优雅的年龄验证-wordpress网站的响应式年龄门插件
轻松获得目标访客
某些类型的网站需要法律进行年龄验证。Elegant Age Verification提供了一个解决方案,可以将精心设计的年龄验证弹出窗口添加到您的wordpress网站。此插件允许您专门为目标访问者显示您的网站。
有几种验证方法可用于验证用户。
通过使用Elegant Age Verification,您可以向您定义的年龄组显示网站内容。您不需要按年龄组限制访客,它是可选的,因此您可以在不受年龄限制的情况下使用它。您可以通过简单的Enter按钮或Confirmation切换开关来验证用户。
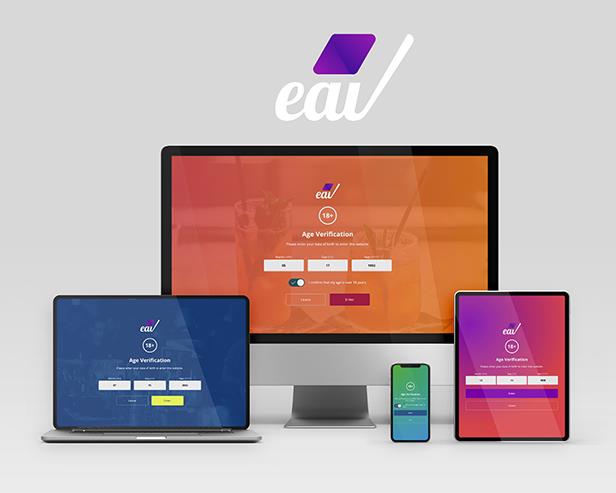
正如今天所预期的那样,它是一个完全响应和移动友好的wordpress插件,包括管理界面,因此它在不同的设备上提供了适当的适应。
