WooCommerce Conditional Product Fields at Checkout插件允许您在结账时显示其他产品字段!字段可以根据逻辑规则动态显示…所有这些都使用一个漂亮的可视化编辑器完成!
现场演示
https://www.codecanyondemo.work/wcpfc/wp-admin
(商店管理员帐户)
用户:演示
通过:演示
(客户账户)
用户:demo2
通过:演示
文档
如何自动更新插件
要接收自动更新,只需安装并配置Envato更新程序插件:httpss://goo.gl/pkJS33 .可在以下链接中找到解释如何配置的官方指南:httpss://envato.com/market-plugin .
它是如何工作的
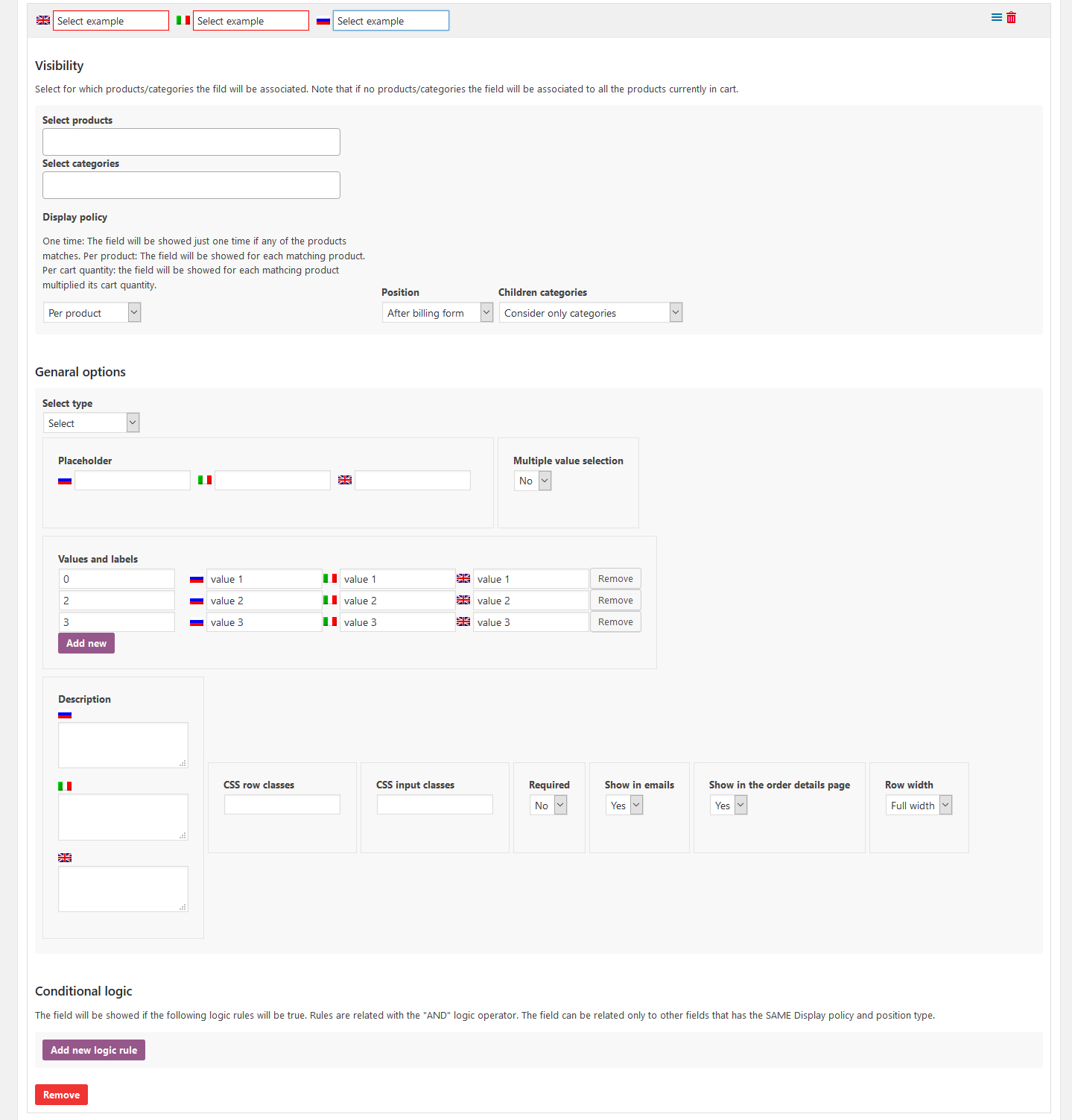
该插件通过可视化编辑器允许创建将显示在Checkout页面上的额外产品字段。每个字段都可以有自己的条件规则,插件根据这些规则来确定是否必须显示它。
