允许您的客户逐步组合/捆绑多个单独的商品或服务,并创建一个抽屉/分组产品供购买。前端用户可以从类别中选择产品,并创建自己选择的捆绑包/抽屉。
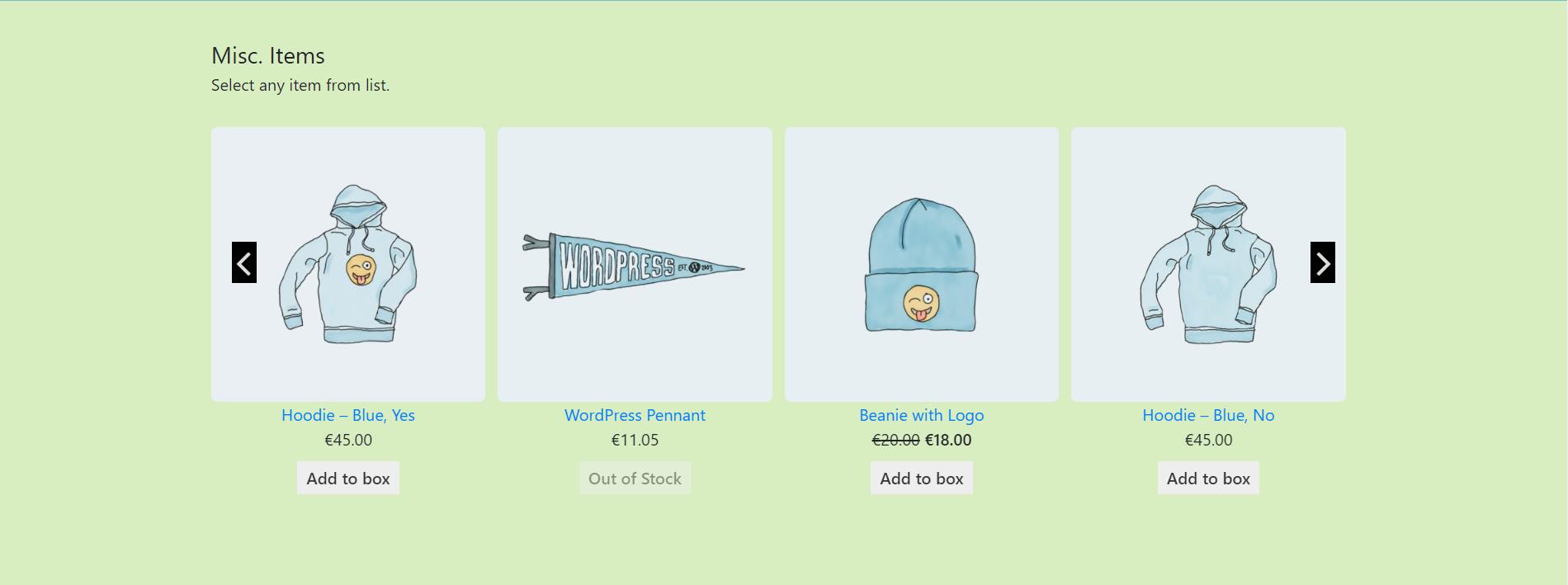
让我们举一个衣服的例子。为了打造一件完整的连衣裙,您的客户可以一步一步地从不同的类别中选择商品。在第一部分中,他们可以从“鞋类”中选择鞋,在第二部分中,可以从“衬衫类”中挑选衬衫,以此类推。
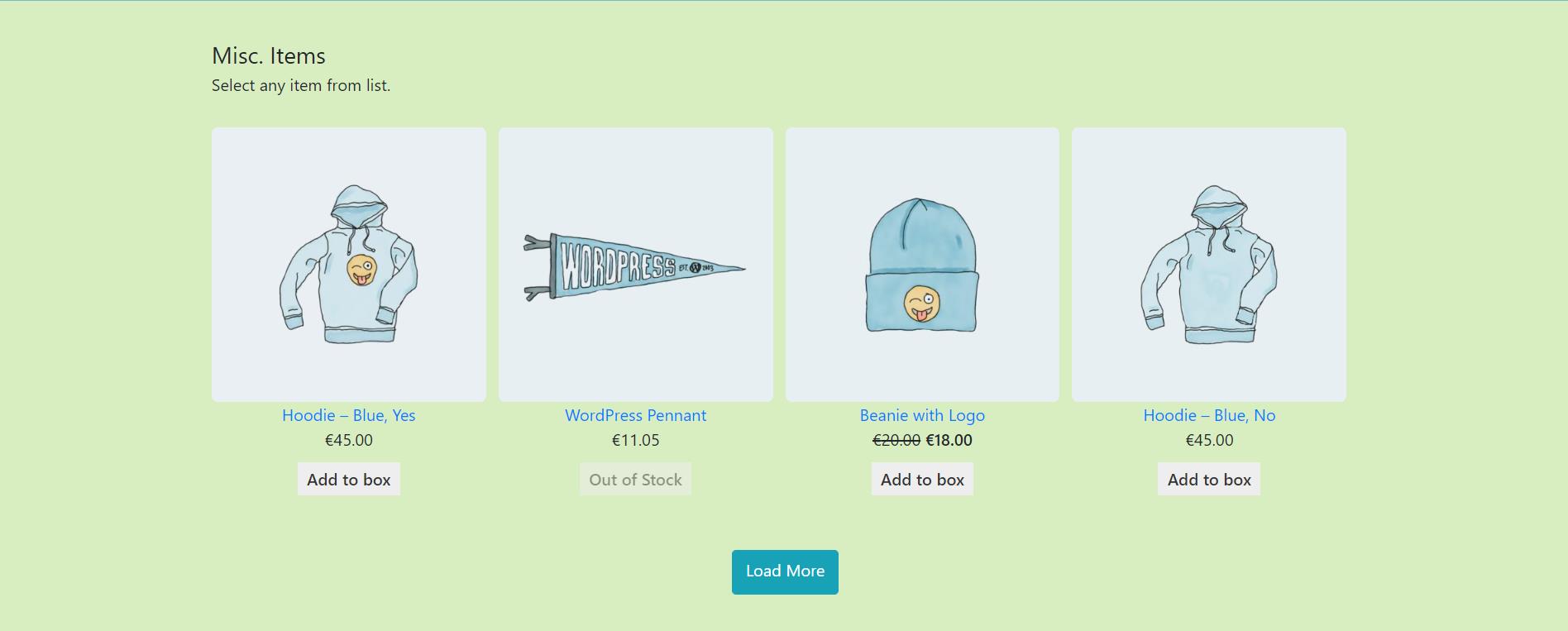
管理员可以从后端添加和配置每个部分,并为其分配一个类别。在前端,每个步骤都显示为一个部分。六个步骤意味着六个方框将显示在前端,同样如此。