这个年龄验证插件不会阻止搜索引擎抓取您网站的实际内容。JavaScript是无依赖的,代码库快速而轻量级,因此不会导致性能问题。
Elegant Age Verification适用于所有主要浏览器。
常规设置
根据需要自定义设置
这个年龄门插件允许您启用或禁用该插件。插件的关闭状态可以帮助您根据需要设置参数,而不会在公共视图中显示年龄验证弹出窗口。在测试模式下,无论创建了什么cookie,每次加载页面后都会出现弹出窗口。选择显示模式可以在所有页面上显示年龄验证弹出窗口(全局模式)或仅在您放置特殊短码的位置显示(短码模式)。您可以在卸载插件后保留您的设置。如果您想更新,它可能很有用。
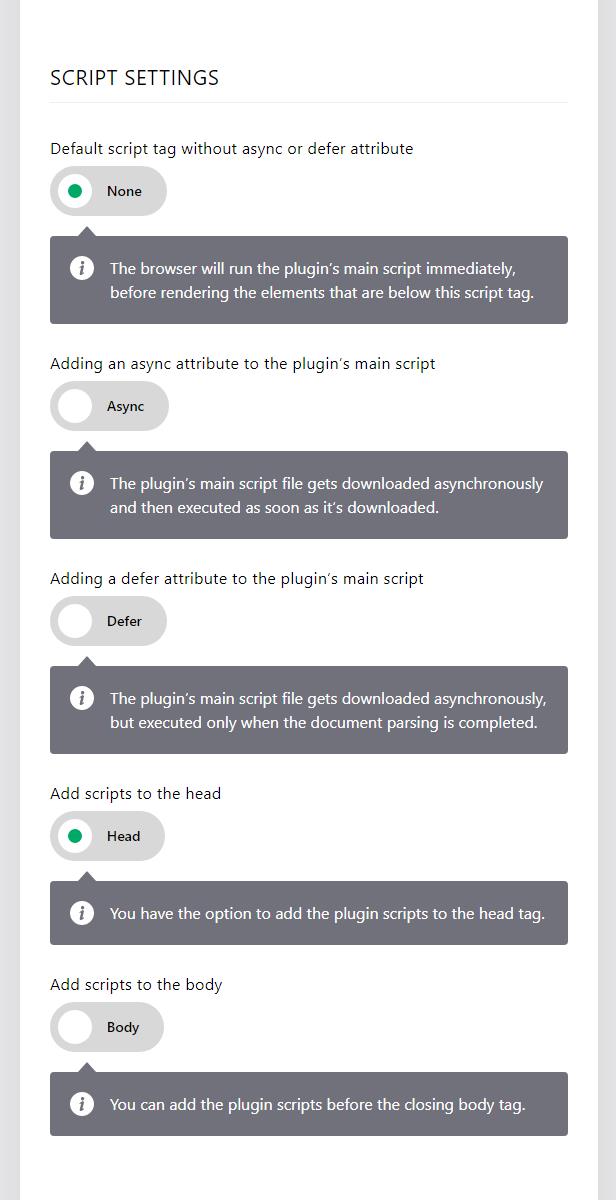
“脚本”设置中有一些有用的选项。