条件规则可以考虑其他条件字段值或WooCommerce本地签出字段值,如:
帐单字段
装运字段
付款方式
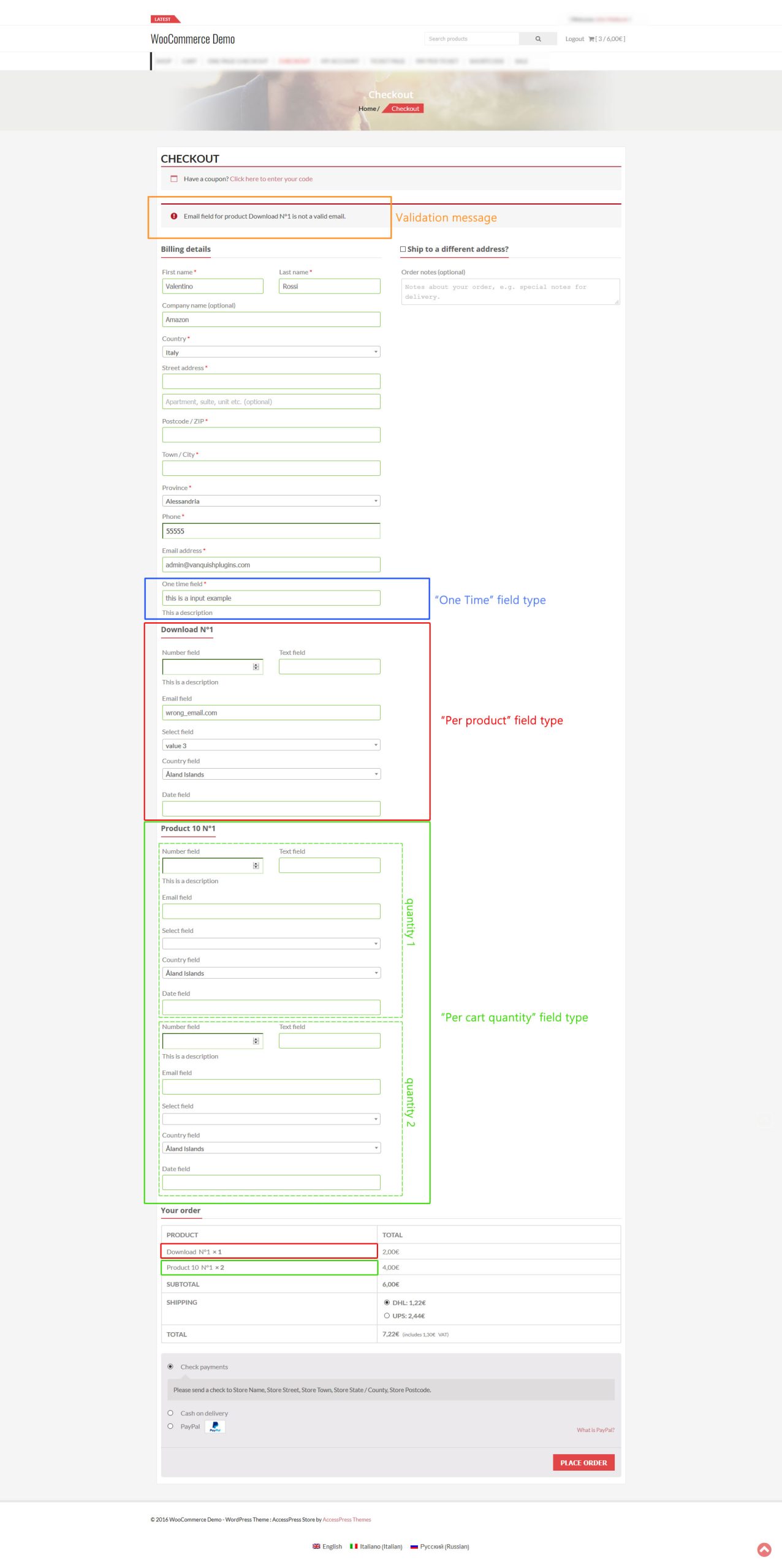
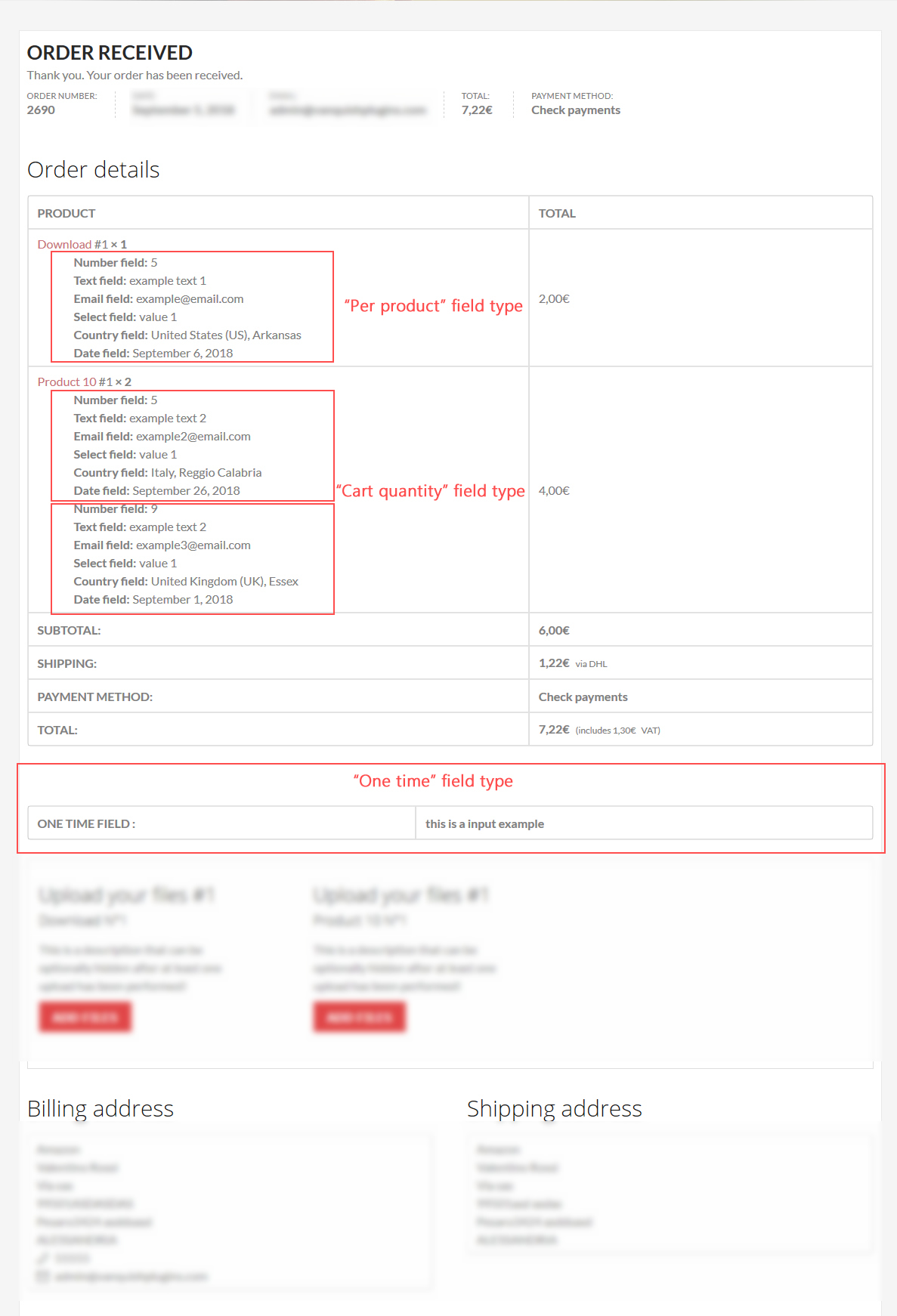
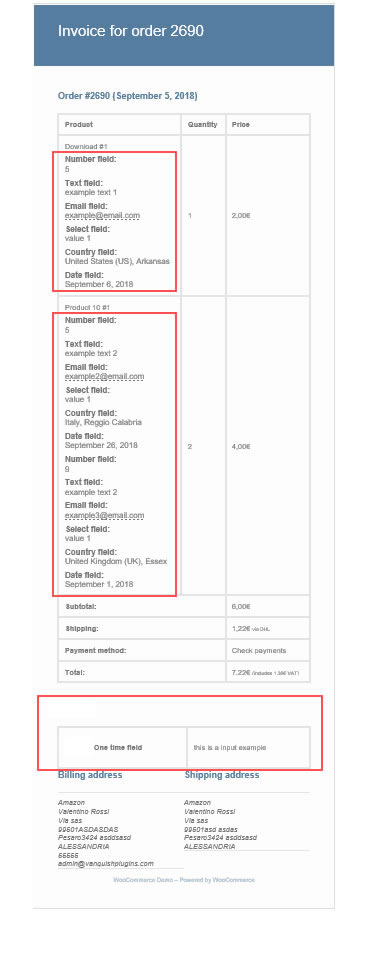
