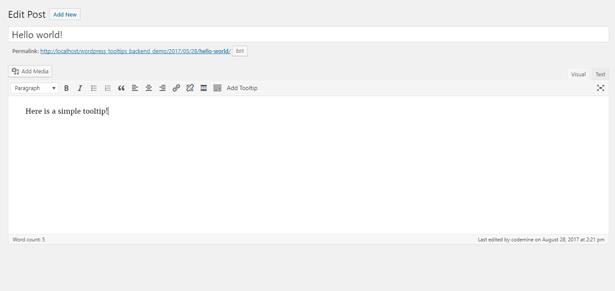
使用wordpress编辑器创建工具提示
使用tinyMCE编辑器上的所见即所得按钮,在页面内添加工具提示或动态发布内容。
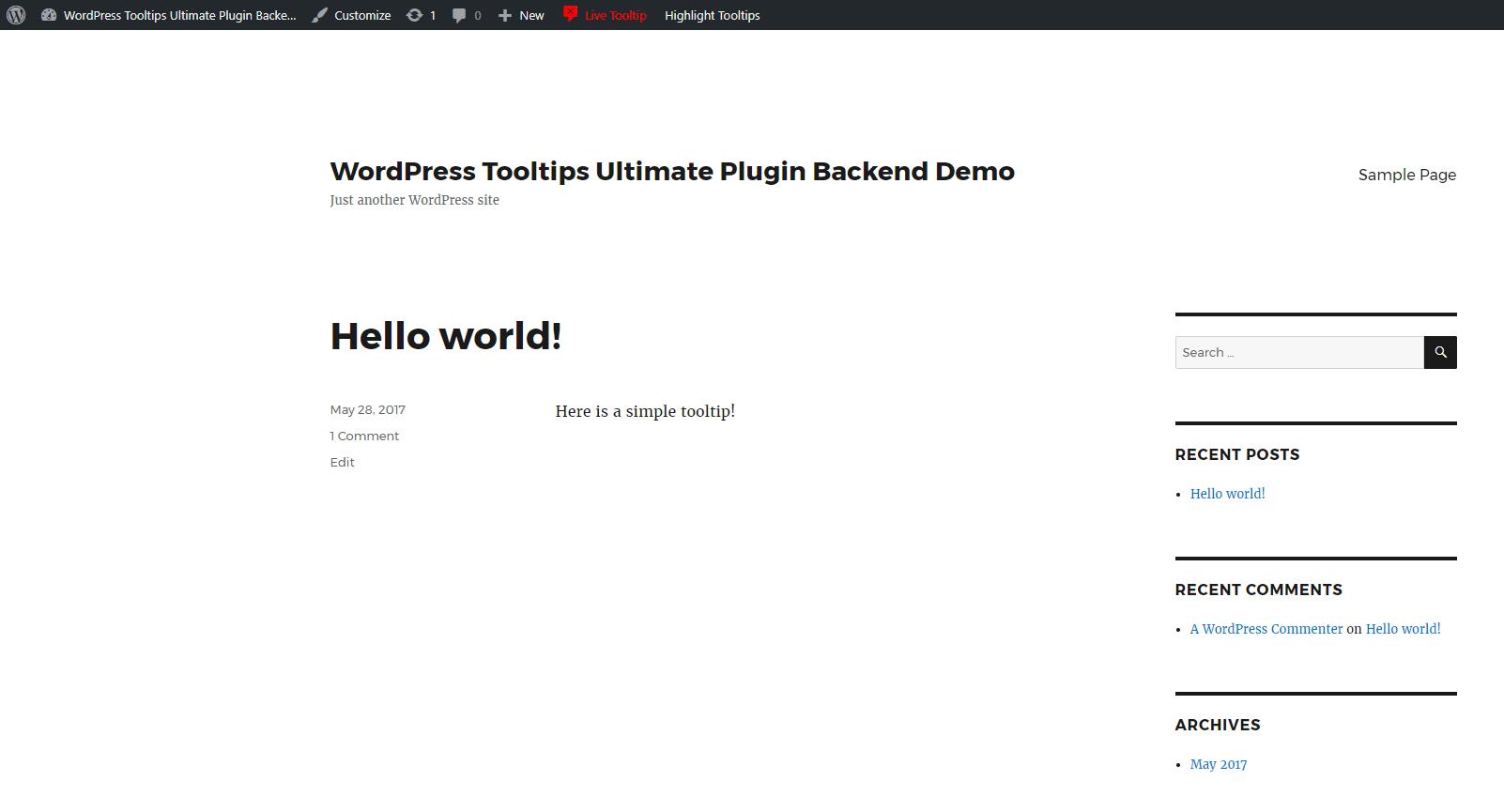
使用实时工具提示功能创建工具提示
使用wordpress工具栏上的实时工具提示按钮,在您的网站上随时添加工具提示。我们所说的“任何地方”是指任何地方,菜单、小部件、图像、表格(重力表格、联系表格7等)、WooCommerce资产,你能想到的!您甚至可以在后端管理面板上添加工具提示!