重要提示:一些速度优化插件可能会覆盖脚本设置中指定的参数。
您可以为插件的主脚本标记添加async或defer属性。如果要定义脚本标记的位置,可以在头或闭合体之间进行选择。
如果不使用任何属性,浏览器将在呈现此脚本标记下方的元素之前立即运行脚本。
当使用Async时,插件的主脚本文件会异步下载,然后在下载后立即执行。
通过使用Defer,插件的主脚本文件可以异步下载,但只有在文档解析完成时才能执行。
如果选中“头”选项,则脚本将添加到头标记中。但是,如果要在关闭正文之前添加脚本,请选择“正文”选项。
使用“脚本”设置中的“无”和“头部”选项,弹出的背景将立即遮挡内容。如果使用不同的设置,内容可能会在短时间内变得可见。
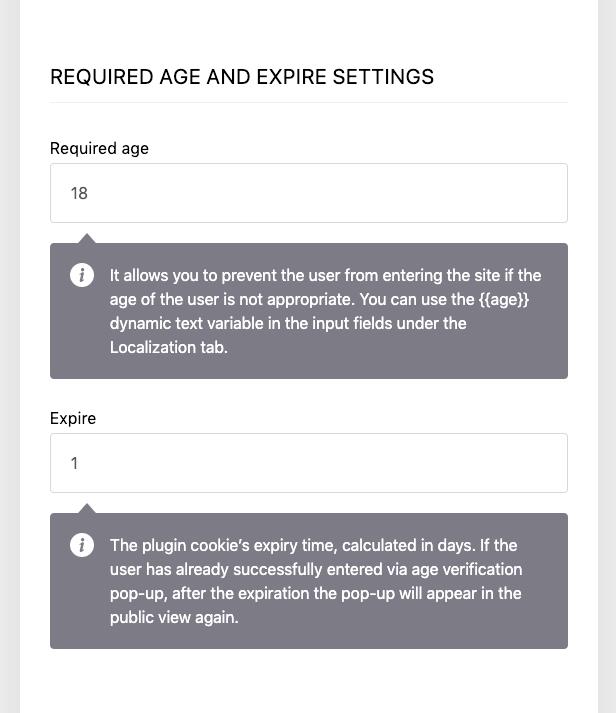