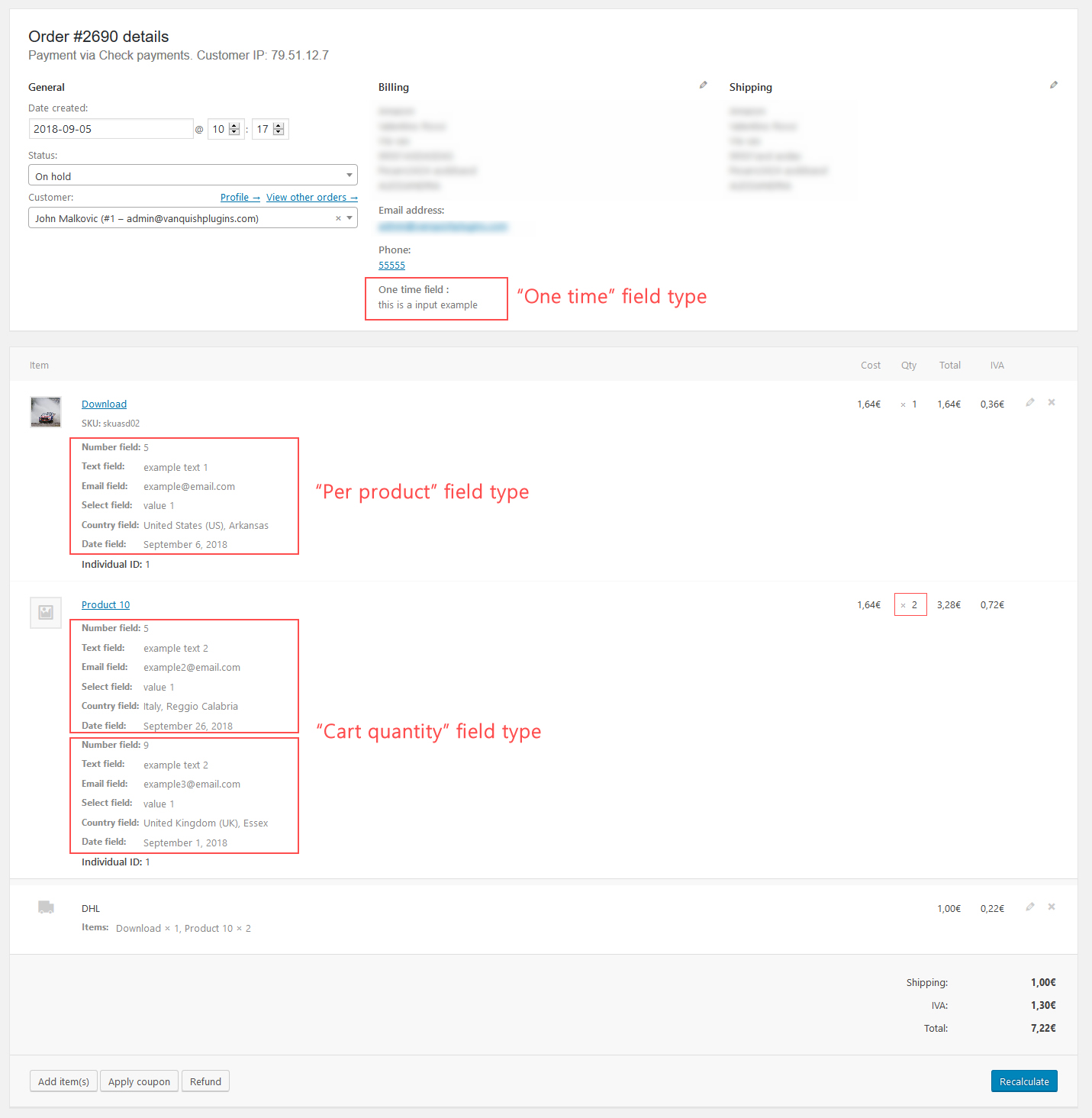
最后但并非最不重要的是,每个字段可以显示一次,每个订单一次,或者每个产品推车数量一次。
示例
例如,您可以:
创建一个仅在计费国家/地区为意大利、省/自治区为罗马时才会显示的字段
创建一个仅当支付方式为PayPal时才会显示的字段
创建名为“field1”的文本字段后,您可以创建第二个字段,该字段只有在“field 1”包含短语“hello world”时才会显示,依此类推!
