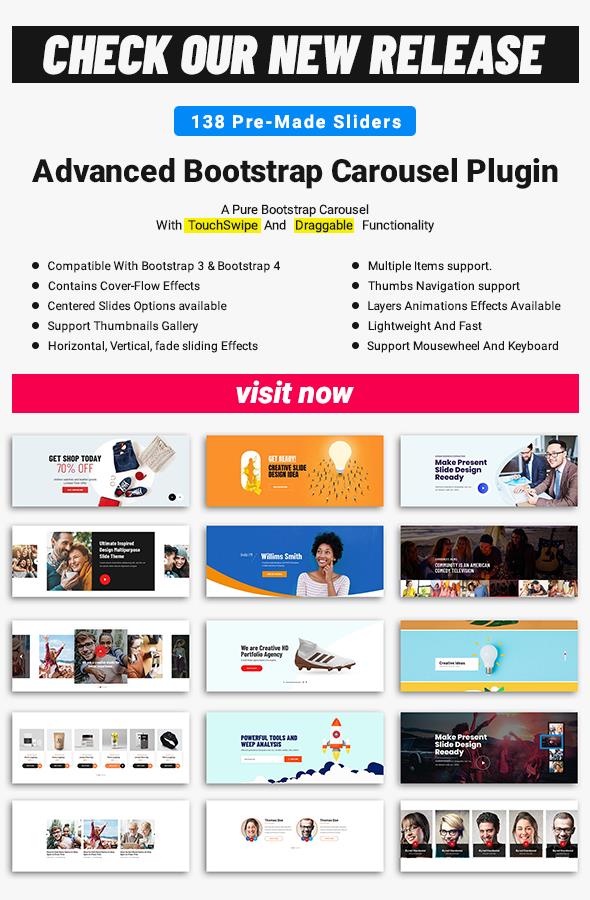
想要创建一个炫耀、迷人和用户互动的网页布局吗?然后用Bootstrap Overlay Components Responsive wordpress插件来吸引和吸引用户的注意力。这是一个一体化的产品,不仅可以节省你的钱,而且可以提高用户对你的网站的参与度。所有这些组件都将增强用户与网站的互动。你最终将能够降低反弹率。用户交互是在搜索引擎结果页面上对网页进行排名的关键因素。以下是这个wordpress插件中包含的引导组件:
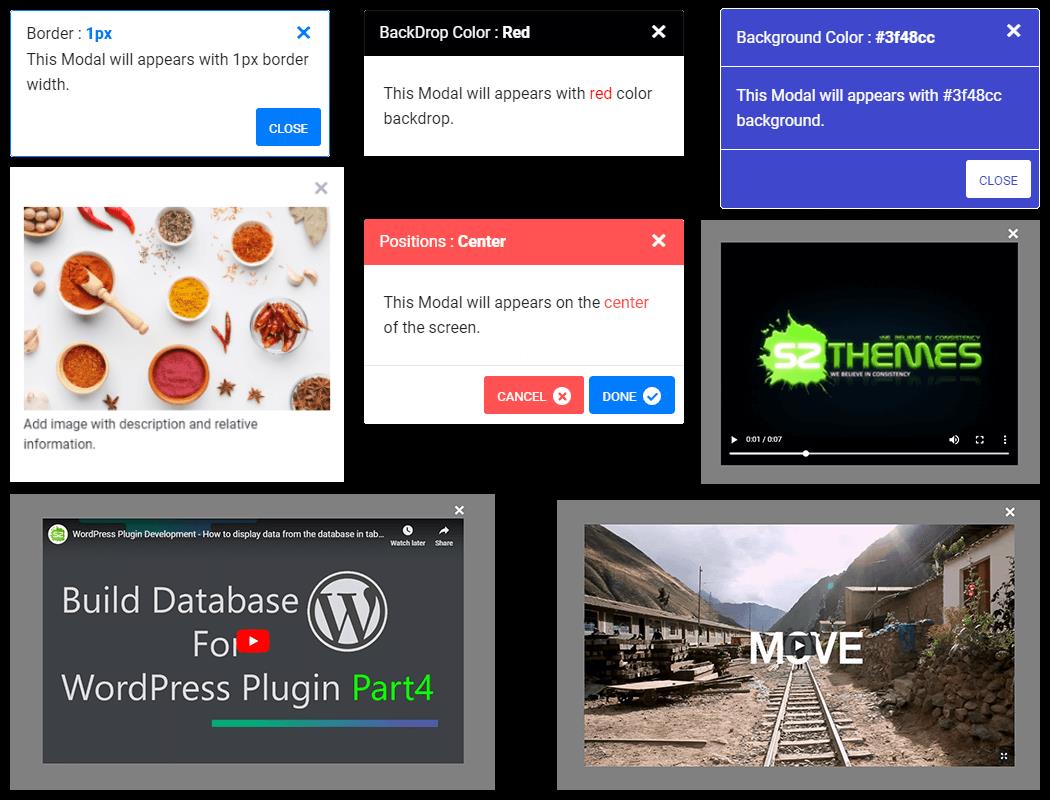
Bootstrap Modal
通过使用此组件,您将能够向用户显示信息。您将能够通过您的网站获得更多的用户参与度。
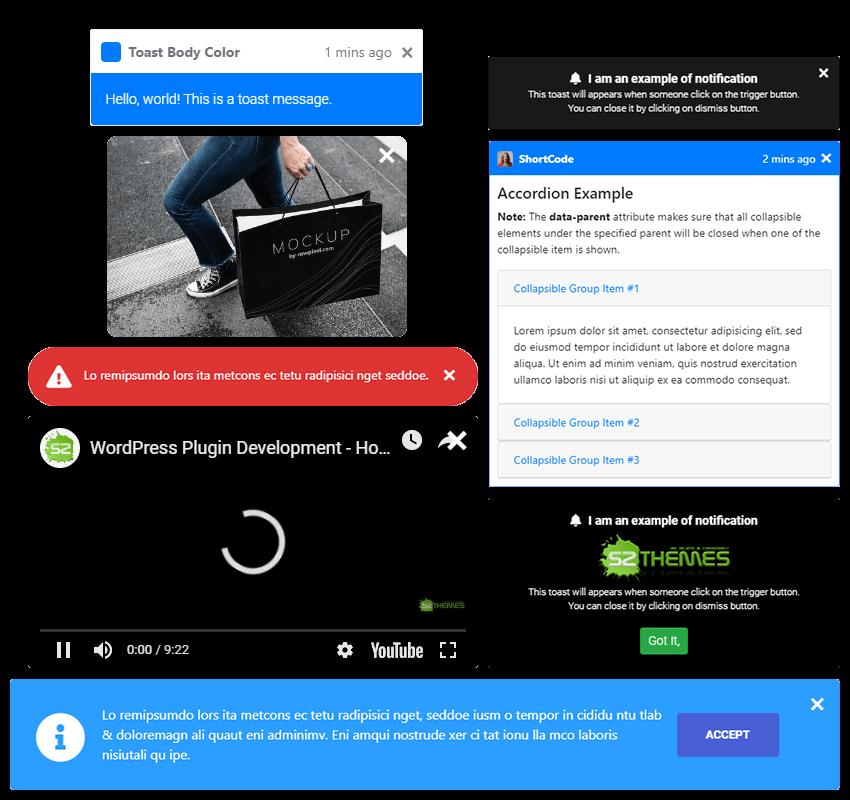
Bootstrap Toast
