什么是色度计?
Colorizer是WooCommerce的一个新的令人兴奋的插件。它使得为各种变体着色和组合图像变得轻而易举。不要浪费时间,不要用几十张图片来说明每一种变化,而是制作一些!
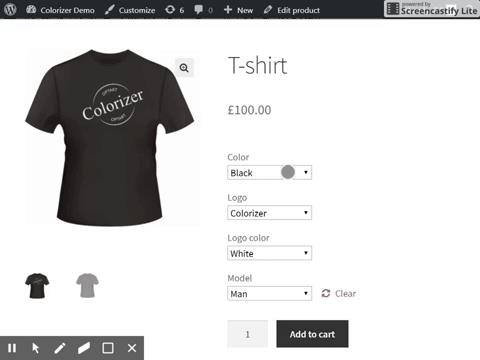
查看我们的演示T恤产品http://colorizer.optart.biz/product/t-shirt/.为了说明每一种可能的变化,您必须创建73*72 7=301个图像!演示仅由7张图片组成:男女T恤的正面和背面以及徽标。这不仅节省了您的时间,还节省了光盘空间。
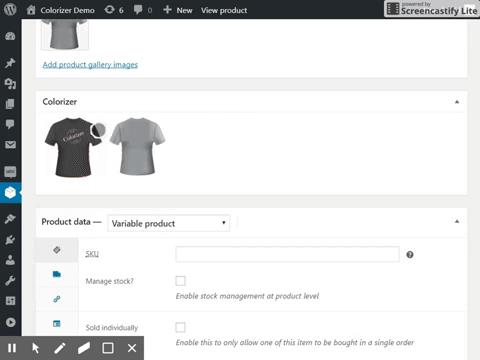
着色剂在使用中
?
举一个例子,当为每个变体创建一个图像根本不可能时,情况如何?你所需要的只是一个由10种不同颜色着色的10种元素的产品——用这种方法制作的图像是10^10张,而使用Colorizer只需要10张!
特征:
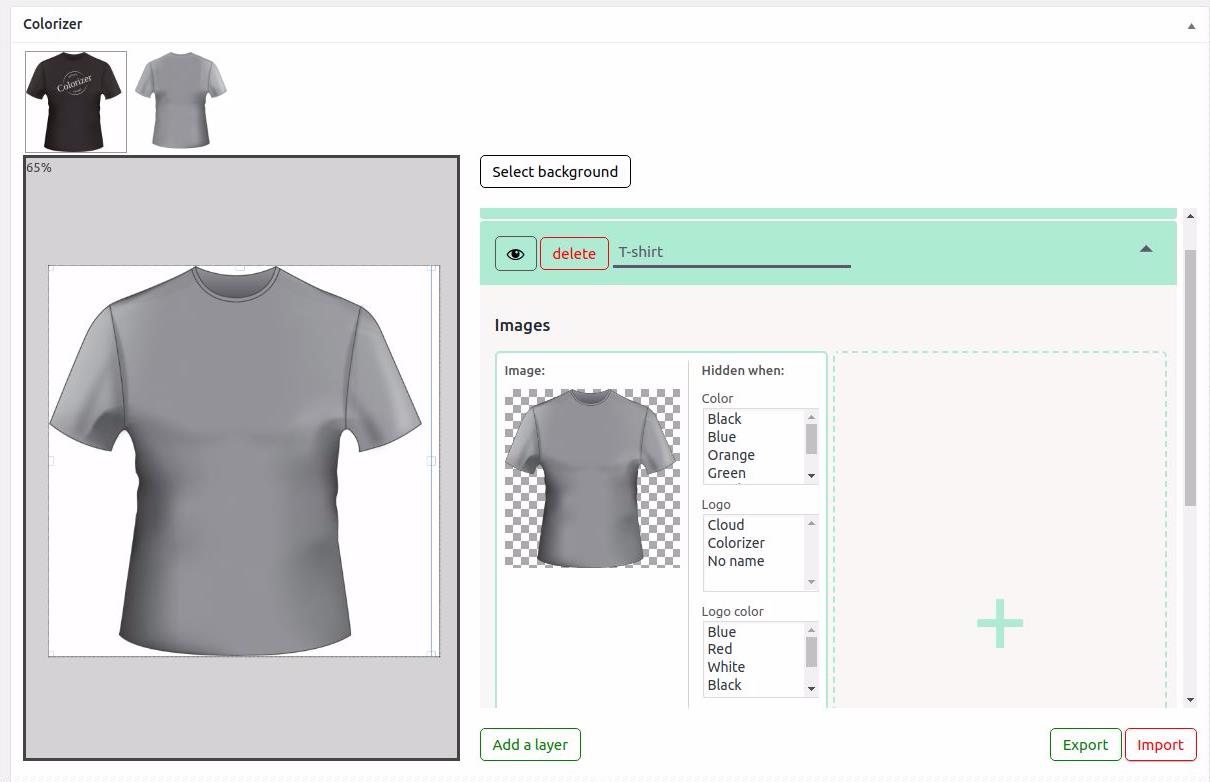
易于使用的编辑器类似于图形编辑器程序
光栅图像彩色化
矢量图像彩色化
条件图像隐藏
背景着色
图像不透明度
与WooCommerce 3.x图库完全兼容
易于进出口
已测试与IE9 、Chrome、Firefox、Safari、Edge的兼容性
变异样本呢?
如果你想显示图像/彩色圆圈,而不是常规选择来选择变体,你可以使用许多免费模块中的一个来实现这一点。这是一个我们已经测试过但没有发现任何问题的:ThemeAien的WooCommerce变体样本。
已知的不兼容性
有些主题不仅在外观上改变了产品形象和图片库,而且通常它们会删除整个代码并放入自己的代码。由于我们修改了默认的WooCommerce库,而不是创建我们自己的解决方案(以更好地与主题和其他插件兼容),在这种情况下,我们的插件可能无法正常工作。我们知道目前不兼容的主题是波尔图。
重要–您必须提前准备好您的图像
Colorizer使用图像的透明部分将所选的颜色放在这些透明的地方。这意味着,画面必须提前准备好,才能有这样透明的区域。
* 4.2.2
*修复添加不可购买产品时的显示卡操作
* 4.2.1
*修复iPad iPhone上的大图像
* 4.2.0
*将输出产品图像从JPEG更改为PNG,以获得更好的质量
*更新了缩小的脚本路径
* 4.1.0
*增加了为通过插件应用的颜色设置附加图案的功能
*与WooCommerce 3.6.5的兼容性有问题
* 4.0.11
*增加了与WooCommerce 3.4.2的兼容性
* 4.0.10
*修复了黑色背景错误
*固定取消选择变化后的缩放
* 4.0.9
*改进了现代浏览器的性能
*修正了在ie和edge上显示透明图像的错误
*修正了在其他图像上不显示缩放图像的错误
*fabric.js的更新版本
* 4.0.8
*修复了属性段塞中具有特殊字符的错误
*添加了“创建演示产品”按钮
* 4.0.7
*增加了与WooCommerce 3.3.3的兼容性
* 4.0.6
*增加了与WooCommerce 3.3.0的兼容性
* 4.0.5
*删除编辑器中的CSS错误