WooCommerce速卖通发货跟踪插件功能
该插件利用功能为WooCommerce订单添加跟踪号码,使用特殊的跟踪服务进行跟踪(从速卖通供应商处获取有关跟踪代码的详细信息),并通过电子邮件将这些数据发送给您的客户。请注意:如果你想自动从AlIExpress获取跟踪数据,你需要将此插件与Ali2Woo插件一起使用。
主要特点:
在客户的电子邮件通知中显示跟踪号码
在您的客户端个人帐户和网站管理员的订单页面上显示它们
集成跟踪服务:17Track、菜鸟、AfterShip
使用一个特殊的短代码在您的网站上添加一个跟踪表单。跟踪表单是17track提供的iframe小部件。
自定义电子邮件通知、个人帐户和管理面板的跟踪模板。
需要AfterShip API密钥的功能
每日自动同步跟踪信息
基于跟踪号的载波码自动检测
如果相关跟踪号码处于“已交付”状态,WooCommerce订单状态将自动更改
特定跟踪号码的手动同步功能
根据跟踪号码的状态将其分组:待定、已发货、已交付等。
你需要插件的逐步文档吗?这里有。还有视频说明。
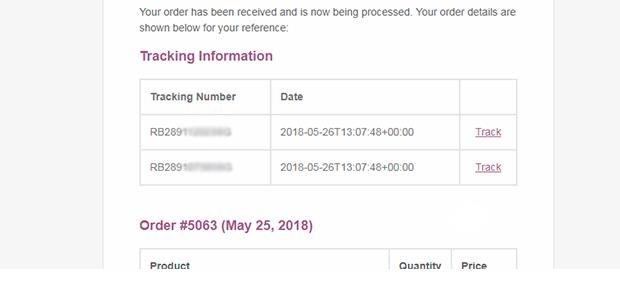
1) 跟踪电子邮件、客户帐户和WooCommerce管理面板中的号码和链接
将跟踪号码附加到客户端的电子邮件通知中。此外,适当的跟踪服务的跟踪链接也将包含在电子邮件中。
在客户帐户的订单部分显示跟踪号码。
在WooCommerce后端的订单部分显示跟踪编号。
2) 跟踪服务
设置您想要使用的跟踪服务(17track、菜鸟、须后)。
3) 跟踪页面和特殊短代码
使用特殊短代码[wcae-track]为您的客户添加订单跟踪页面。它将允许您的客户在您的网站前端查看他们的跟踪代码。跟踪表单是17track提供的iframe小部件
如何安装WooCommerce速卖通跟踪插件
方法1:
方法2:
更改日志
版本1.1.11-2021年10月17日
###1)修复了错误:现在所有跟踪号码都通过电子邮件发送并显示在客户帐户中
###2)修复了错误:现在重复的跟踪号码不会通过电子邮件发送,也不会显示在客户帐户中
版本1.1.10-2021年10月1日
###1)修复了在产品编辑页面上显示跟踪数字值的错误。
版本1.1.9-2021年9月24日
###1)修复了电子邮件和用户帐户订单详细信息中不包含跟踪号码的错误。
###2)修复了一些小错误
版本1.1.8-2021年9月21日
###1)增加了对新Ali2Woo插件的支持(v.1.18.10)
###2)修复了一些小错误
版本1.1.6-2020年11月25日
###1)在插件设置中添加了新选项,允许创建“wc_shipped”订单状态。此外,它还会为此状态和电子邮件模板创建一个新的电子邮件通知。可以通过覆盖[your theme]/woocomerce/emails/customershipped-order.php文件中的模板来自定义该模板。
###2)修复了一些小错误
版本1.1.3-2019年4月7日
###1)更改了跟踪同步计划。它每15分钟运行一次(每次每10个跟踪代码)
###2)添加了一个新字段,用于输入AfterShip自动检测快递功能的供应商嵌段
###3)增加了在相关跟踪编号具有已交付状态时选择订单状态的功能
###4)增加了仅同步特定跟踪号码的功能
1.1.2版-2018年11月26日
###1)添加了使用本地页面(具有跟踪快捷代码)作为跟踪服务的功能
###2)修复了放置跟踪短代码内容的错误
###3)添加了直接插入跟踪快捷代码页面上的跟踪代码字段的“num”URL参数
###4)添加了一个功能,将多个速卖通订单ID添加到一个WooCommerce订单中