说服用户使用Bootstrap Overlay Components Responsive wordpress插件中的Bootstrap Toast组件采取行动。
Bootstrap Popover
使用Bootstrap Popover增强您的网页布局,并创建动态设计。它将使您的网站更具吸引力和用户互动性。
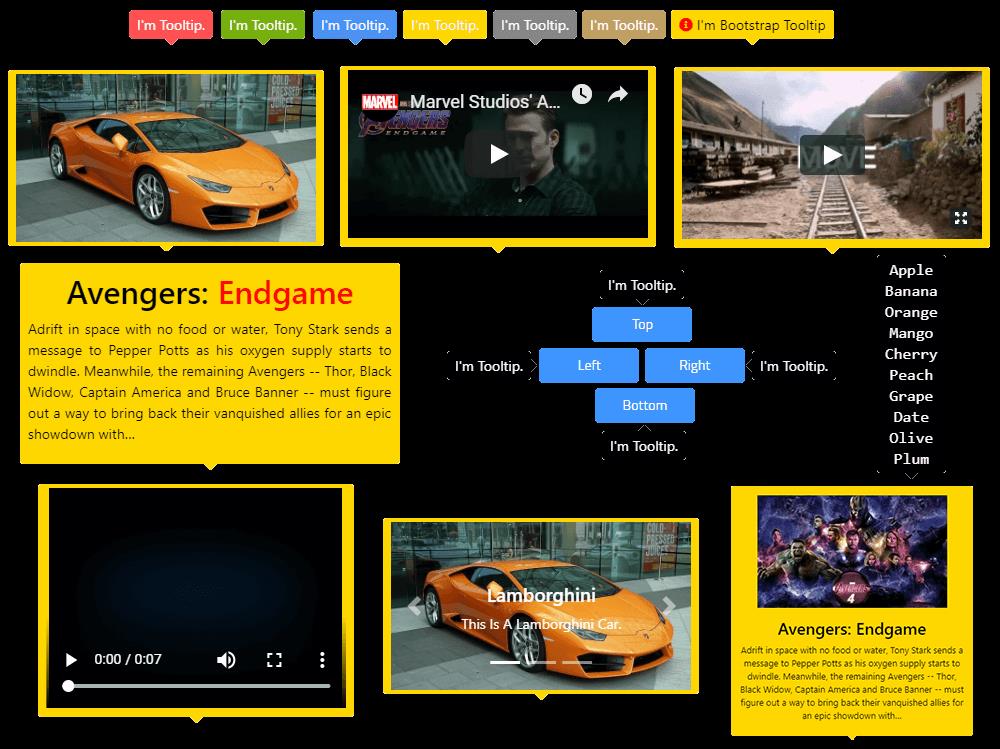
引导工具提示
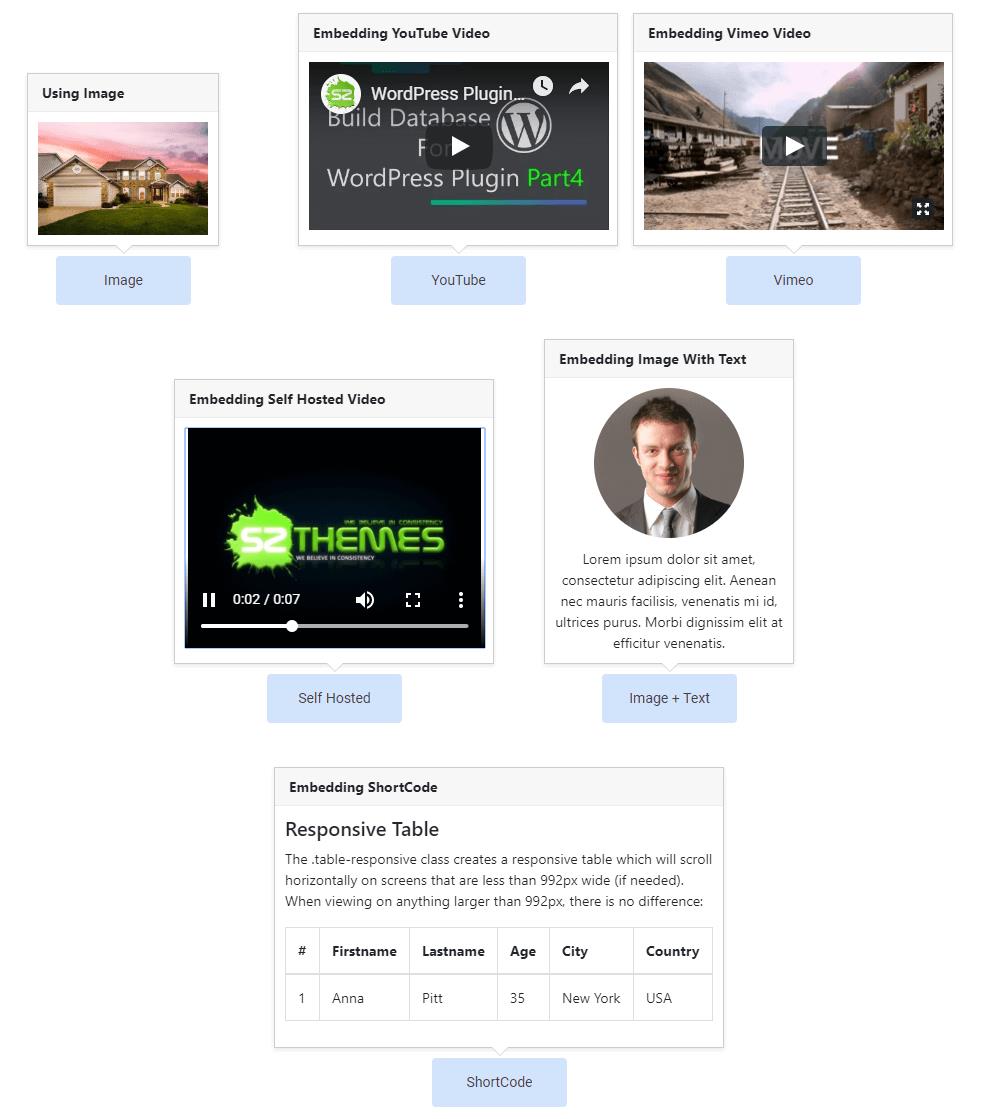
通过在您的网站中使用引导工具提示,您将能够显示图像、文本、自定义模板和超链接。通过在Bootstrap Overlay Components Responsive WordPress插件中使用此组件,使您的网站更加用户友好。
WordPress引导程序覆盖组件的公式