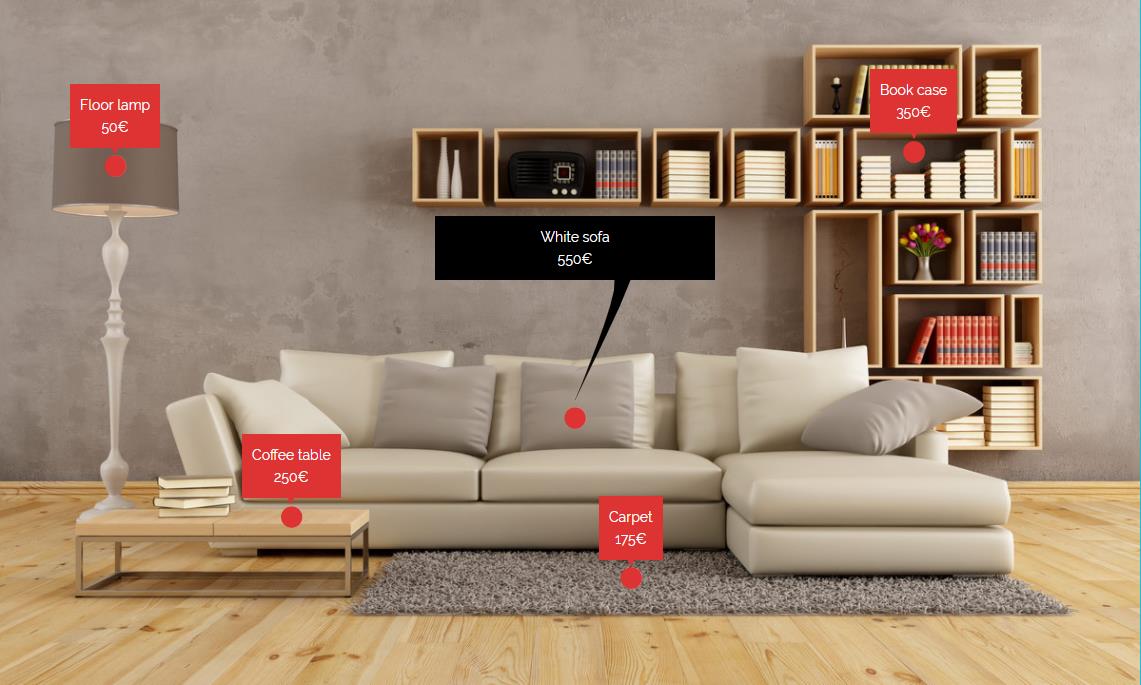
创建图像热点
使用我们的插件,您甚至可以在自己的图像中添加热点,触发您想要的工具提示。只需制作您的热点图片并将快捷代码粘贴到您的网站即可。
你能用工具提示做什么?
工具提示仍然可以很好地添加到网站中,原因有很多:
使您的网站更易于阅读
和往常一样,你在网站的主界面上放的文本越少越好。
如果你能把访客可能不想要或不需要的小费收起来,你可以保留
您的网站没有任何潜在的侵入性文本。
????
引导访问者采取行动
如果你曾经觉得需要更多地控制访客采取行动,工具提示可以为你提供额外的指导,而不必在网站的设计中添加另一个行动呼吁。
????