您可以设置所需的年龄和插件cookie的到期时间(以天为单位)。如果用户已经通过年龄验证弹出窗口成功进入,则在到期后,弹出窗口将再次出现在公共视图中。
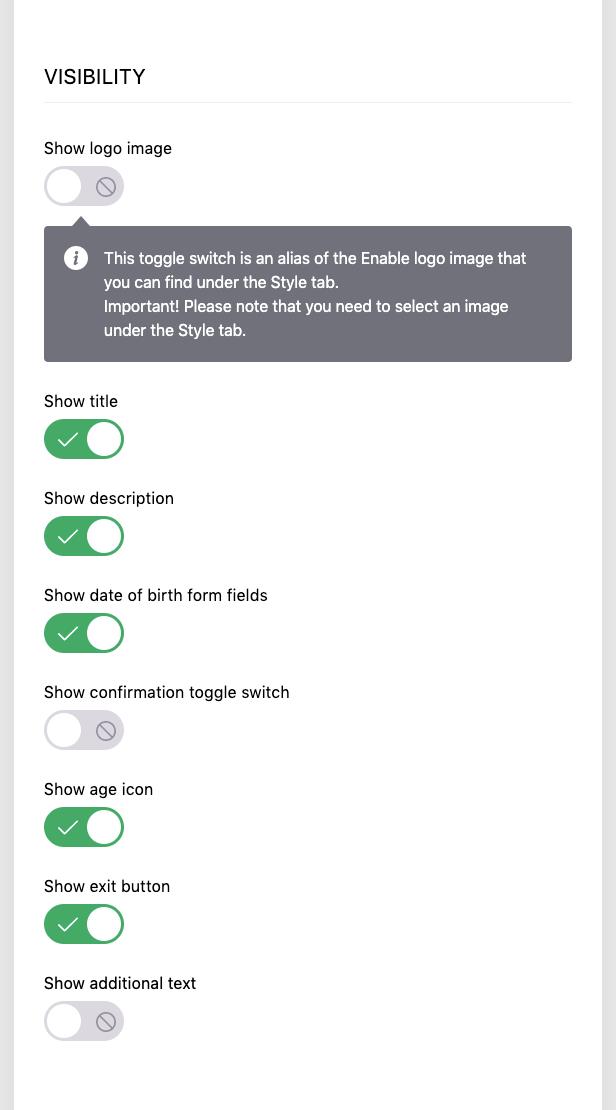
您可以根据需要选择显示或隐藏所有主要块,例如:
自定义徽标
自定义背景图像
所需年龄图标
标题
描述
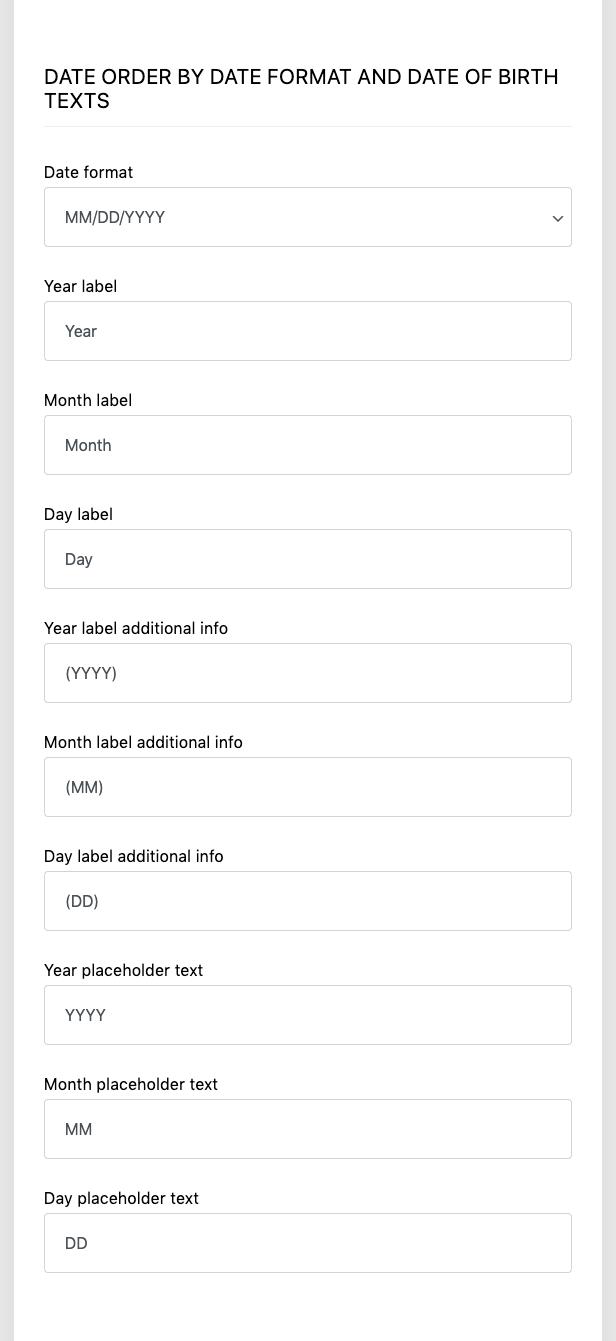
具有自定义日期顺序的出生日期表单字段
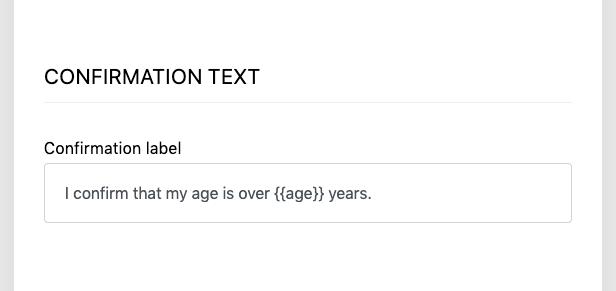
确认拨动开关
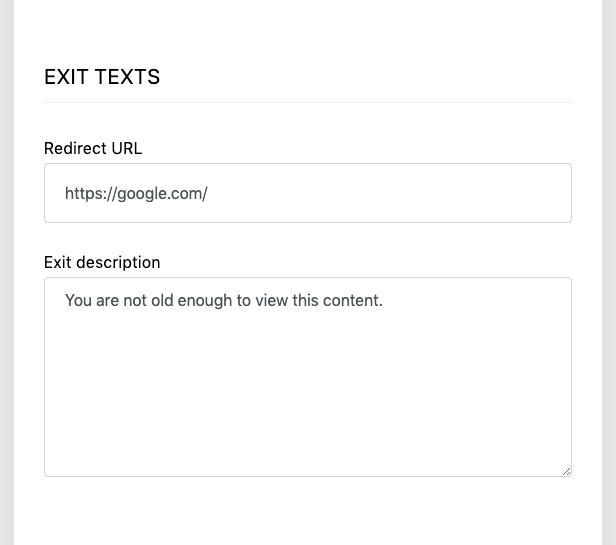
退出按钮
所需的年龄图标是一个简单的圆形,背景透明,笔画细。该图标包括输入所需的年龄,例如(18 )。
出生日期的表单字段可帮助您定义用户的年龄。