Bootstrap用于开发此插件。如果你已经在使用Bootstrap作为网站的框架,那么这个插件可以是你的下一个购买选项。它是通过使用flex box开发的,这使得它可以在网页上的任何位置定位和对齐。
可自定义的跨浏览器兼容性
它与所有可用的浏览器完全兼容,除此之外,它还可以自定义。它还兼容所有设备,无论是智能手机、平板电脑、台式电脑还是笔记本电脑。
易于与非引导站点集成
即使你没有在你的网站上使用引导程序,你仍然可以使用这个插件,而无需上传引导文件,这将减少你网站上的负载。它将在每个站点上平稳运行,无论是引导还是非引导。
Bootstrap Overlay组件的功能-响应式WordPress插件
我们相信向用户提供高质量的数字资产。购买Bootstrap Overlay Components Responsive WordPress插件后,你会感到惊讶。由于该产品的功能非常突出,您将得到您想要的一切。让我们来看看Bootstrap Overlay Components Responsive WordPress插件的关键功能。
有了Targeting Element Function的帮助,可以很容易地调整显示或隐藏组件的方式、位置和时间
易于集成
75 动画效果
使用WordPress CMS轻松处理内容
使用其他插件的短代码插入内容,如woo-commerce
通过插入HTML CSS管理内容
易于导出和导入到其他网站
组件可以由悬停、页面加载、单击、向下滚动、页面离开事件触发
组件可以显示在屏幕的不同一侧,如页面的左上、右上、左下、右下
通过手动添加颜色值或使用WordPress预构建的颜色选择器来更改颜色
与引导和非引导站点兼容
跨浏览器兼容
在所有设备上都能响应
与引导程序3.x和4.x兼容
全天候支持
易于安装
易于激活
支持字体真棒图标
记录良好
联系我们:
如果您有任何疑问,可以全天候与我们联系。我们随时为您提供帮助;您可以通过电子邮件或评论部分与我们联系。
更改日志
— 06-08-2019 —
-初始版本1.0