一旦所有的盒子都装满了,顾客就可以用定制的选择结账了。
主要功能:
允许客户通过微观选择产品做出更好的决策,并创建完美的包装
管理员可以逐步启用产品选择。每个步骤在前端显示为一个框项目。
管理员可以为每个步骤分配一个类别,以便客户可以在不同的步骤中选择不同的项目
在前端,您可以显示简短的描述和框。
为“添加到购物车”按钮、“盒子价格”字段和“添加到盒子”按钮配置标签
选择框颜色方案
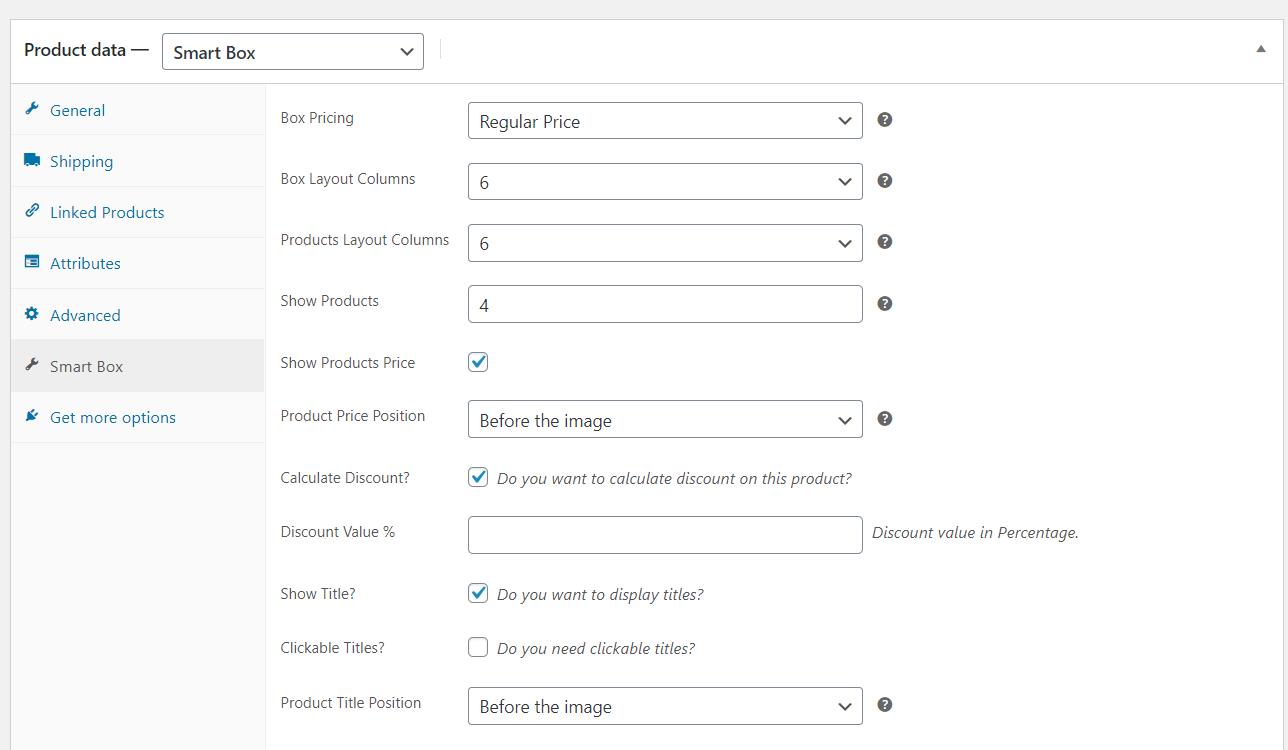
选择框价格,例如
常规价格
仅产品附加组件价格
常规价格 附加组件价格
选择前端布局,如3列、4列等。
选择产品的布局,在您单击任何框后显示在前端。这可以是3列、4列等。
启用/禁用产品价格
你可以在产品上打折扣。