减少不必要的来回
虽然你的网站的设计应该已经很直观了,但可能会有一些地方让访问者绊倒。工具提示可以成为你网站的内置指南,而不是让他们感到沮丧、困惑或需要联系你澄清。
完整功能列表
工具提示样式选项
按照您想要的方式设置工具提示的样式!选择背景颜色、边框、边距和填充选项。您可以在此处预览样式选项。
????
工具提示箭头选项
轻松设置工具提示箭头的样式。
选择宽度和高度,
甚至完全隐藏起来。
您可以在此处预览箭头选项。
????
工具提示定位选项
甚至可以设置工具提示的锚点样式。设置定位光标,在多个光标之间进行选择。或者更改它的字体、背景色或填充。您可以在此处预览锚点选项。
????
交互选项
根据需要显示和隐藏工具提示。您有5个显示选项(悬停、单击、聚焦、单击或聚焦以及页面加载)和4个隐藏选项(悬停在外、单击锚点、单击其他位置和聚焦在外)。您可以在此处预览锚点选项。
????
动画选项
多个显示和隐藏动画。设置动画类型、时间甚至延迟(如果存在)。您可以在此处预览动画选项。
????
谷歌字体
从谷歌字体库中进行选择,然后设置所需的排版。
????
多个工具提示位置选项
左上、中上、右上、左中、中中中、右中、左下、中下、右下。您可以在此处预览职位选项。
????
多个箭头位置选项
左上、中上、右上、左中、中中中、右中、左下、中下、右下
????
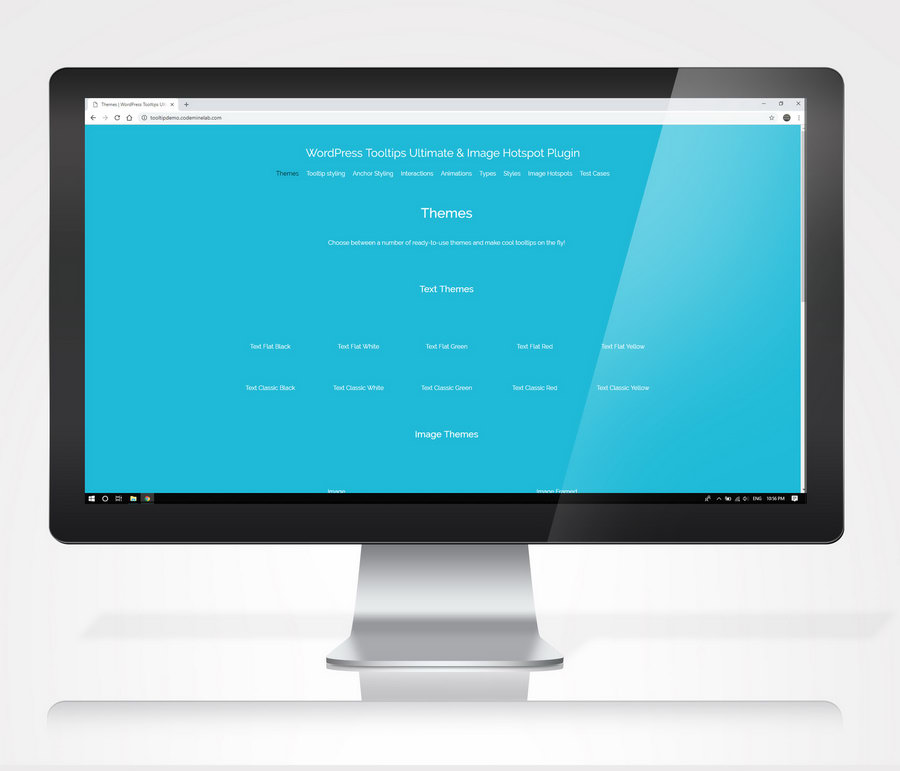
现成的主题
在22个现成的主题中进行选择,并随时制作酷炫的工具提示!您可以在此处预览可用的主题。
????
文本工具提示
默认的工具提示类型!如果需要纯文本工具提示,请使用它。