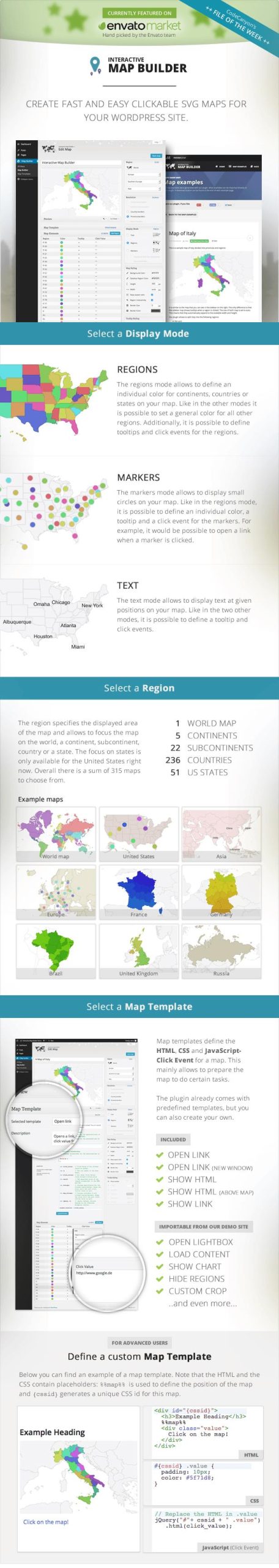
交互式地图生成器是wordpress的一个插件,使您能够为博客创建交互式地图。您可以配置一套广泛的选项,以适应您网站的外观。我们的插件与新的wordpress 6.3完全兼容!
交互式地图生成器?
变更日志?演示登录?文档?地图示例
广泛的地图
地图上可以显示许多可能的区域。例如,您可以…
创建整个世界的地图
创建任何大陆的地图。
创建次大陆地图,如西欧或北美
创建任何国家的地图。有200多种可供选择。例如:美国、加拿大、英国、德国、法国、意大利、土耳其、印度、中国,。。
创建美国任何州的地图。
您可以在本页末尾找到所有可用地区的完整列表。。
您可以在我们的演示网站上找到更多示例
边界决议
根据地图上显示的区域,可以设置地图边界的分辨率。以下决议可用:
国家边界可用于世界、大陆、次大陆和国家地图。
除了一些非常小的国家和岛屿外,几乎所有国家都可以使用州和省边界。
地铁边界可用于美国地图和一个美国州。
高亮显示区域或添加标记
地图有三种不同的模式:
区域模式可用于突出显示国家、州/省和大都市地区。
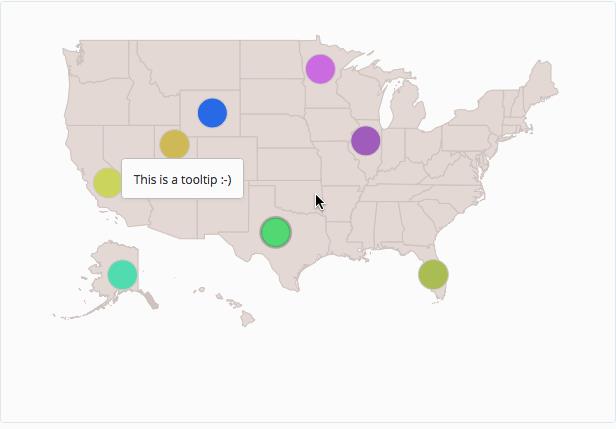
标记模式可用于使用气泡标记指定位置。
文本模式可用于使用文本标记指定位置。
工具提示
可以使用工具提示添加其他交互功能。当鼠标指针碰到高亮显示的区域或标记时,这些将变为可见。可以编辑以下样式:
更改字体
设置其他字体大小
设置其他字体颜色
在2.0版本中,我们还引入了HTML工具提示。这允许您创建与上述动画中的工具提示类似的工具提示。地图生成器允许在地图模板中为这些工具提示存储额外的CSS。
地图模板
地图模板允许在单击区域或标记时向地图添加特殊行为。该插件附带预定义的模板:
条形图在地图下方显示一个小图表。
打开图像打开一个包含图像的灯箱。
打开链接在单击标记、区域或文本时打开链接。
单击标记、区域或文本时,在新窗口中打开链接会在新窗口打开链接。
显示HTML允许在地图下方显示单击的区域、标记或文本的HTML。
显示HTML(地图上方)允许在地图上方显示单击区域、标记或文本的HTML。
显示链接在地图下方显示一个链接。
存储示例显示单击值存储的工作方式。
…或创建自己的地图模板:
添加您自己的JavaScript代码,该代码将在每次单击区域或标记时执行。
自定义地图周围的HTML
将您自己的CSS添加到地图中
地图模板是如何工作的?
可以为地图上每个高亮显示的区域或标记设置单击值。每当点击其中一个时,它就会将点击值传递给JavaScript代码。例如:假设一个地图激活了ShowHTML模板。然后,单击值将用于存储HTML片段。每当点击一个或多个标记时,JavaScript就会在地图下方显示存储的HTML。我可以更改现有模板还是添加自己的模板?
是的,所有模板都是完全可自定义的。该插件包含一个编辑器,该编辑器具有语法高亮显示功能,能够从代码中捕获错误。这将确保舒适和无挫折的编辑。
地图生成器
地图生成器使更改地图样式变得容易。
一些可用的自定义项包括:
地图的背景颜色,
高度和宽度,
边框宽度和颜色,