启用/禁用产品折扣。
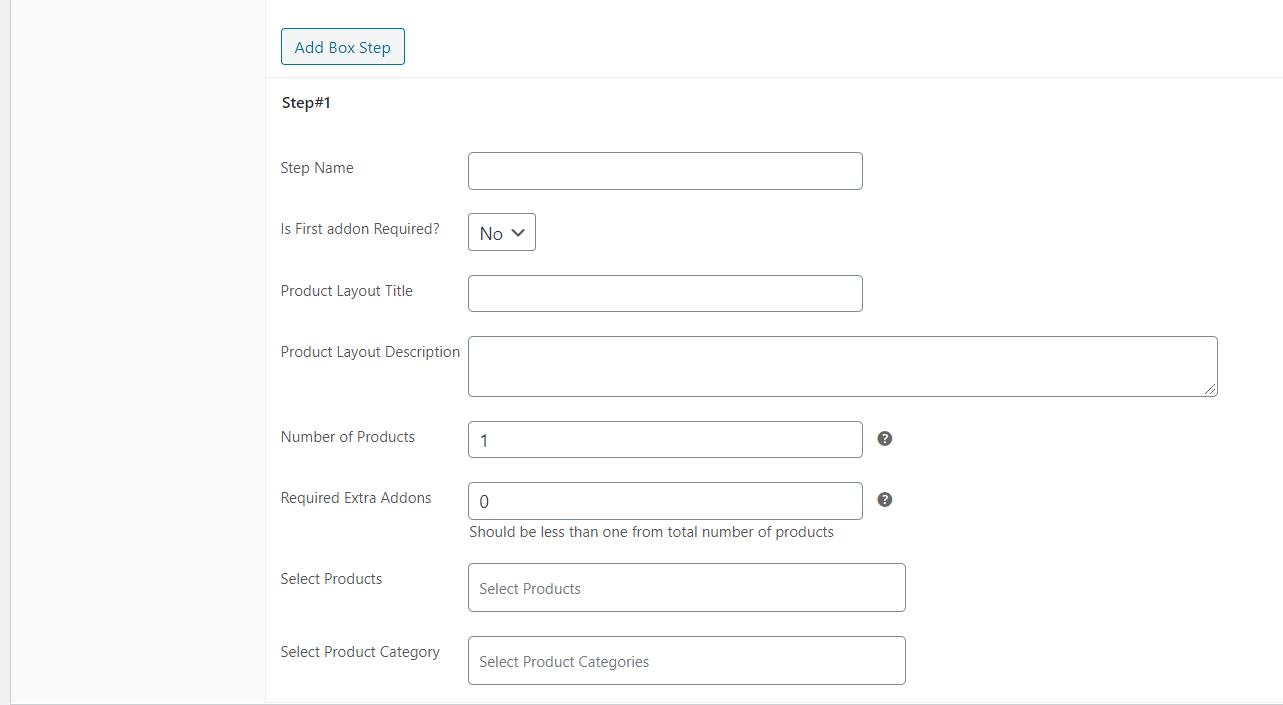
根据需要创建多个步骤,并配置必要的信息,例如,
步骤名称
产品布局的标题
产品布局说明
分配类别或单个产品
工作原理:
安装此插件后,转到产品,添加/编辑任何产品,您会发现一个新选项“智能盒子”。在本节中,您可以配置布局设置、启用/禁用价格和添加步骤。有关更多信息,请参阅演示或快照。
安装后,您可以根据需要配置以下选项
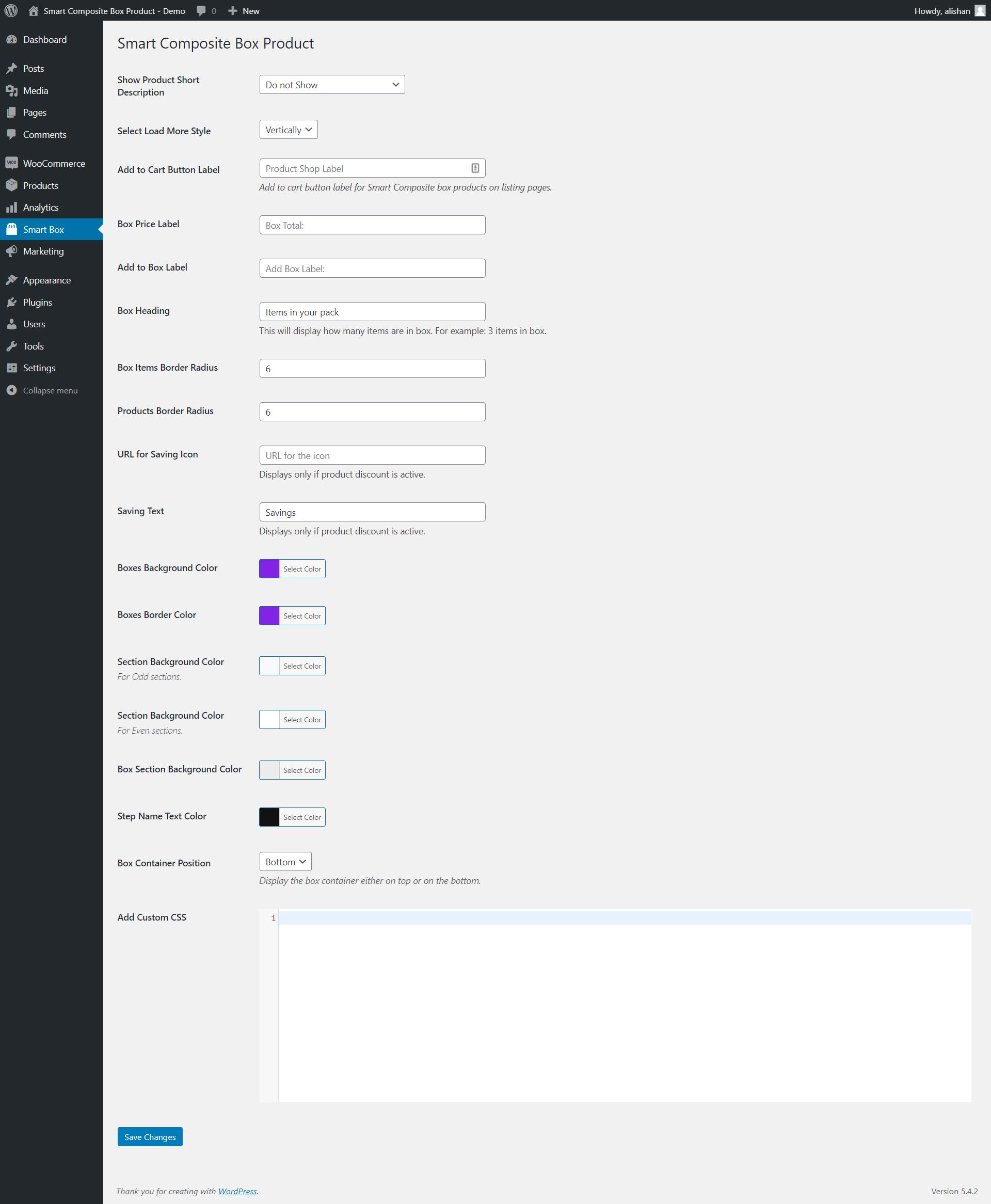
常规设置
大多数设置都是自我描述的。因此,我们只讨论一些要点。
展示产品简介:
此选项禁用/启用产品简短描述并将其显示在不同位置。
添加到购物车按钮标签:
您可以在此处添加/编辑“添加到购物车”按钮的标签。此标题将显示在列表页面上。
包装箱价格标签:
您可以添加/编辑方框价格标签。此标签将显示在价格之前。假设你加上“盒子价格”,那么它将显示为:盒子价格14.99美元。
添加到方框标签:
您可以从这里添加/编辑添加到框标签。商店页面上存在“添加到盒子”按钮
方框标题:
您可以添加/编辑框标题。这将出现在价格之前。
边框半径:
您可以添加/编辑边界半径。因此,这将影响前端所选项目的边界半径。
方框背景颜色:
您可以在此处添加/编辑剖面框的背景色。
方框边框颜色:
您可以在此处添加/编辑剖面框边框颜色。
章节背景颜色:
您可以在此处添加/编辑节背景色。
步骤名称文本颜色:
您可以在此处添加/编辑步骤名称文本颜色。
产品设置