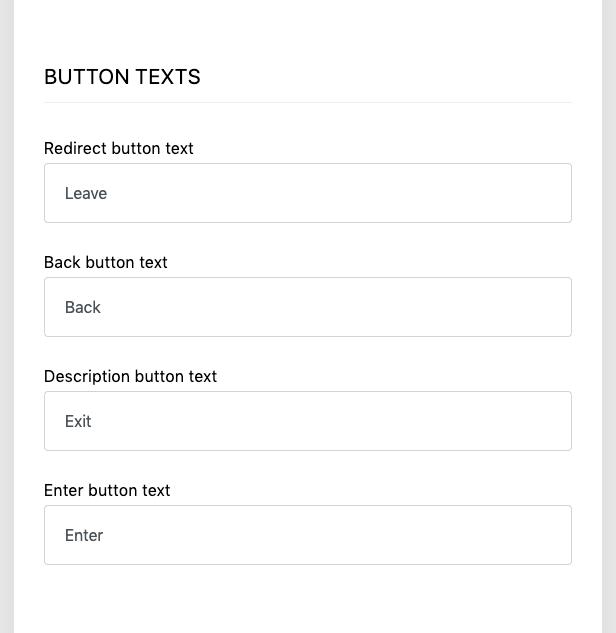
笔记Enter按钮是年龄验证弹出窗口中的一个重要元素,因此它在任何情况下都对访问者可见。
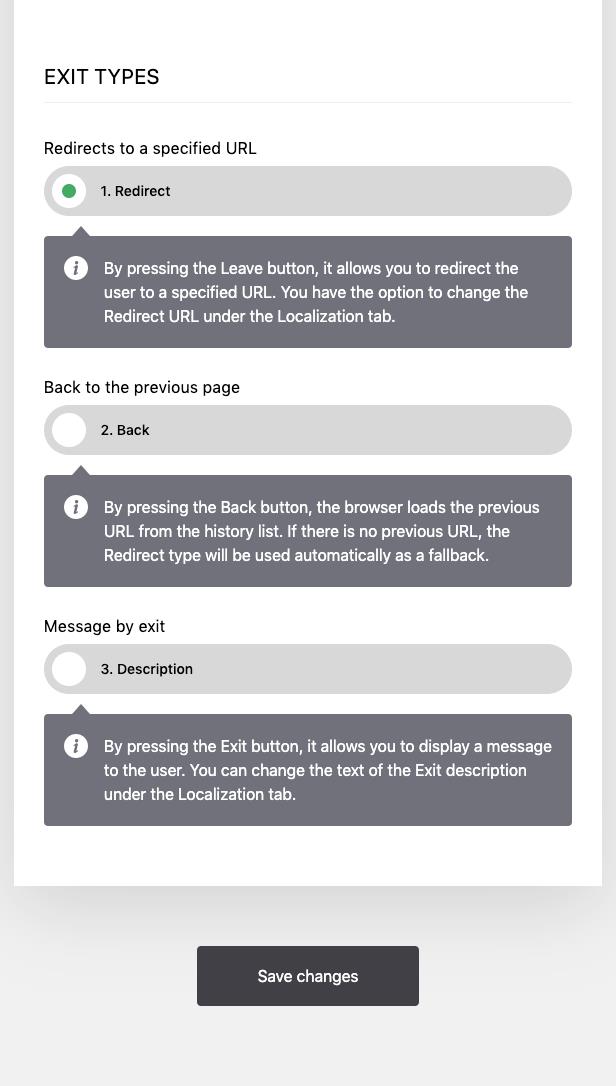
可以设置“退出”按钮的类型。插件中有三种可用的退出类型:
重新使用
\u003c 返回
描述
1.它将访问者重定向到您定义的特定URL。它将访问者重定向到历史记录列表中的上一个URL。在先前URL不存在的情况下,此处使用第一个出口类型作为回退。按下“退出”按钮后,向用户显示一条消息。
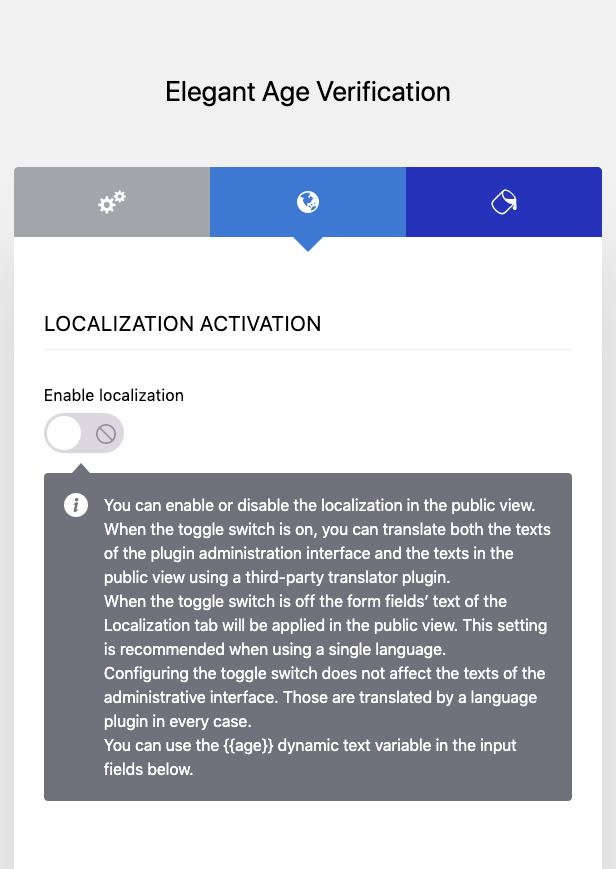
本地化
用母语接触目标受众
优雅年龄验证支持多种语言。所有的文本都是可翻译的,或者你可以在没有任何翻译插件的情况下使用单一的语言。当使用多种语言的wordpress网站时,您可以使用第三方翻译插件(如Loco translate)翻译年龄验证的文本。