创建日期字段“field1”后,您可以创建第二个字段,该字段只有在为“field 1”选择的日期大于2018年12月25日时才会显示
等等
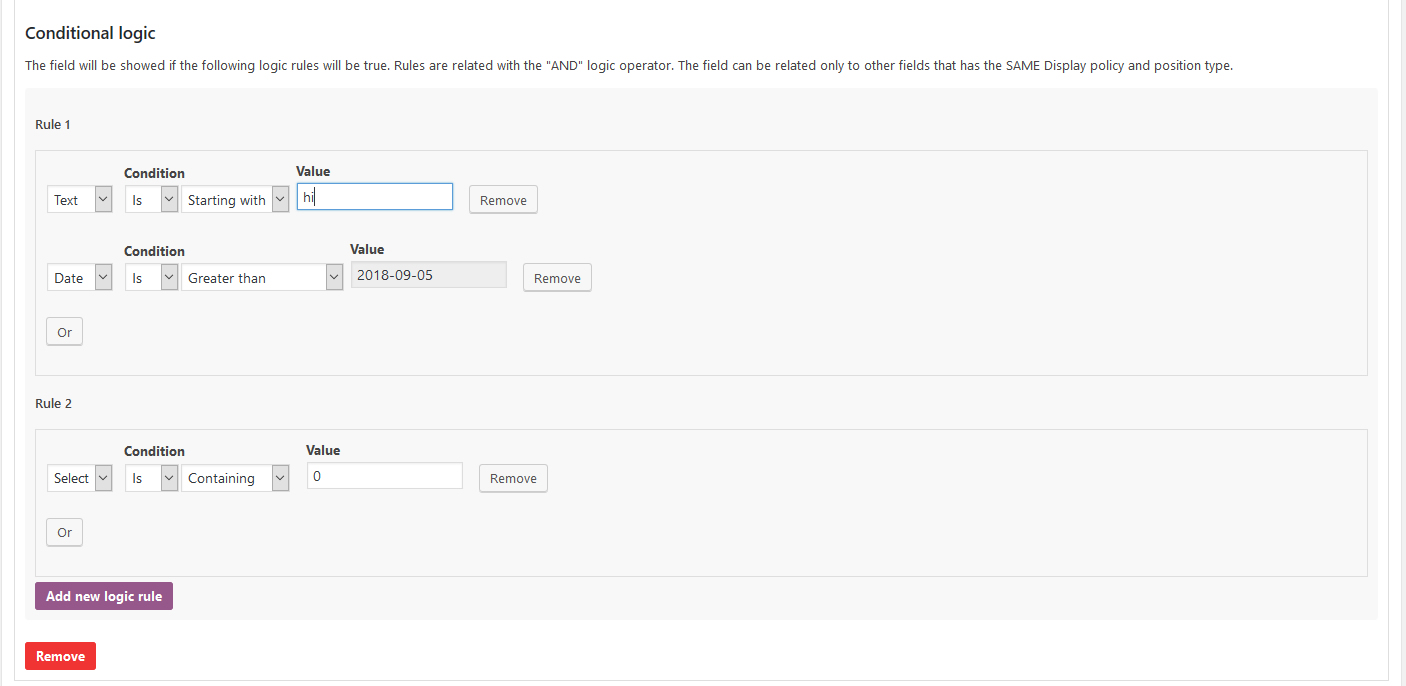
条件逻辑与动态场显示
每个字段可以有几个“和/或”条件规则,这些规则只有在满足条件时才能使字段动态可见。条件规则可以与其他字段值或本地计费/发货结账字段相关。
注意:如果是其他自定义字段值,则只能为具有相同“显示”策略和“位置”选项的字段创建逻辑规则。
字段类型
该插件将允许商店管理员创建以下字段类型:
文本
文本区域
数字
电子邮件
选择/多重选择
日期
时间
国家/地区
HTML
对于每个字段,您可以配置自己的选项,如分配给输入字段的CSS类、占位符文本、显示在电子邮件上、显示在订单详细信息页面上、行大小等。
注意:HTML字段将仅显示在签出页面上。它可以用于直观地组织其他字段(例如创建标题)。
根据产品/类别的可见性
只能为选定的产品或类别显示字段。如果没有选择,插件将为购物车中的每个产品显示一个字段。选择一个类别,插件将为每个与所选类别匹配的产品显示一个字段。
显示策略
默认情况下,插件将为每个匹配的产品显示一个字段。但是,您可以从以下选项中进行选择:
每个产品:对于匹配的产品,该字段将只显示一次
每推车数量:匹配产品的字段将显示N次,其中N为推车数量
一次性:如果所选产品/类别中至少有一个与购物车中当前的产品/类别匹配,则只需一次。
位置
您可以选择字段的显示位置:在账单或运输表单之后。