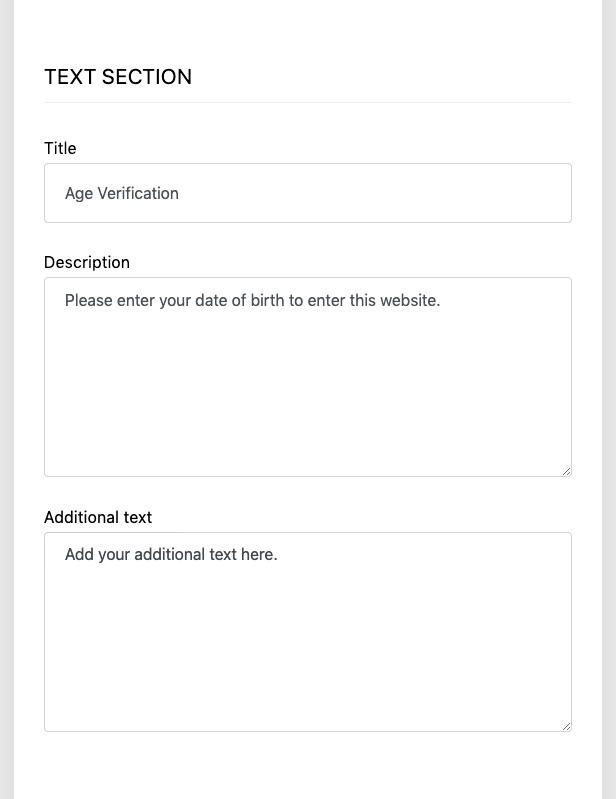
标题和说明可用于向用户解释进入网站必须满足哪些标准。附加文本表单字段允许您将任何其他文本添加到年龄验证弹出窗口,例如,网站使用cookie。该插件允许您在描述和附加文本中添加一些特殊标记。一些标记可以帮助您设置文本格式。如果在“说明”的文本字段中按Enter键,则会在文本中添加换行符。换行符对应于标记。允许的标记列表:
坚强的
可翻译文本:
标题
描述
附加文本
出生日期表单字段的文本
确认切换开关的文本
按钮文本
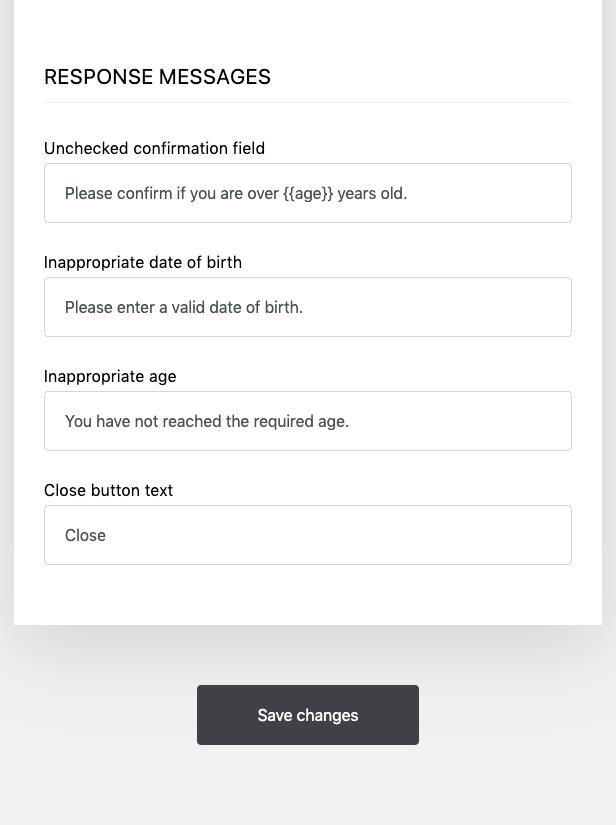
响应消息
根据语言特点,可以通过日期格式更改出生日期表格字段的顺序: